Google Tag Manager Server-Side Tagging: Tutorial
Updated: Tuesday, February 4, 2025
The aim of this article is to give you all the keys you need to determine whether implementing a GTM server-side tagging setup is right for your business, and also the steps you need to take to implement it.
To fully understand Server-Side architecture, you need to know how Client-Side works in more detail. This will also help you compare the two solutions later on.
Before going any further, you might be interested in a more specific guide:
- Google Ads Server-Side Tracking with Google Tag Manager
- Matomo Server-Side Tracking with Google Tag Manager
What is the difference between client-side and server-side tagging?
What is Google Tag Manager Client-Side Tagging?
In client side tagging, Google Tag Manager is a tag management system that collects data on your website and sends this data to marketing platforms such as Google Analytics, Google Ads, Microsoft Ads or Facebook Ads via the browser.
The browser then sends requests directly to the marketing platforms you work with. Thanks to tracking codes, these platforms can deposit first-party or third-party cookies in the browser to identify the same visitor across multiple visits and/or link a visitor to a click on an ad.
Benefits of client side tagging
- relatively simple to set up (the biggest complexity lies in manipulating the Data Layer)
- the community has developed numerous tag and variable templates to make your life easier
- there are many tutorials on the Internet to help you
- it’s what’s been done for a long time, so it’s easier to find these skills on the market (whether you’re recruiting or outsourcing)
- Google Tag Manager Client-Side is completely free
Drawbacks of client side tagging
- cookies deposited via JavaScript are subject to restrictions in most browsers
- tends to increase page load times, as you need to add one tracking code per marketing platform
- you have very little control over the data you send to marketing platforms (data collected automatically)
- requests sent to marketing platforms may be blocked by ad blockers
What is Google Tag Manager Server-Side Tagging?
Instead of sending requests to each server of the marketing platforms you use, you’ll only send requests to your own server. Your server will then communicate with the marketing platforms.
Benefits of server side tagging
- reduces your website loading time (especially when sending data to a lot of marketing platforms)
- gives you total control over what data is sent to marketing platforms, as your server acts as an intermediary (dictating what data gets through and what doesn’t). This is a game changer for data privacy.
- you’re less prone to ad blockers (with specific configuration), as GTM and GA4 javascript libraries in particular can be downloaded from your server with unique paths.
- improved data quality because cookies deposited by the server will be less subject to browser restrictions and will have a longer lifespan.
Drawbacks of server side tagging
- cloud hosting of your server has a cost and is complex to maintain (facilitated by Addingwell or Stape)
- requires more skills to set up (mastering GTM Client-Side is not enough to be operational with GTM Server-Side)
Client-Side VS Server-Side skills
What tools are needed for server side tagging?
It may seem paradoxical, but the main benefits that come with GTM Server-Side (bypassing ad-blockers, extending cookie lifetime) are not natively available when you go through Google Cloud Platform (GCP).
Even if you have an in-house DevOps team at your disposal, setting up and maintaining such an infrastructure to stay technically up to date on bypassing tracking restrictions takes a lot of time and energy.
=> To take full advantage of GTM Server-Side, I strongly advise you to delegate your cloud management to a hosting provider.
To this end, I’m going to present 2 solutions (Addingwell and Stape) that manage the entire infrastructure/cloud of the server-side implementation from A to Z. This will enable you to choose the solution best suited to your needs.
Before getting started, here’s a table comparing the 2 solutions.
| Addingwell | Stape | ||
|---|---|---|---|
| From | 90 euros/month | 20 euros/month | |
| Requests on lowest plan | 2,000,000 | 500,000 | |
| Free requests | 100,000 | 10,000 | |
| Support | Yes, premium (meeting with sGTM specialists) and unlimited | 1 hour of call time per month only with the Enterprise plan | |
| Account Manager | Yes with Enterprise Plan | Yes with Enterprise Plan |
Set up Addingwell
Container creation
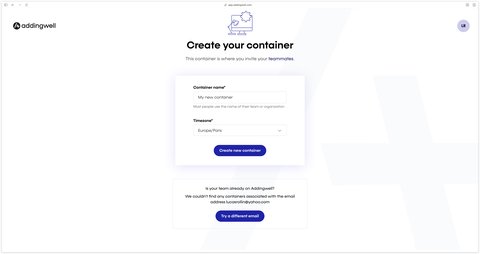
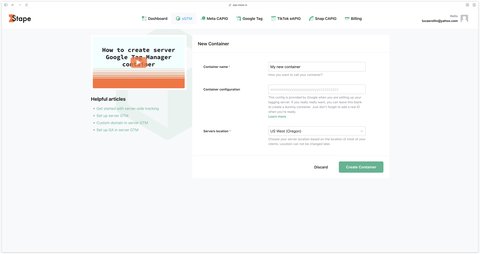
Click here to create your Addingwell account, you’ll be asked to create a container. This container will host GTM Server-Side.

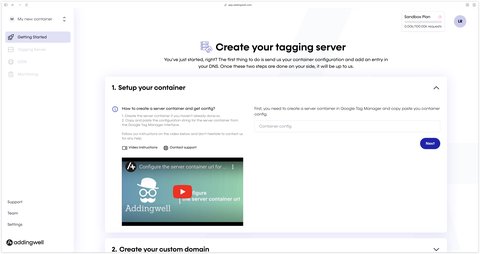
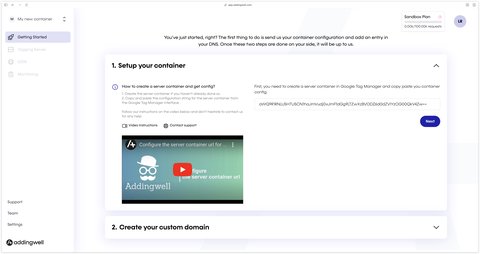
The next screen asks for a Container Config, which we’ll find in the next step in gtm server side container.

Creating a GTM Server-Side container
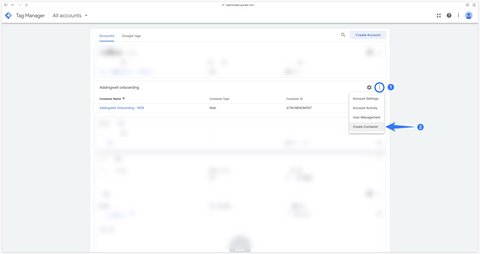
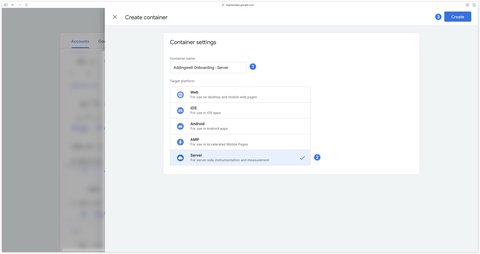
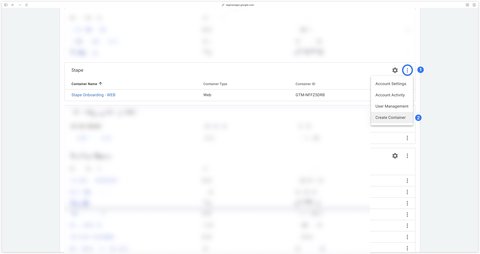
Go to tagmanager.google.com, then on the account of your choice create a Server container.

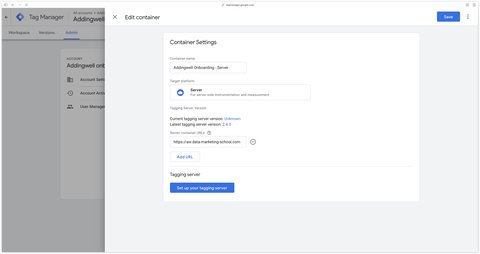
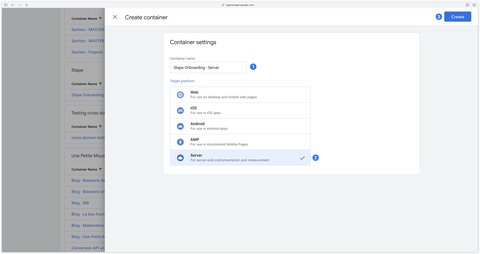
Select Server as Target Platform.

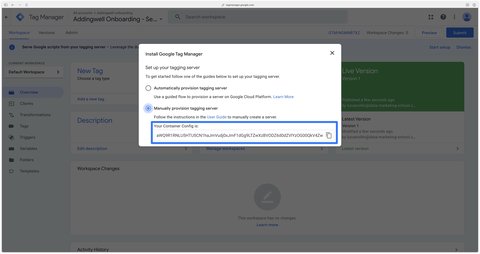
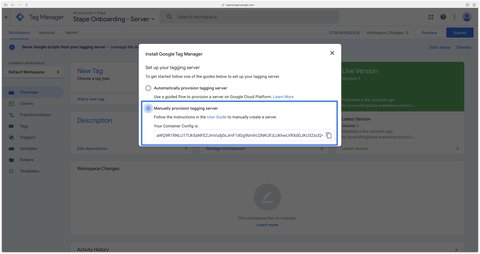
Then click Create to create your server container. You will then come to a popup where you must select the Maunally provision tagging server option. As soon as this option is selected, the Container Config appears.

Copy the Container Config and paste it into the Addingwell interface. Then click Next.

Congratulations, at this stage you’ve made the link between the Addingwell infrastructure and your server container on Google Tag Manager.
Creating the custom domain
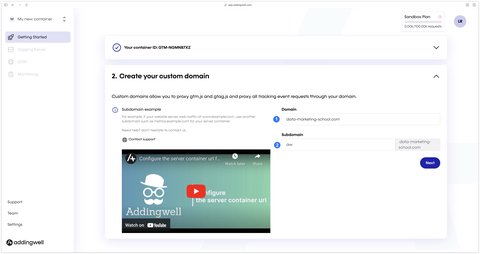
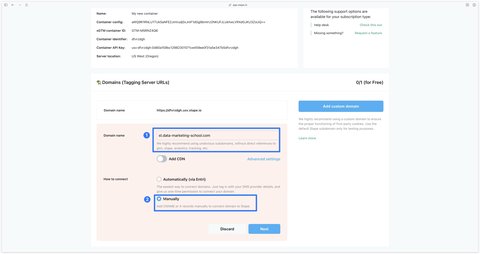
In this section, we’ll link a sub-domain of your main domain to your Addingwell container. Since my main domain is data-marketing-school.com, the sub-domain I’ll choose is aw. The access URL to my tagging server will therefore be https://aw.data-marketing-school.com.
I’m choosing aw as my subdomain for the purposes of this tutorial, but I’d advise you to choose a neutral subdomain like srv or server for example.
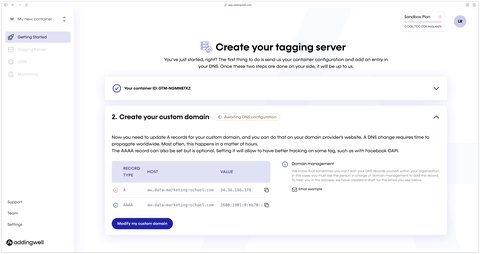
Fill in this information in Addgingwell then click Next.

The Addingwell container is now waiting for DNS configuration.

DNS configuration
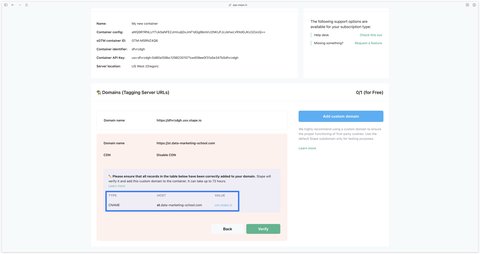
As specified on the Addingwell interface, here are the two DNS records I need to configure:
| Record Type | Host | Value |
|---|---|---|
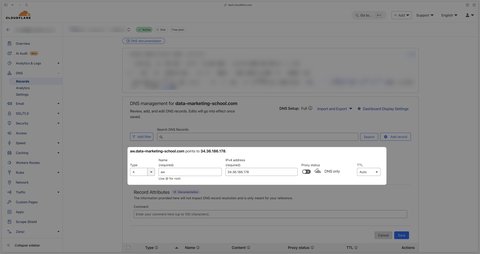
| A | aw.data-marketing-school.com | 34.36.186.178 |
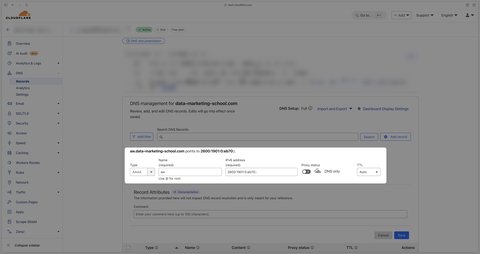
| AAAA | aw.data-marketing-school.com | 2600:1901:0:eb70:: |
The values of the Host and Value columns will probably be different for you.
The configuration of these records must be done on your DNS host. As far as I’m concerned, my website’s DNS records are managed on Cloudflare.


Congratulations, your custom domain is now configured.
Finalizing Addingwell configuration
On the Addingwell side, the server is now being provisioned.

A few minutes later, your server is ready to use.

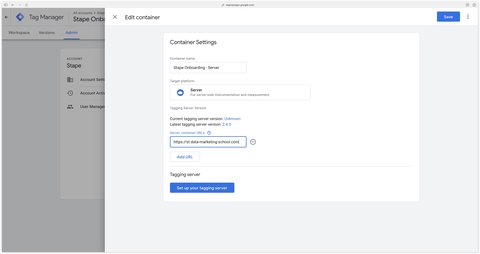
All that’s left is to specify your server URL in GTM Server-Side in Admin > Container Settings.

Congratulations, you’ve finished configuring your server with Addingwell, you can now open the preview on GTM Server Side and start sending requests to your server.

Set up Stape
Container creation
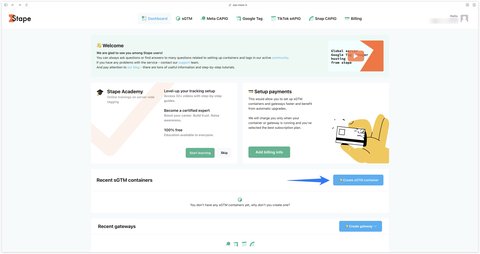
Click here to create your Stape account, go to your Dashboard and click on Create sGTM container.

Next, give your container a name and specify the location of the servers. At this stage you can leave the Container Config field empty, as we’ll fill it in later.

Stape will then offer you their prices, so you can start with the free plan.
Creating the GTM Server-Side container
Go to tagmanager.google.com, then on the account of your choice create a Server container.

Select Server as Target Platform.

Then click Create to create your server container. You will then come to a popup where you must select the Maunally provision tagging server option. As soon as this option is selected, the Container Config appears.

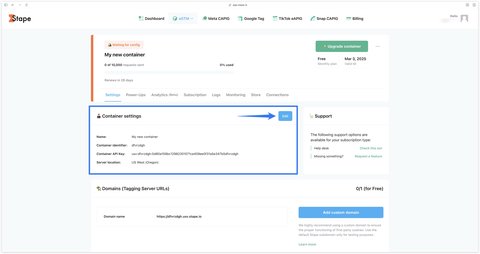
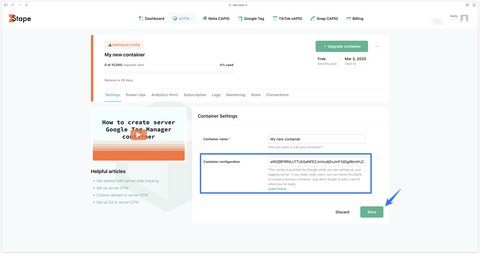
Copy the Container Config and return to the Stape interface. In the Container settings section, click on Edit.

Fill in the Container Config then click Save.

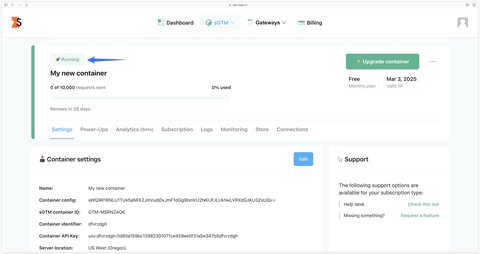
Congratulations, after a few minutes your Stape container is now in Running state. We can now move on to creating a custom domain.

Custom domain creation
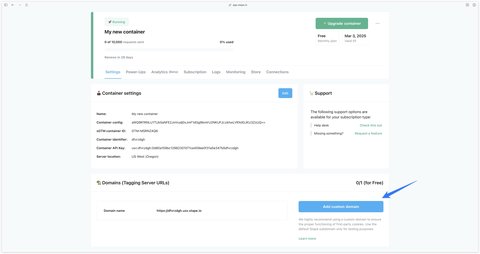
In your Stape interface, click on the Add custom domain button.

Enter the URL you want for your tagging server, choose manual connection and click Next.
Here, you can also choose automatic connection if you are unable to perform the manual configuration."

I’m choosing st as my subdomain for the purposes of this tutorial, but I’d advise you to choose a neutral subdomain like srv or server for example.
Stape now offers you to configure a DNS record.

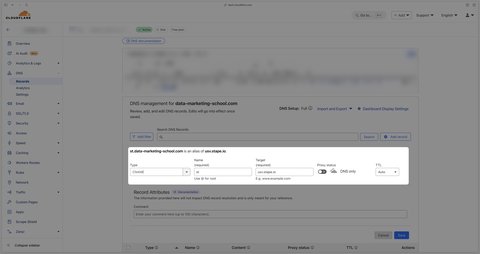
DNS configuration
As specified on the Stape interface, here’s the DNS record I need to configure:
| Record Type | Host | Value |
|---|---|---|
| CNAME | st.data-marketing-school.com | usv.stape.io |
The values of the Host and Value columns will probably be different for you.
The configuration of this record must be done on your DNS host. As far as I’m concerned, my website’s DNS records are managed on Cloudflare.

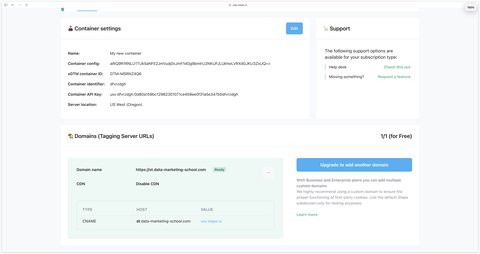
Return to the Stape interface and click Verify. A few minutes later, your server is ready to use.

Congratulations, your custom domain is now configured.
Finalizing Stape configuration
All that remains is to specify your server URL in GTM Server-Side in Admin > Container Settings.

Congratulations, you’ve finished configuring your server with Stape, you can now open the preview on GTM Server Side and start sending requests to your server.

Send your data to the server
To send data to your server, we’ll use GA4 as a carrier.
When you’re on the server-side, you should no longer think of GA4 on the client-side as an analytics tool, but more as a standard used to carry data to the server.
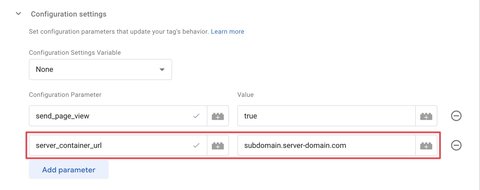
On the client-side, you need to tell the Google tag to send the data to your server. To do this, you need to add the server_container_url parameter to the configuration settings.
The value should be the URL of your server.

This configuration will be applied to all your GA4 events only if your Google tag fires before any event tags in the page.
If certain event tags are triggered before the Google tag, they will use the default configuration and send requests directly to GA4 without passing through your server. This will lead to problems in the data stream later on.
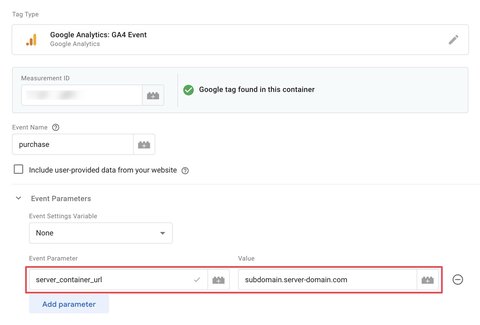
To avoid this, it’s best to add the server_container_url parameter as an event parameter for all your GA4 event tags.

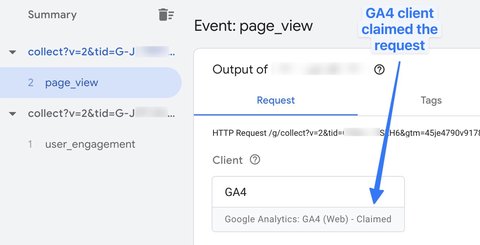
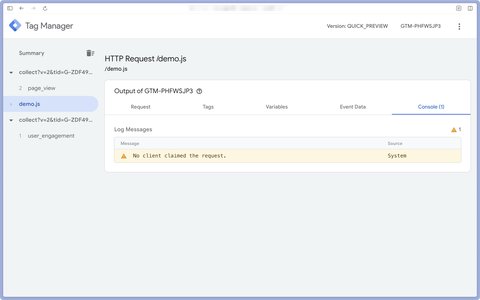
What is a Client?
A client listens to requests arriving on your server. If it recognizes a request as its own (for example, the GA4 client recognizes /g/collect requests) then it will “Claim” it.
Only one client can Claim a request. In other words, one and the same request cannot be Claimed by several clients at the same time.
A client has a priority. The client with the highest priority will claim a request before other clients.
Once a client has Claimed a request, it will retrieve the information inside to extract an event name and event data that can be used by tags to send this data and/or get triggered.

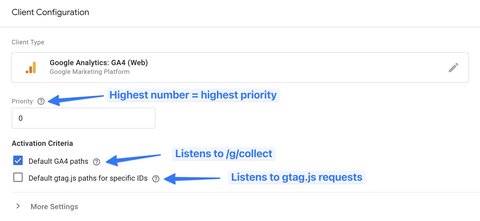
Configuring the GA4 client
The GA4 client is present by default in a new GTM Server-Side container.

Default GA4 paths
This checkbox is checked by default. It allows the GA4 client to listen for /g/collect requests.
If you uncheck it, the client will no longer Claim GA4 event requests.
Default gtag.js paths for specific IDs
This checkbox enables gtag.js files (e.g. the GA4 library) to be delivered from your server.
This feature does not bypass ad-blockers but only loads your gtag.js libraries in a first-party context.
Cookies and client ID
When you’re in Client-Side, the cookie used by GA4 to identify a user is _ga.
When you switch to Server-Side, the cookie used by default (initial GA4 client configuration) to identify a user is FPID for First-Party IDentifier.
In the configuration you can choose to continue using the _ga cookie, to use the FPID cookie or a mix of the two.
Javascript managed
The _ga cookie will always be used even if you’re in Server-Side.
Server managed
The FPID cookie will be used.
When in server-managed mode, you can also check the Migrate from JavaScript Managed Client ID checkbox. This will continue to use the _ga cookie for existing users, but will also drop the FPID for new users.
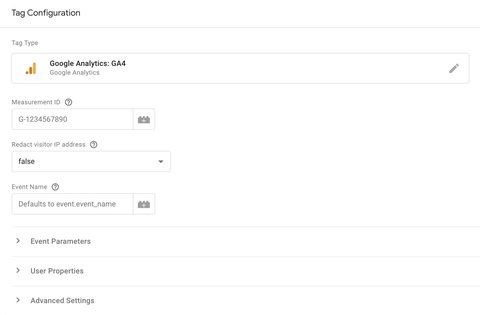
Configuring the GA4 tag
Since we’re using the GA4 data standard to send data to the server, configuring the GA4 tag is pretty straightforward, as it will pass the data through to your GA4 property.
To simply send the data to GA4, you can create the tag and leave the configuration empty.

Consent Mode management
If you have configured Consent Mode on the client-side and are using the GA4 standard to send data to your server, server-side tags will automatically take Consent Mode into account.
Consent Mode values are sent in the GA4 request via the gcs and gcd parameters.
These values are then extracted by the GA4 client, which will propose them in the event data in the x-ga-gcs and x-ga-gcd parameters. The gcd parameter can also be found in x-sst-system_properties.gcd.
It is these parameters that will adapt the behavior of Google tags (GA4, Google Ads and Floodlight) on the server side.
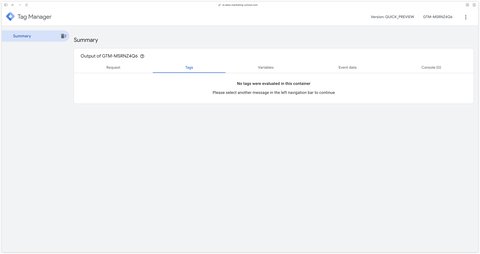
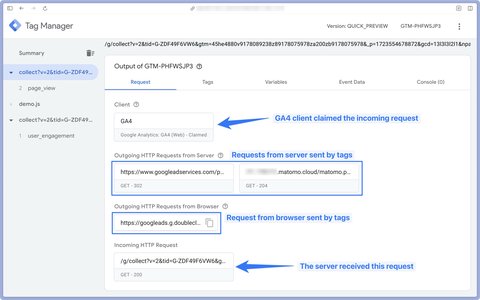
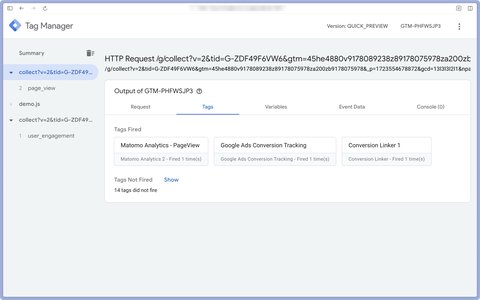
Preview tabs
Requests
Here you can see which client has Claimed the request, as well as incoming and outgoing requests from your server.
Some tags return requests to the browser, such as Google Ads tags.

Tags
As in the Tag Assistant on the client-side, here you can see which tags have been triggered and which have not.

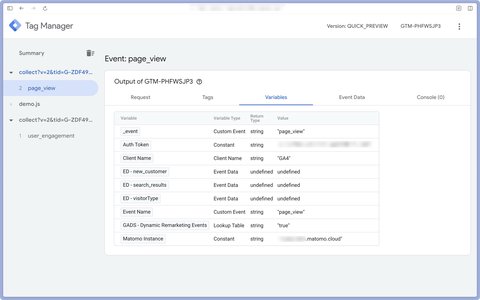
Variables
As with GTM WEB, there are built-in variables and also user-defined variables on the server side.

As a reminder, built-in variables are pre-existing variables that you can enable or disable in your container.
User-defined variables are variables you have to configure yourself. For example, the Event data variable will be useful on the server side for fetching a specific parameter from event data.
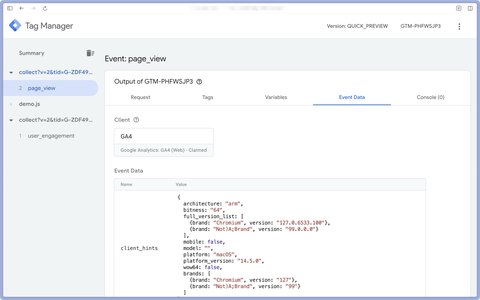
Event data
Event data are all parameters that have been retrieved from the incoming GA4 request.
As a reminder, this event data is generated by the GA4 client.

Console
The console, displays messages sent by tags when they are triggered.
These messages can be information, warnings or errors.

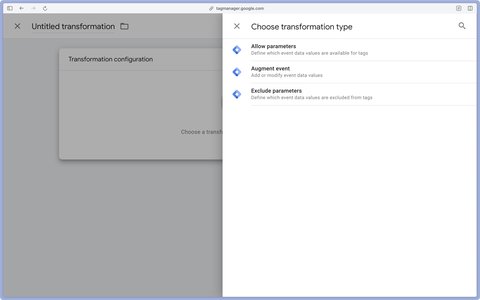
Transformations
With transformations, you can add, modify or exclude parameters in event data.
As soon as a transformation is applied, tags must use the transformed parameters and no longer the original event data.