Set up Consent Mode V2 with Cookie Yes
Updated: Tuesday, March 5, 2024
I create a Cookie Yes banner
When creating my banner on Cookie Yes, I need to activate Consent Mode V2 and add the cookies deposited by Google products in the right categories (here you can use the scan or add the cookies manually).
To activate Consent Mode V2, I go to Advanced Settings then in the Google Consent Mode section I activate Support GCM.

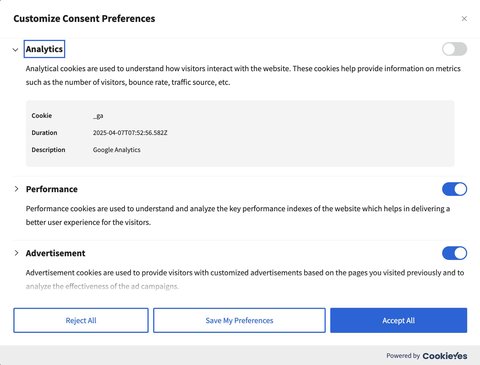
Once cookies are set, this is what my banner looks like.

I add Cookie Yes banner to my website with Google Tag Manager
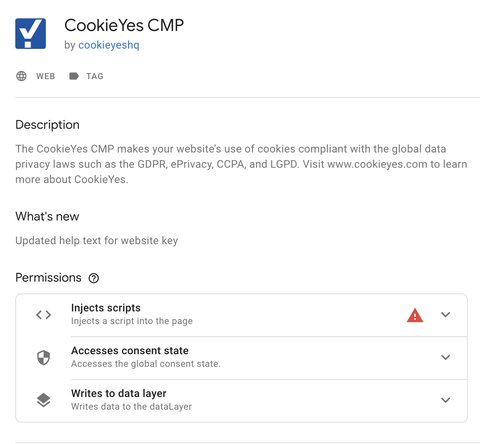
I import the CookieYes CMP tag available in the Google Tag Manager template gallery.

I set up the Cookie Yes CMP tag
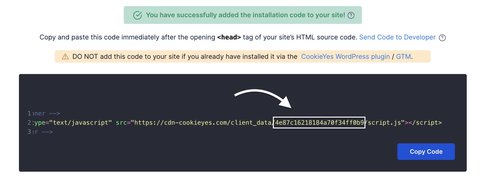
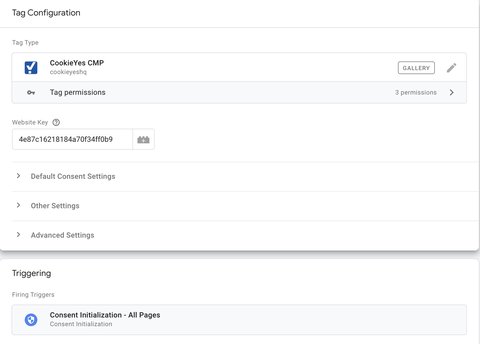
The CookieYes CMP tag asks for the Website Key.
This key is available in Advanced Settings then Get installation code.

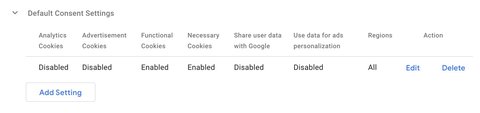
Then, I need to configure default consent.

Next, I want this tag to be triggered as soon as possible so that consent is configured before any other tags are triggered.
So I choose the Consent Initialization - All Pages trigger.

I save and will now move on to configuring Consent Mode V2.
Advanced mode with Google Tag Manager
In Advanced mode, you can configure your Google tag triggers as usual. You don’t need to do any additional configuration at this level.
Depending on the user’s interaction with the CookieYes banner, the consent signals will update and the Google tags will adapt their behavior.
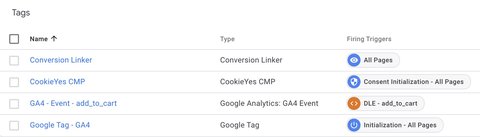
Here’s what I’ve done on my container.

Basic mode with Google Tag Manager
In this mode, I’ll block Google tags if I don’t have the user’s consent.
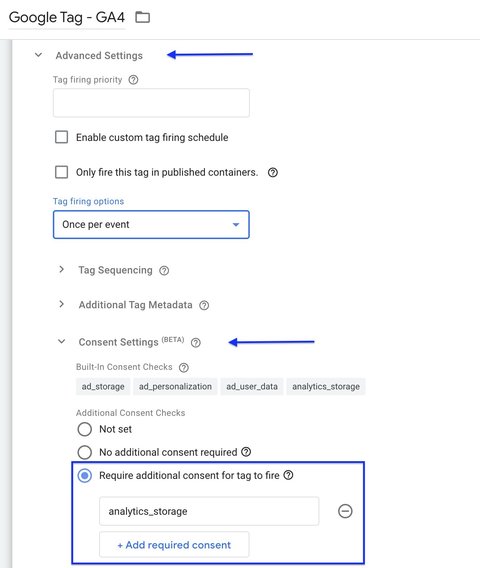
To do this, I’m going to add an additional consent on all Google tags.

In this example, I’ve added the additional consent analytics_storage as this is the Google tag that allows events to be sent to Google Analytics 4.
For Google Ads conversion tracking tags and the Conversion Linker, you can add the additional consent ad_storage.
For tags that are triggered on page load
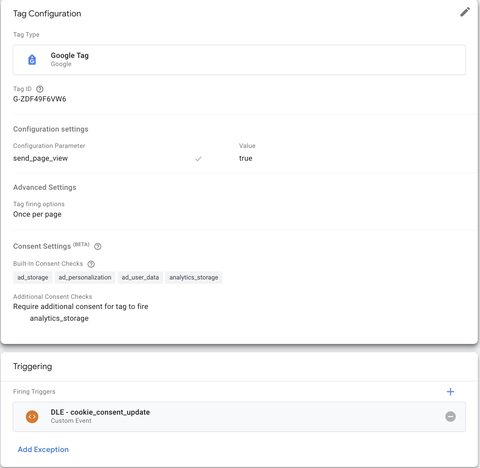
Basic mode requires knowing the last consent state before triggering the tag, which is why I’m going to trigger it on the cookie_consent_update event sent by CookieYes in the Data Layer when consent has been updated.
I’ve also set the trigger to Once per page instead of Once per event. This prevents the tag from being triggered several times on a single page if the user updates his consent several times.
Here’s the configuration for a tag that triggers on page load.

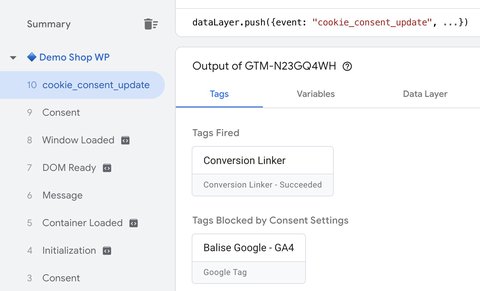
I will now test in Tag Assistant with this consent state at the time of consent update: b v
| Consent signal | Consent state |
|---|---|
analytics_storage | denied |
ad_storage | granted |

For tags that are triggered between two page loads
For these tags, it’s simpler: I can trigger them on the usual events.
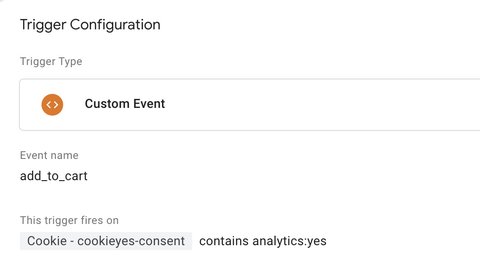
I just need to add a condition to my trigger. In this condition, I’ll read the cookieyes-consent cookie and check that consent has been given for this specific tag.
Here’s the configuration of a trigger for a tag that triggers between two page loads.

Here’s what my container looks like after configuring basic mode.

Check that Consent Mode V2 is working properly
With Tag Assistant
Tag Assistant lets me check whether the consent status has been updated, but it doesn’t let me know whether Google tags have taken this consent status into account for Advanced mode.
For Basic mode, Tag Assistant is much more useful, as I can see whether the consent state has been updated when the Google tags are triggered.
With an extension
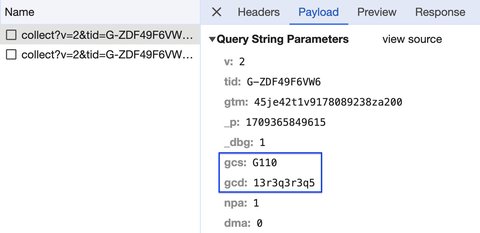
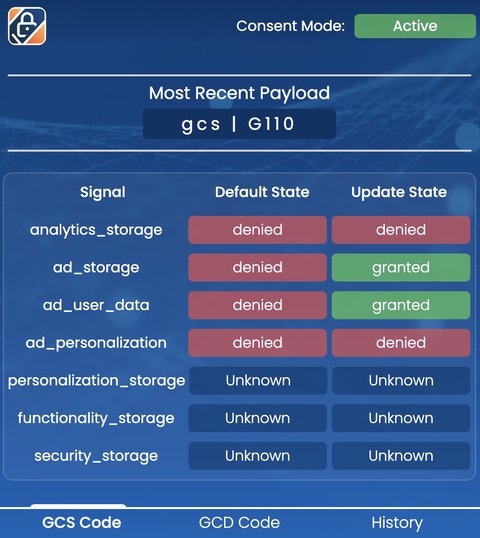
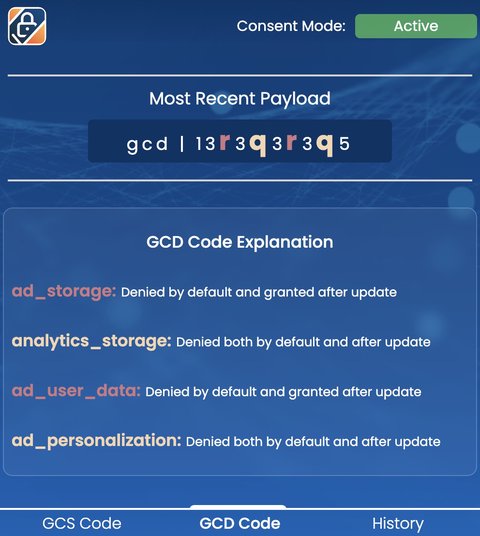
The extension Consent Mode Inspector allows you to check that Consent Mode V2 has been correctly implemented.
| Consent state | Consent history |
|---|---|
 |  |
With browser console