Track Elementor Forms with Google Tag Manager
Updated: Tuesday, July 16, 2024
Elementor forms
If you’re using Wordpress, chances are you’ve chosen Elementor as your page builder. This tool allows you to create forms quickly and easily.
Forms created with Elementor are difficult to track with Google Tag Manager’s native triggers.
I’ll show you how to track only valid submissions of an Elementor form, and also how to retrieve user data (such as email address) for transmission to advertising platforms.
Install the Elementor Form listener
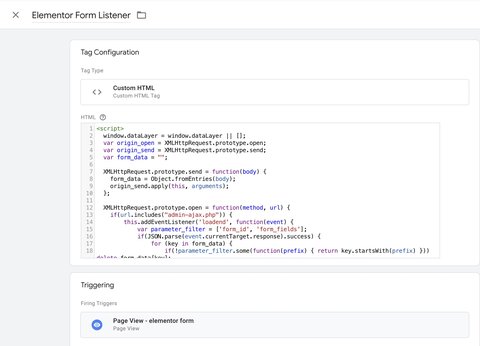
To listen for valid Elementor form submissions, you need to add this code to Google Tag Manager with a custom HTML tag.
window.dataLayer = window.dataLayer || [];
var origin_open = XMLHttpRequest.prototype.open;
var origin_send = XMLHttpRequest.prototype.send;
var form_data = "";
// Fill in the form below to get full code

I advise you to trigger this tag only on the page(s) that contain Elementor forms.
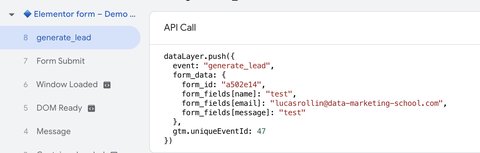
Example of a valid form submission
When a valid Elementor form is sent, the generate_lead event is sent to the Data Layer.
If you have several forms on the same page, you’ll need to rely on the form_id variable to differentiate them in GTM.

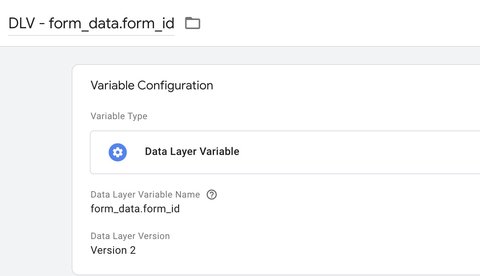
Create the corresponding Data Layer variables
Form identifier

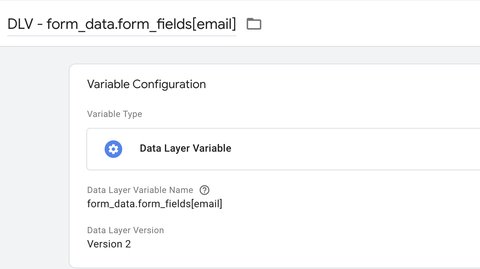
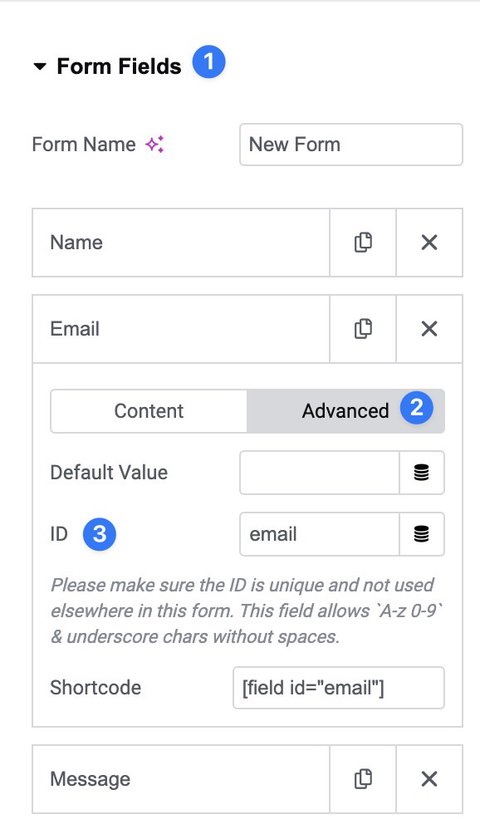
Form fields
Here you need to create a variable for each field in your form.

If you want to change the field names, you can do so in Elementor.

Going further
You can pass on the user data collected via your Elementor form to advertising platforms to improve your performance:
