Definition
The Data Layer is a JavaScript array that is grafted on your website to expose data and/or user behavior (events) to Google Tag Manager.
This data layer has two major advantages:
- you can expose data that isn’t necessarily available on your website (here we’ll talk about metadata), but which is interesting to collect.
- you can track events very precisely, thus reducing the discrepancy between collected data and reality.
Implementing the dataLayer
With CMS plugins
On CMS plugins marketplaces, you often find great plugins that will do the dataLayer implementation for you:
- Shopify: Shopify tracking (Checkout Extensibility) avec Google Tag Manager
- Prestashop:
- Wordpress and Woocommerce: GTM4WP
Manually
Please replace the code GTM-XXXXXXX to match your container id.
<head>
<script>
// If there is already a data layer I keep its content, if not I create an empy JavaScript array
window.dataLayer = window.dataLayer || [];
</script>
<!-- Google Tag Manager -->
<script>(function(w,d,s,l,i){w[l]=w[l]||[];w[l].push({'gtm.start':
new Date().getTime(),event:'gtm.js'});var f=d.getElementsByTagName(s)[0],
j=d.createElement(s),dl=l!='dataLayer'?'&l='+l:'';j.async=true;j.src=
'https://www.googletagmanager.com/gtm.js?id='+i+dl;f.parentNode.insertBefore(j,f);
})(window,document,'script','dataLayer','GTM-XXXXXXX');</script>
<!-- End Google Tag Manager -->
</head>Just after it has been set up, you can send data to the Data Layer if you wish to transmit metadata about the current page, for example.
<head>
<script>
// If there is already a data layer I keep its content, if not I create an empy JavaScript array
window.dataLayer = window.dataLayer || [];
dataLayer.push({
pageCategory: "Cosmetics",
user_id: 1231654
});
</script>
<!-- Google Tag Manager -->
<script>(function(w,d,s,l,i){w[l]=w[l]||[];w[l].push({'gtm.start':
new Date().getTime(),event:'gtm.js'});var f=d.getElementsByTagName(s)[0],
j=d.createElement(s),dl=l!='dataLayer'?'&l='+l:'';j.async=true;j.src=
'https://www.googletagmanager.com/gtm.js?id='+i+dl;f.parentNode.insertBefore(j,f);
})(window,document,'script','dataLayer','GTM-XXXXXXX');</script>
<!-- End Google Tag Manager -->
<head>Sending events to the dataLayer
If we take a basic example of a button that is supposed to send a form, we can trigger an event in the dataLayer as soon as the user clicks on the “Send form” button.
<body>
<button id="btn">Send form</button>
<script>
var btn = document.querySelector("#btn");
btn.addEventListener("click", function() {
// I send an event to the dataLayer
dataLayer.push({ event: "form_sent" });
});
</script>
</body>The right order (data then events)
It’s important to add the data (any information that doesn’t contain the event key) to the dataLayer before loading Google Tag Manager in the <head> tag.
All events are to be sent AFTER the Google Tag Manager code before the </body> tag.
Here’s the final rendering:
<!DOCTYPE html>
<html lang="fr">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script>
// If there is already a data layer I keep its content, if not I create an empy JavaScript array
window.dataLayer = window.dataLayer || [];
dataLayer.push({
pageCategory: "Cosmetics",
user_id: 1231654
});
</script>
<!-- Google Tag Manager -->
<script>(function(w,d,s,l,i){w[l]=w[l]||[];w[l].push({'gtm.start':
new Date().getTime(),event:'gtm.js'});var f=d.getElementsByTagName(s)[0],
j=d.createElement(s),dl=l!='dataLayer'?'&l='+l:'';j.async=true;j.src=
'https://www.googletagmanager.com/gtm.js?id='+i+dl;f.parentNode.insertBefore(j,f);
})(window,document,'script','dataLayer','GTM-XXXXXXX');</script>
<!-- End Google Tag Manager -->
</head>
<body>
<button id="btn">Envoyer le formulaire</button>
<script>
var btn = document.querySelector("#btn");
btn.addEventListener("click", function() {
// I send an event to the dataLayer
dataLayer.push({ event: "form_sent" });
});
</script>
</body>
</html>View the dataLayer content in your browser
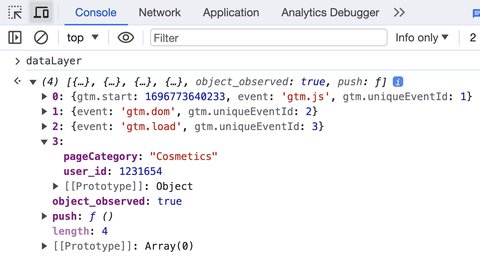
Using the console
If you type dataLayer into your browser’s console, you can access its contents.

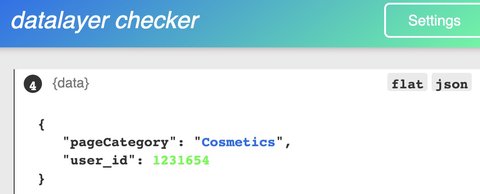
Using the Chrome Extension
You can also use one of the following extensions to view the dataLayer’s content:

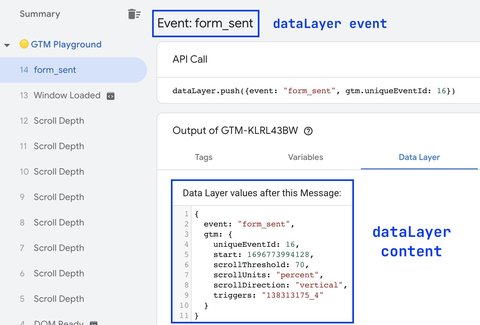
Debug the Data Layer in Google Tag Manager
In Google Tag Manager’s debug mode, you’ll find a Data Layer tab that lets you view its content in relation to events occurring on the page.