Click tracking with Google Tag Manager and GA4
Updated: Sunday, May 18, 2025
Clicks: a key interaction
If you’re new to Google Tag Manager, chances are you’ll want to track the clicks your users make on buttons or links on your website.
Clicks are indeed a key interaction that will enable you to better understand what website visitors are doing and thus adapt the placement and design of your buttons and links to achieve a better click rate and therefore a better conversion rate.
Clicks are one of the 3 most common interactions on a website:
- page view (page load)
- scroll
- click
The main use cases are:
- button clicks (e.g. “Book a call” or “Add to cart”)
- outbound link clicks (clicks on links whose domain is not your site’s domain, i.e. external links)
- clicks to download a PDF file (e.g. a white paper)
- clicks on a menu link
À savoir
The enhanced measurement in Google Analytics 4 allow you to automatically measure clicks on outbound links (click event with outbound parameter set to true) and file downloads (file_download event).
In this article, we’ll take a look at how to set up accurate click tracking using Google Tag Manager (GTM) and Google Analytics 4 (GA4) from a demonstration website you’ll discover a little further down the page.
Together, we’ll set up button click tracking and link click tracking. With these configurations, you should have everything you need to track your own buttons/links on your website.
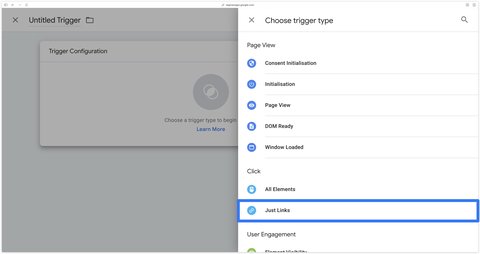
Two types of click triggers in GTM
In Google Tag Manager, there are 2 types of triggers clcik tracking:
- All Elements
- Just Links
The Just Links trigger tracks only link clicks (HTML tag <a>), while the All Elements trigger tracks all clicks (including link clicks).
Before diving headlong into Google Tag Manager, you first need to determine whether the element you want to track is a link or not.
Don’t mix them up: button vs link
A button may look like a link in HTML. Here are 3 examples of buttons: the first is a <a> link, the second is a <button> button and the third is a <div> that acts as a button.
HTML code for the above buttons:
<a href="https://example.com" target="_blank" class="btn btn-primary text-decoration-none btn-lg business-proposal-cta text-white" role="button">I am a link</a>
<button class="btn btn-primary btn-lg px-4 mb-2 business-proposal-cta text-white">I am a button <button></button>
<div class="btn btn-primary btn-lg px-4 mb-2 business-proposal-cta text-white">I am a button <div></div>If your button is actually a link, go to link click tracking. If your button is not a link, go to the button click tracking section.
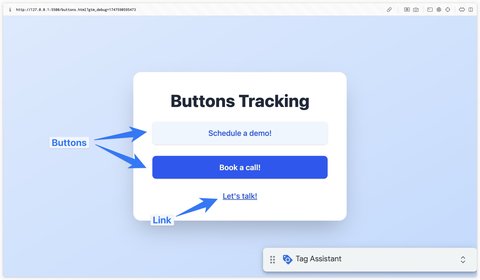
Demo website presentation
Here is the demo website I’ll be using in this guide. It contains 2 buttons and 1 link.

1<div id="demo" class="bg-blue-50 hover:bg-blue-100 text-primary font-medium px-4 py-3 rounded-lg shadow cursor-pointer text-center transition">
2 Schedule a demo!
3</div>
4<button id="call" class="w-full bg-primary bg-primary-hover text-white font-semibold py-3 px-6 rounded-lg shadow transition cursor-pointer">
5 Book a call!
6</button>
7<a href="https://example.com" id="talk" class="block text-center text-primary text-primary-hover underline font-medium transition">
8 Let's talk!
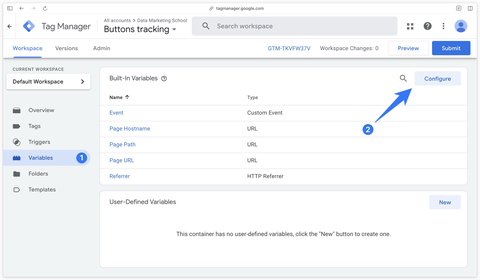
9</a>Enable GTM’s built-in clicks variables
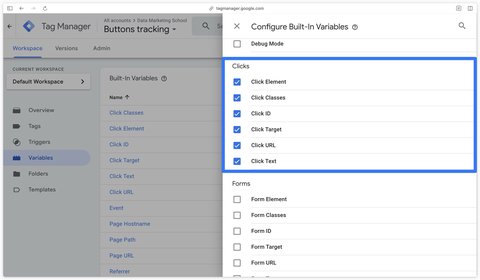
To be able to condition the triggering of your tags according to a button’s identifier, its classes or the text it contains it is necessary to enable the built-in variables associated with clicks in Google Tag Manager:
- Click Classes: the content of the HTML attribute
class. - Click Element: the full path containing all HTML nodes from the
<html>root tag to the clicked element - Click ID: the content of the HTML attribute
id. - Click Target: the content of the HTML attribute
target. - Click Text: the text of the clicked button/link
- Click URL: content of HTML attribute
href(for links only)

Then enable all variables associated with clicks.

Track button clicks with GTM
Test the All Elements trigger
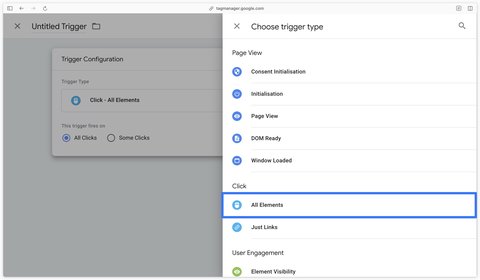
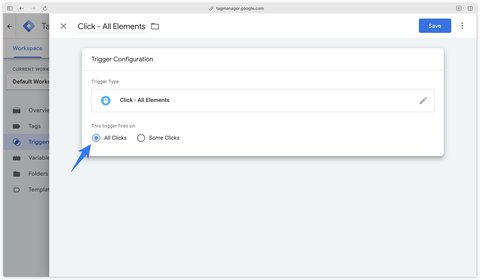
To track clicks on a button, create a new All Elements trigger in Google Tag Manager.

In the This tag fires on section, select All Clicks for now.
The idea here is not to set any additional conditions in the All Elements trigger in order to study its behavior in GTM’s preview mode.

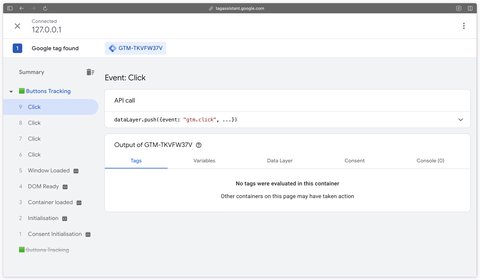
Save the trigger and open GTM’s preview mode. After a few clicks on your website, you should see Click events appear in preview mode.

Adapt the All Elements trigger to your needs
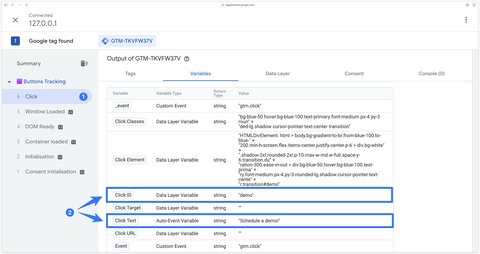
To track your specific button, click on it and look at the built-in variables we enabled earlier in GTM’s preview mode.
For the example I’ll track clicks on the Schedule a demo! button on the demo website.

The discriminant variables (which allow me to track this button specifically) are Click Text and Click ID.
If Click ID doesn’t allow you to differentiate your button from another, use another variable (such as Click Text) or add class or id attributes to your buttons to differentiate them.
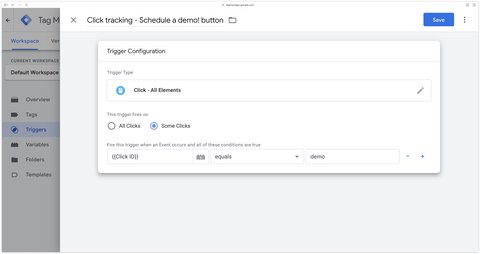
For this example, I’ll create a trigger to check that Click ID = demo.

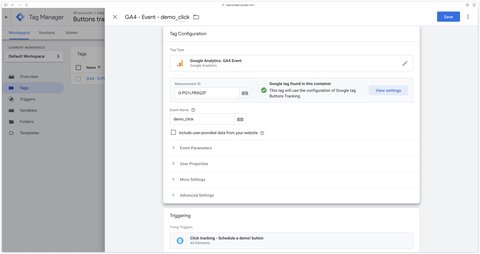
I then link this trigger to a GA4 event tag. I arbitrarily give it the event name demo_click.

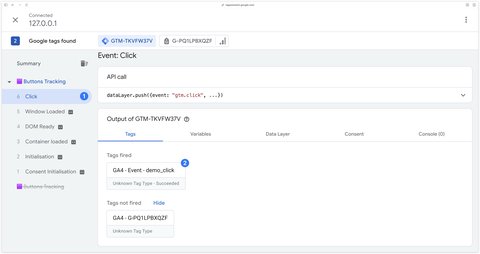
Open preview mode again, then click on your button. Check that your event tag is triggered.

Unknown Tag Type is a Google Tag Manager bug, it’s only an interface issue.
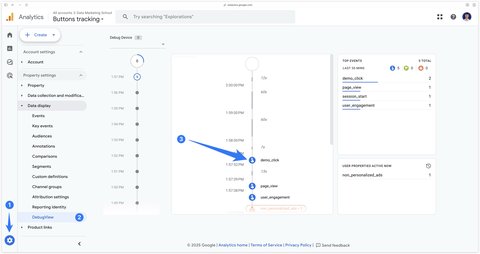
Then go to your GA4 property, in Admin > DebugView, and check that the demo_click event has been received by GA4.

I can’t see anything in the DebugView
If GA4’s DebugView doesn’t work, try reloading the DebugView page and also closing and reopening Google Tag Manager’s preview mode.
Track link clicks with GTM
Test the Just Links trigger
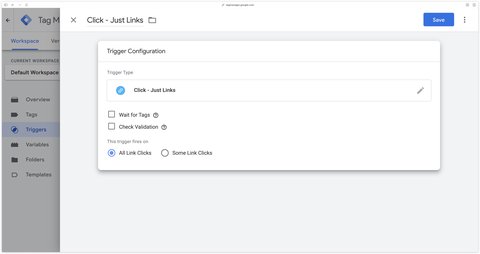
To track link clicks, create a new Just Links trigger in Google Tag Manager.

In the This tag fires on section, select All Link Clicks for now.
The idea here is not to set any additional conditions in the Just Links trigger in order to study its behavior in GTM’s preview mode.

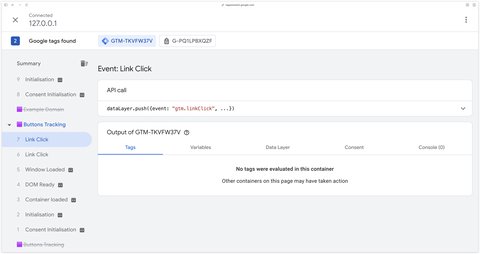
Save the trigger and open GTM’s preview mode. After a few clicks on your website links, you should see Link Click events appear in the preview mode.

Adapt the Just Links trigger to your needs
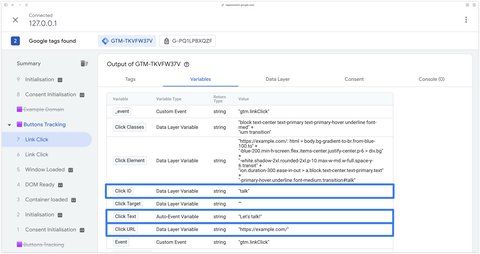
To track your specific link, click on it and look at the built-in variables we enabled earlier in GTM’s preview mode.
For the example I’ll track clicks on the Let’s talk! link on the demo website.

The discriminating variables (which allow me to track this link specifically) are Click Text and Click ID. You can also use Click URL, which contains the link’s destination URL (HTML attribute href).
If Click ID doesn’t allow you to differentiate your link from another, use another variable (such as Click Text or Click URL) or add class or id attributes to your links to differentiate them.
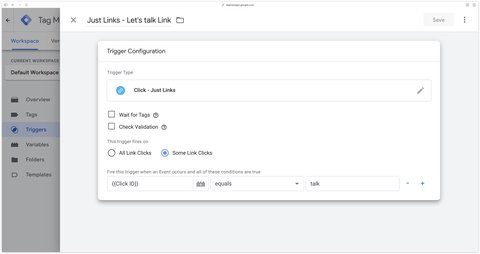
For this example, I’ll create a trigger to check that Click ID = talk.

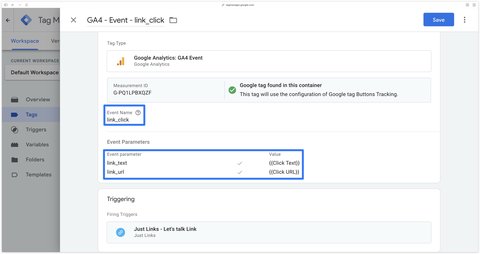
I then link this trigger to a GA4 event tag. Here I’m calling it a link_click event, which is one of GA4’s enhanced measurement. Note here that I also send the link_text and link_url parameters from the Click Text and Click URL variables.

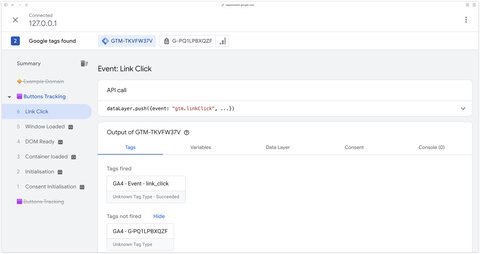
Open preview mode again, then click on your link. Check that your event tag is triggered.

Unknown Tag Type is a Google Tag Manager bug, it’s only an interface issue.
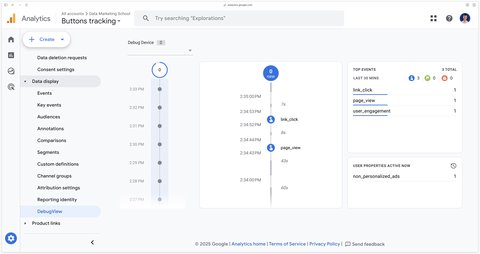
Then go to your GA4 property, in Admin > DebugView, and check that the link_click event has been received by GA4.

I can’t see anything in the DebugView
If GA4’s DebugView doesn’t work, try reloading the DebugView page and also closing and reopening Google Tag Manager’s preview mode.
Another example: several buttons, one GA4 event
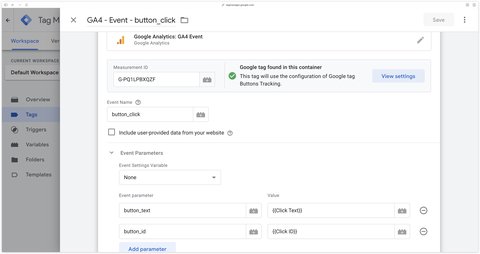
If you have several buttons that you want to track through a single GA4 event, you can choose a generic event such as button_click and then fill in the button_id and button_text parameters to be able to differentiate them in GA4.

Conclusion
Congratulations, you’ve completed this guide to tracking clicks on buttons and links with Google Tag Manager and GA4. If you have any questions, you can join the community and ask your question on the Discord or write a comment just below this article.

