Tracking von Single Page Applications mit GTM und GA4
Aktualisiert: Freitag, 26. Juli 2024
Was ist eine Single Page Application (oder SPA)?
Eine Single Page Application ist eine Art von Website, die den gesamten für die Navigation notwendigen Code bereits auf der ersten Seite lädt. Wie der Name schon sagt, handelt es sich um eine Anwendung, die nur aus einer einzigen Seite besteht.
SPAs werden häufig mit den Javascript-Frameworks Angular, React und Vue.js erstellt.
Google Analytics 4 bietet eine Standardfunktion für das Tracking von SPAs, die jedoch in Ihrem Fall möglicherweise nicht funktioniert. Aus diesem Grund werden wir uns in diesem Artikel drei verschiedene Methoden ansehen.
Was ist die History API in Javascript?
Ohne auf technische Details einzugehen, geht es hier darum, die Funktionsweise von SPAs zu verstehen.
Das History-Objekt ist eine globale Javascript-Variable, die von den meisten SPAs zur Manipulation des Browserverlaufs verwendet wird.

Wenn Sie mit einer recht alten SPA arbeiten, kann es sein, dass sie die History API von Javascript nicht verwendet und in diesem Fall müssen Sie Google Analytics 4 über Methode 3 installieren.
Die 3 Methoden, um einen SPA mit GTM und GA4 zu tracken
Methode 1: GA4 mit den Standardeinstellungen belassen
Wir wollen nun sehen, was passiert, wenn ich den Tag zur Einrichtung einer neuen GA4-Eigenschaft auf allen Seiten installiere.
Ich erhalte nun History-Ereignisse (gtm.historyChange-v2) und History Change-Ereignisse (page_view).
Das Ereignis gtm.historyChange-v2 wird genauso oft ausgelöst wie das Ereignis gtm.historyChange, da sie auf dieselben Ereignisse hören (die der History API).
Im Gegensatz dazu wird gtm.historyChange-v2 von GA4 verwaltet, während gtm.historyChange von GTM verwaltet wird.
Deshalb löst gtm.historyChange-v2 anschließend ein page_view-Ereignis aus (in GTM History Change genannt).
Dieses page_view-Ereignis ermöglicht es dann, alle Seitenaufrufe mithilfe der history API nachzuverfolgen.
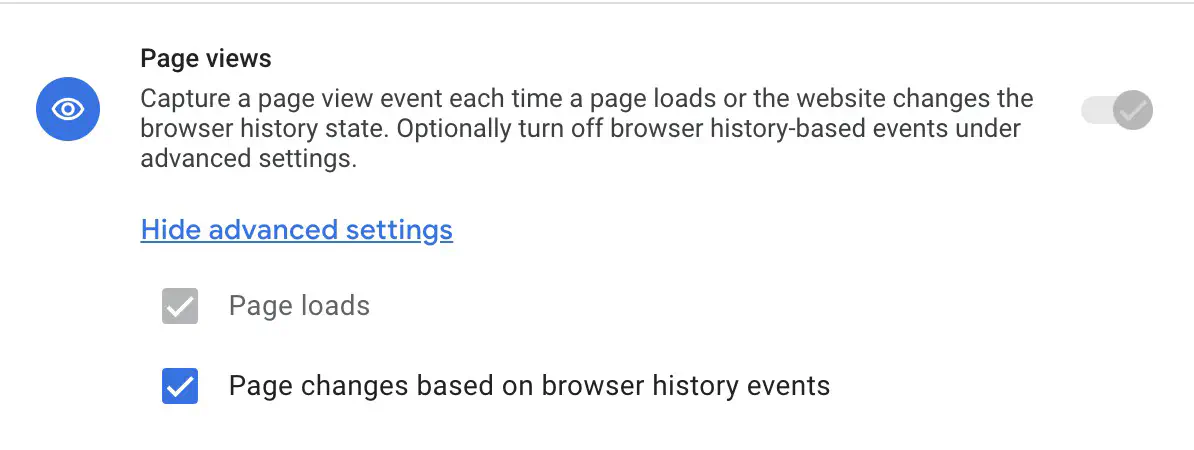
Diese Funktion ist in den verbesserten Maßnahmen von GA4 standardmäßig aktiviert und kann deaktiviert werden, wenn Sie dies für notwendig erachten. Wenn Sie mehr Informationen im Ereignis page_view übermitteln wollen, sind Sie gezwungen, Methode 3 zu verwenden.

Methode 2: Seitenaufrufe mit dem Auslöser Verlaufsänderung in GTM tracken
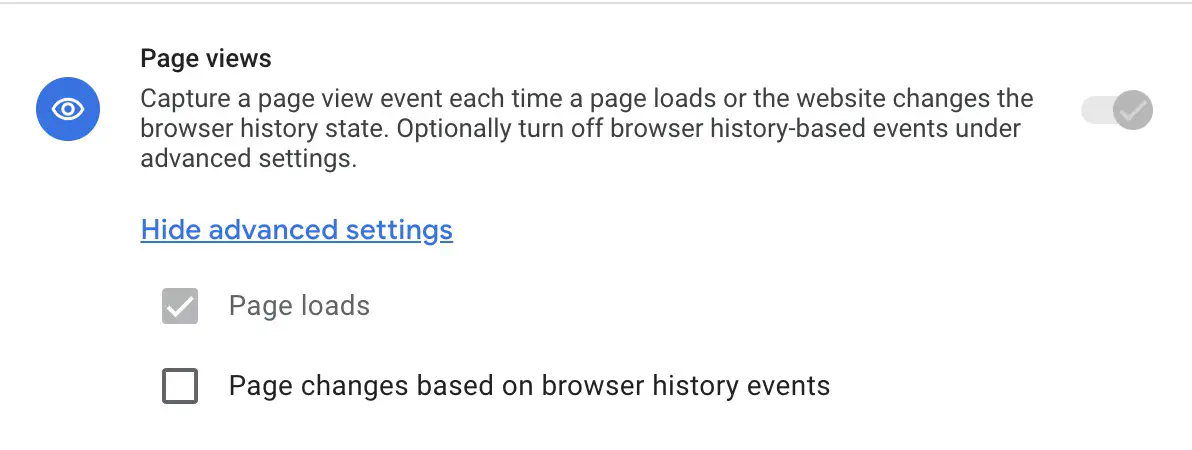
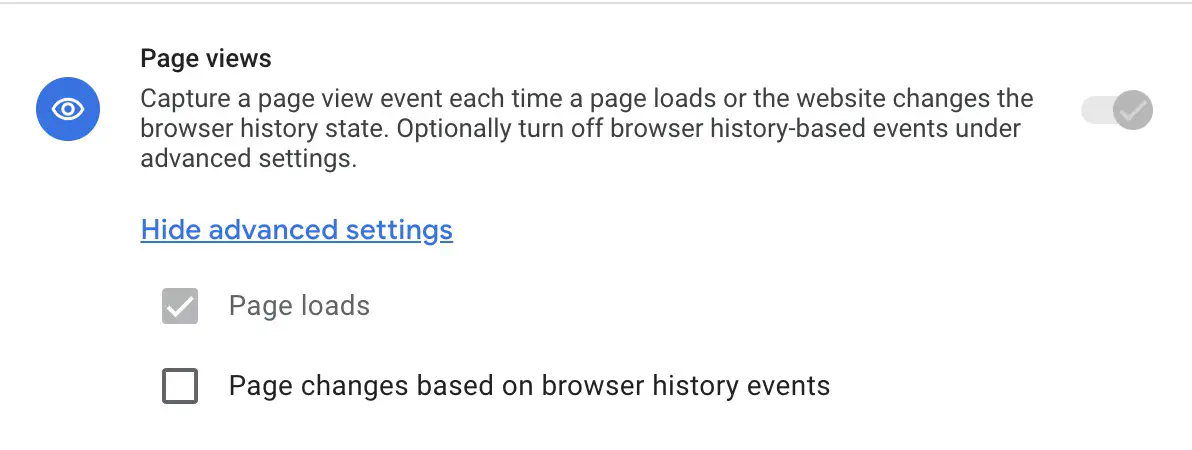
Um diese Methode zu verwenden, deaktiviere ich das Tracking von Seiten bei der Änderung des Browserverlaufs in den Einstellungen für verbesserte Messungen in GA4.

Ich habe nur noch das Ereignis gtm.historyChange, das Ereignis gtm.historyChange-v2 ist nicht mehr im Data Layer vorhanden.
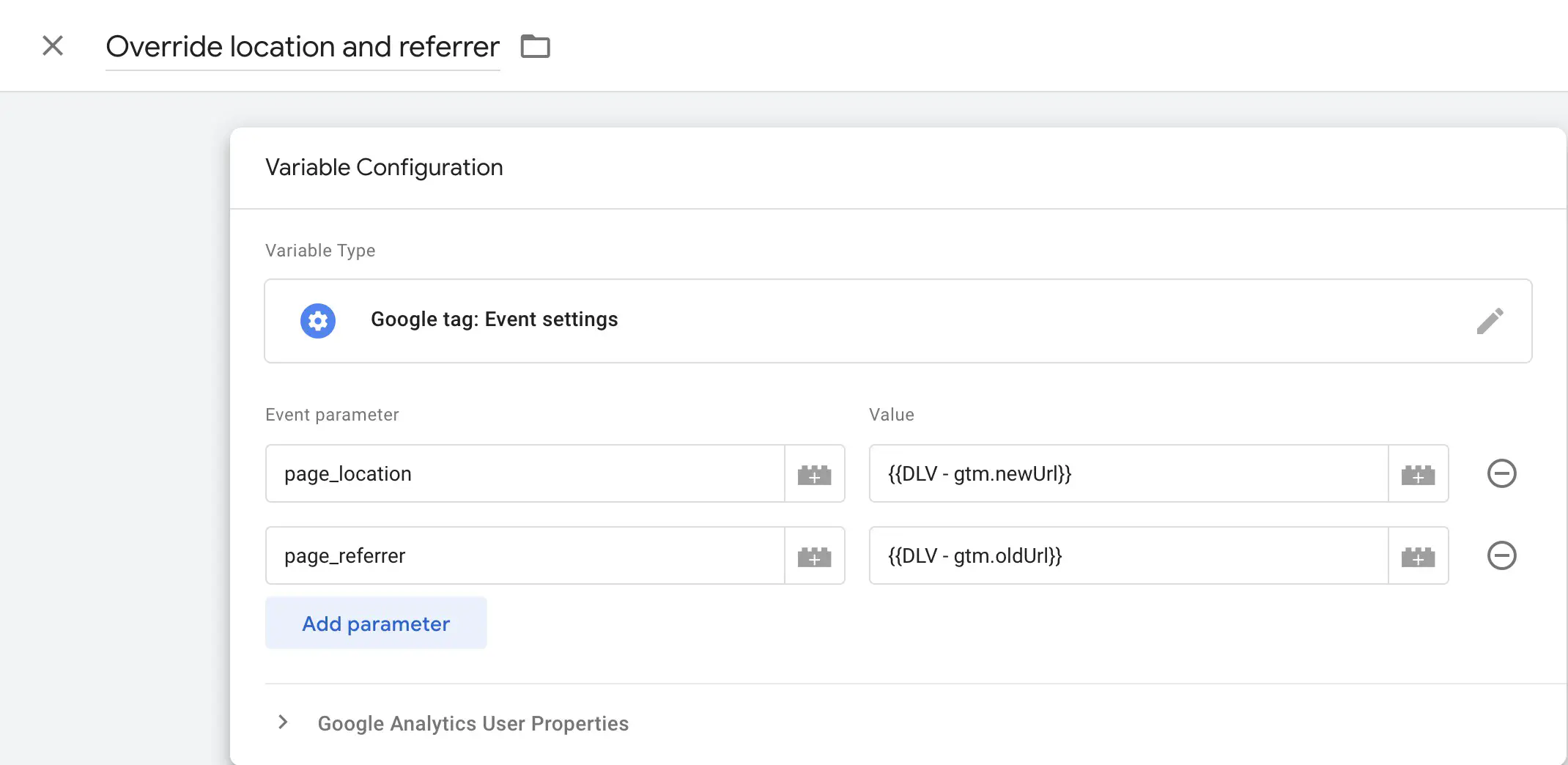
Ich werde nun alle meine GA4-Ereignisse aktualisieren, um die Parameter page_location und page_referrer zu überschreiben, indem ich die Variablen verwende, die vom Auslöser für die Geschichtsänderung gesendet wurden.
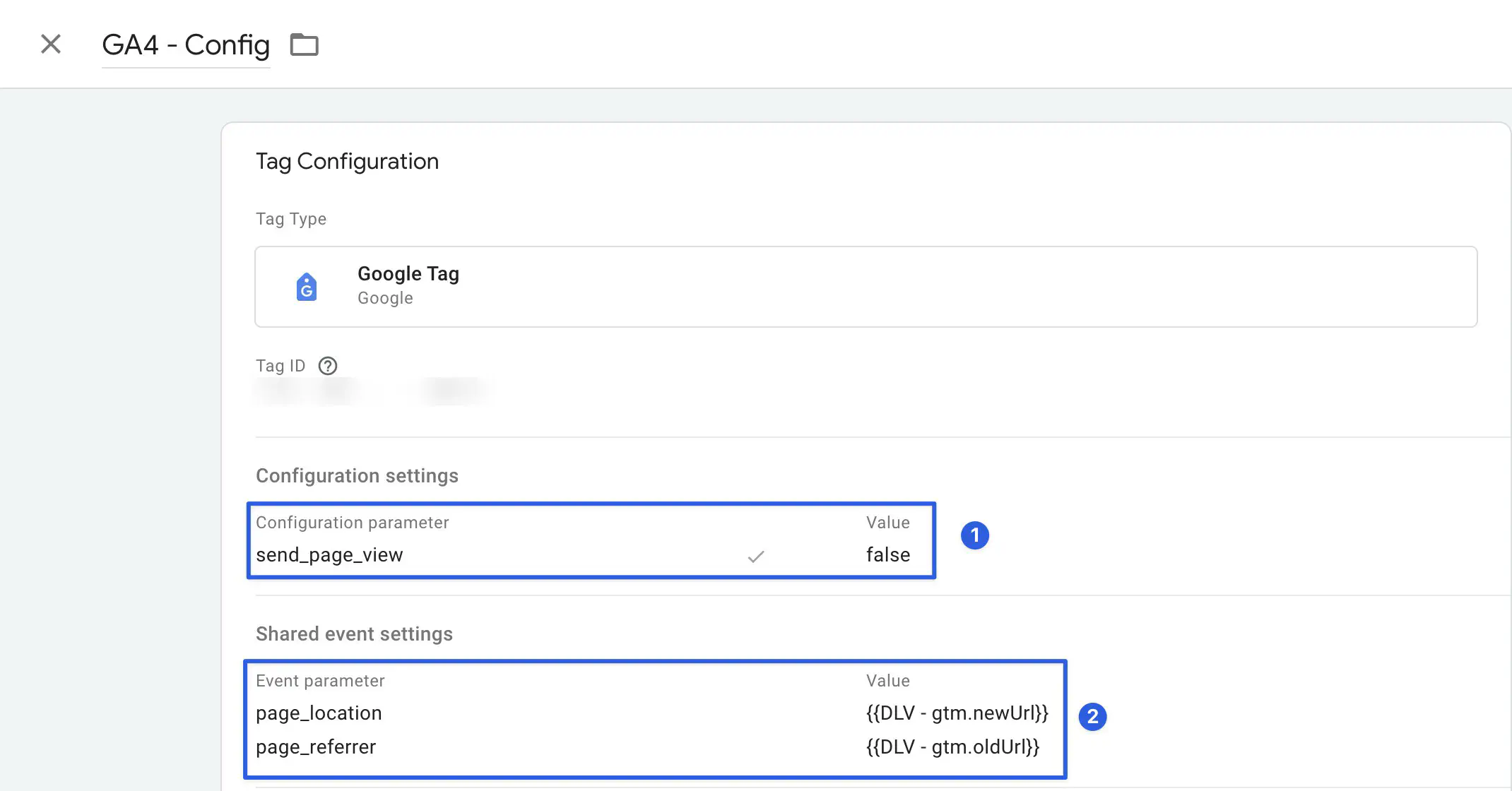
Dazu erstelle ich eine Ereignisvariable für den Google-Tag (Google tag: Event settings) und fülle die beiden Parameter aus.

page_location und page_referrer zu setzen.Von nun an habe ich zwei Möglichkeiten:
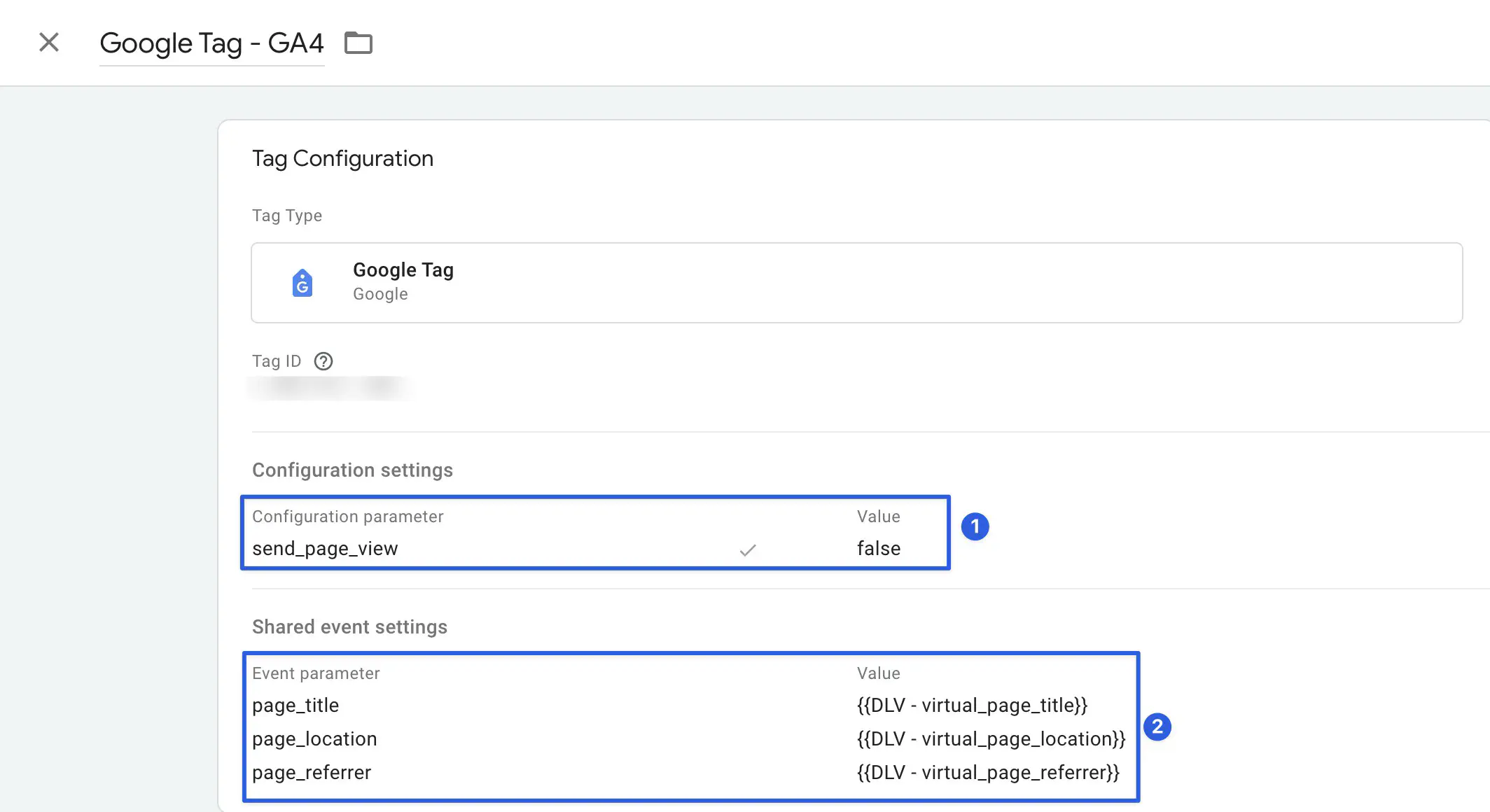
- die Einstellungen für gemeinsame Ereignisse (Shared event settings) des Google-Tags verwenden. Dadurch werden die gefüllten Einstellungen auf alle GA4-Ereignisse angewendet vorausgesetzt, dass für alle GA4-Ereignisse das Google-Tag vorher ausgelöst wird.

page_location und page_referrer zu den Parametern für geteilte Ereignisse im Google-Tag.- Fügen Sie die Parameter zu allen GA4-Ereignissen hinzu (dadurch wird sichergestellt, dass alle Ereignisse die Parameter haben).
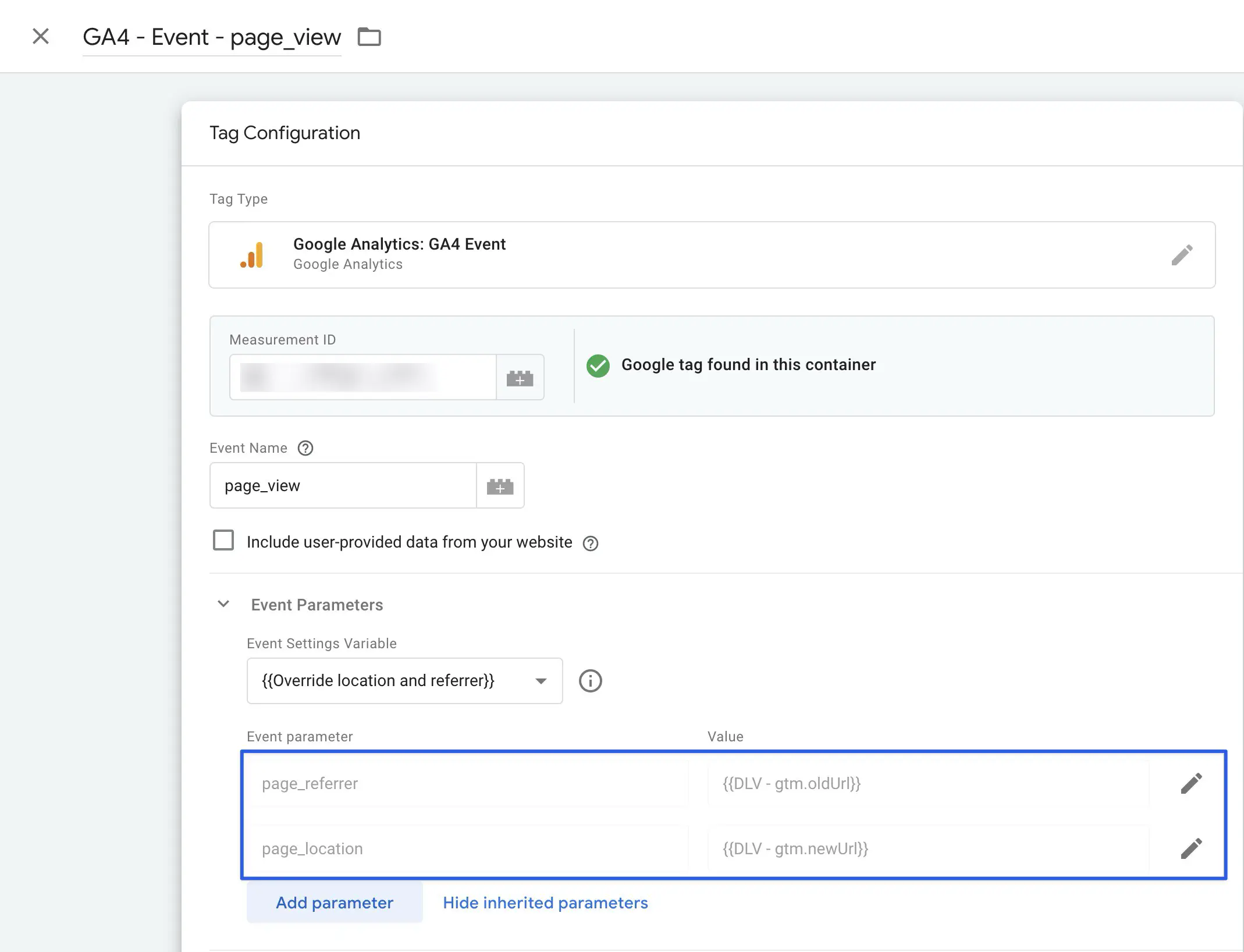
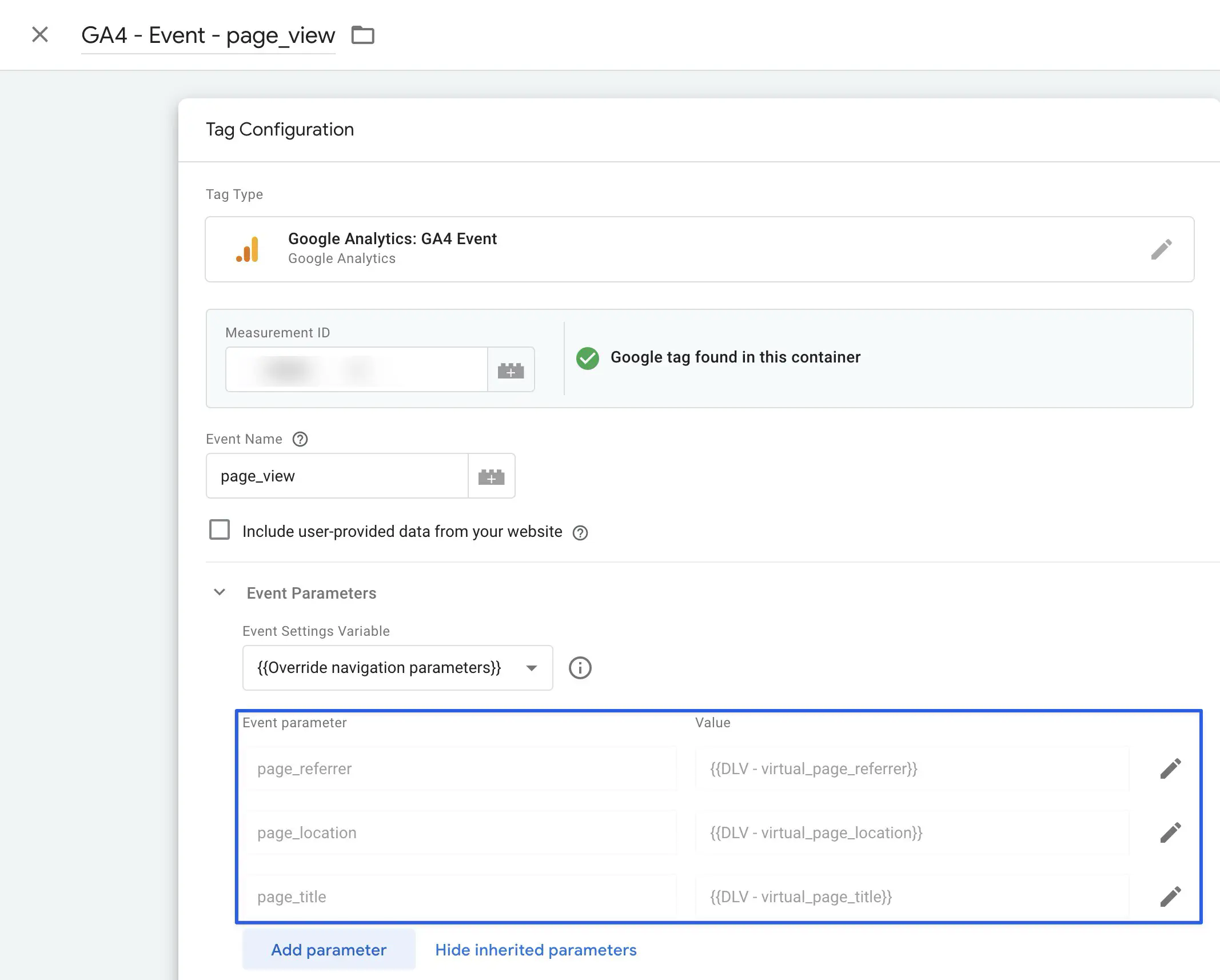
In dem Ereignis page_view

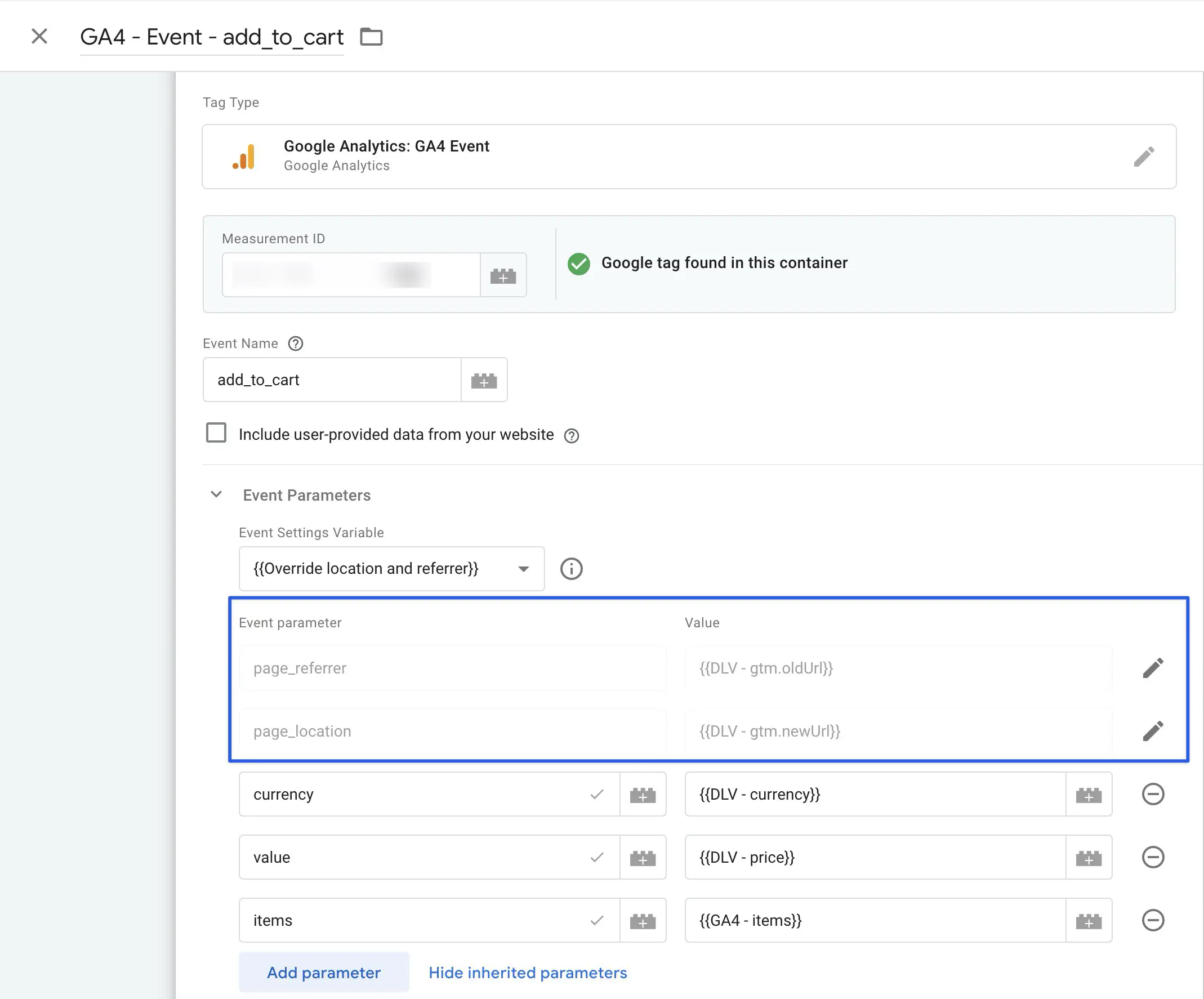
page_location und page_referrer zu den Einstellungen des Ereignisses page_viewIn allen anderen Ereignissen

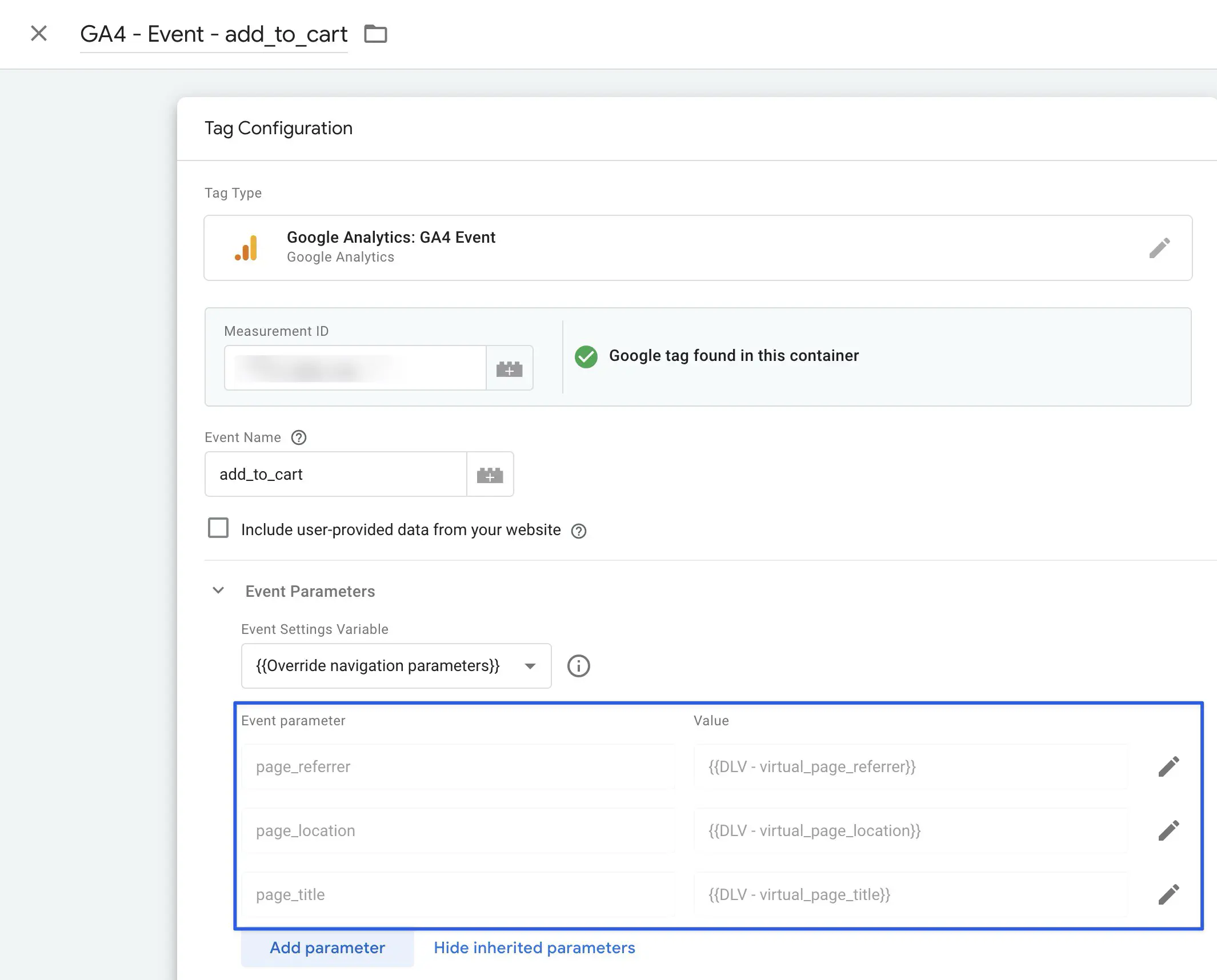
page_location und page_referrer zu den Parametern der GA4-EreignisseMethode 3: Seitenaufrufe über den Data Layer tracken
page_view-Ereignis auslösen, wann immer Sie wollen und mit den Parametern Ihrer Wahl.Um diese Methode zu nutzen, deaktiviere ich in den Einstellungen für die verbesserten Messungen von GA4 die Seitenverfolgung bei Änderungen des Browserverlaufs.

In Methode 3 wird ein Entwickler angewiesen, ein page_view-Ereignis im Data Layer zu senden, wenn der Benutzer die Ansicht in der SPA wechselt.
dataLayer.push(
{
event: "page_view",
virtual_page_title: document.title,
virtual_page_location: document.location.protocol + '//' +
document.location.hostname +
document.location.pathname +
document.location.search,
virtual_page_referrer: document.referrer
}
);
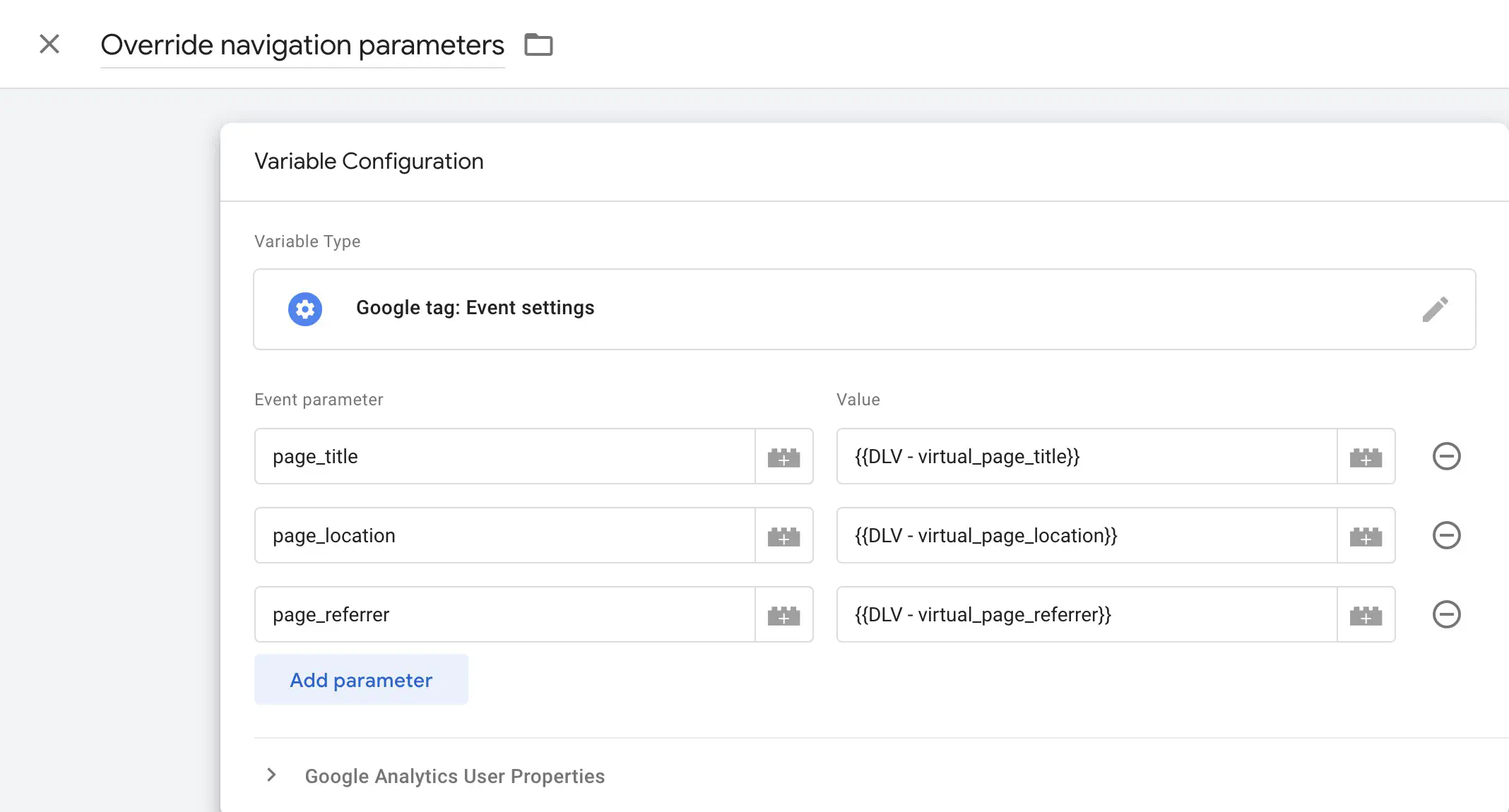
Nachdem der Entwickler die Datenschicht eingerichtet hat, werde ich alle meine GA4-Ereignisse aktualisieren, um die Parameter page_title, page_location und page_referrer mithilfe der Variablen zu überschreiben, die vom Auslöser für die Verlaufsänderung gesendet wurden.
page_title hinzufügen, da wir mehr Flexibilität haben, wenn wir Methode 3 verwenden. Dies wird es ermöglichen, in GA4 unterschiedliche Seitentitel zu haben.Dazu erstelle ich eine Ereignisvariable für den Google-Tag (Google tag: Event settings) und fülle diese drei Parameter aus.

page_title, page_location und page_referrer zu setzen.Von nun an habe ich zwei Möglichkeiten:
- die Einstellungen für gemeinsame Ereignisse (Shared event settings) des Google-Tags verwenden. Dadurch werden die gefüllten Einstellungen auf alle GA4-Ereignisse angewendet vorausgesetzt, dass für alle GA4-Ereignisse das Google-Tag vorher ausgelöst wird.

page_title, page_location und page_referrer zu den Parametern der geteilten Ereignisse des Google-Tags.- Fügen Sie die Parameter zu allen GA4-Ereignissen hinzu (so wird sichergestellt, dass alle Ereignisse die Parameter haben).
In dem Ereignis page_view

page_title, page_location und page_referrer zu den Einstellungen des Ereignisses page_viewIn allen anderen Ereignissen

page_title, page_location und page_referrer zu den Parametern der GA4-Ereignissepage_view-Ereignissen ausgelöst werden, damit die Data-Layer-Variablen zum Zeitpunkt des Ereignisses auf dem neuesten Stand sind.