Install Google Tag Manager on Shopify (Checkout included)
Updated: Saturday, February 15, 2025
Recent changes on Shopify
Checkout Extenstibility
The migration to Checkout Extensibility has brought some consequential changes to the way tracking is carried out on Shopify.
The most important change is the implementation of a sandboxed JavaScript environment for the checkout and thank you pages.
To obtain functional tracking, it is now necessary to listen to customer events to find out what’s happening on pages present in the sandboxed environment.
Migration to Checkout Extensibility also brings changes to the way pages can be customized in the sandboxed environment.
Historical customization features
| Feature | Shopify classic | Shopify Plus | |
|---|---|---|---|
| Customize theme | ✅ via theme.liquid | ✅ via theme.liquid | |
| Customize checkout page | ❌ | ✅ via checkout.liquid | |
| Customize thank you page | ✅ via additional scripts. | ✅ via additional scripts. |
Current personalization features
| Feature | Shopify classic | Shopify Plus | |
|---|---|---|---|
| Customize theme | ✅ via theme.liquid | ✅ via theme.liquid | |
| Customize checkout page | ❌ | ✅ via Checkout Extensibility | |
| Customize thank you page | ❌ | ✅ via Checkout Extensibility |
Application for GTM and dataLayer events
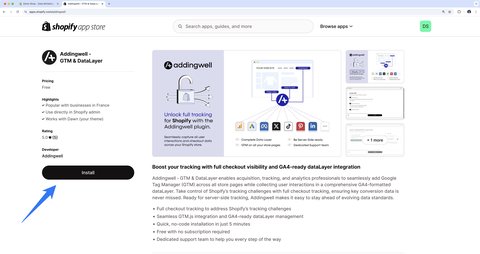
Click here to download the app to install GTM and DataLayer on your Shopify store.
Make sure you’re logged in to the right store, then click Install.

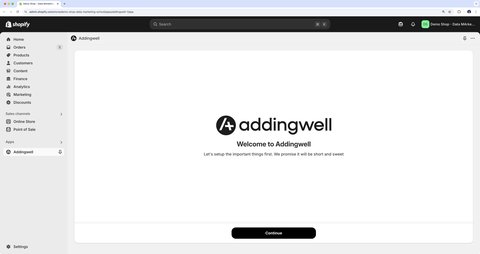
Once the application is installed you’ll be taken to this page. Click Continue to start configuring the application.

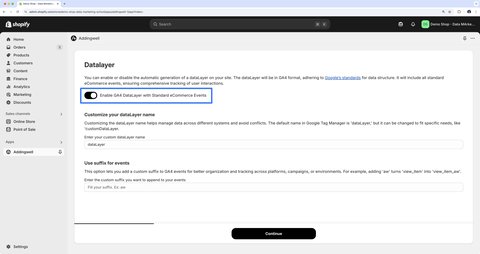
In the next step, check the Enable GA4 DataLayer with Standard eCommerce Events checkbox.

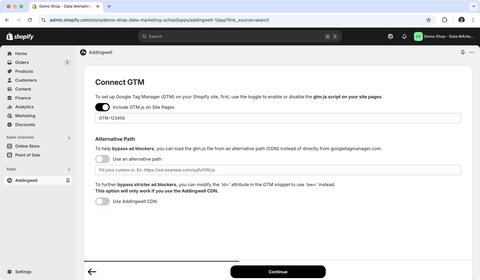
Next, check the Include GTM.js on Site Pages checkbox, then fill in the identifier of your GTM Web container (GTM-XXXXXXX).

The Alternative Path section allows you to bypass ad-blockers, you can use this feature if you have an Addingwell account.
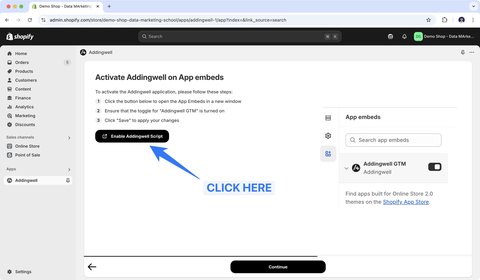
You now need to activate the Shopify application in your store theme. To do this, click on the Enable Addingwell Script button.

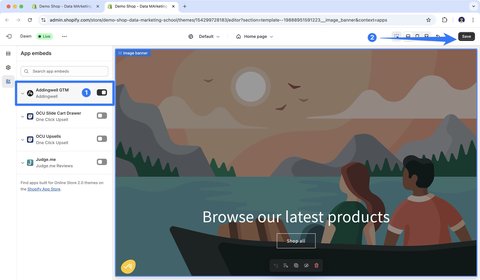
Then activate the Addingwell GTM application in the theme editor. Save and return to the Addingwell application configuration.

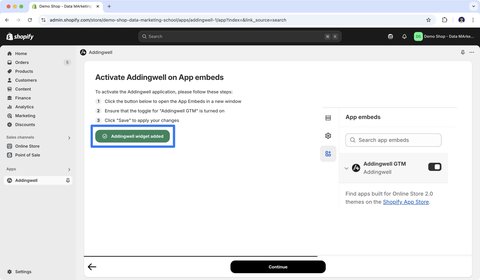
A message is displayed in the application to confirm its activation in the theme.

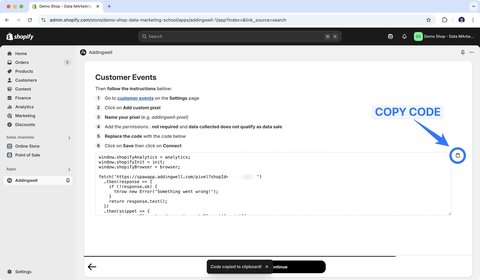
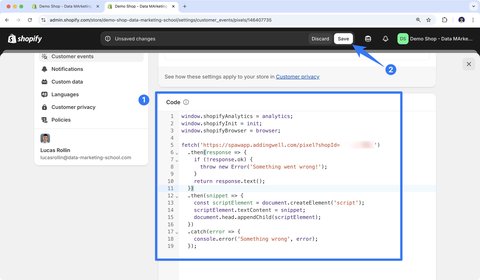
We now add a custom pixel by copying the code displayed in the application.

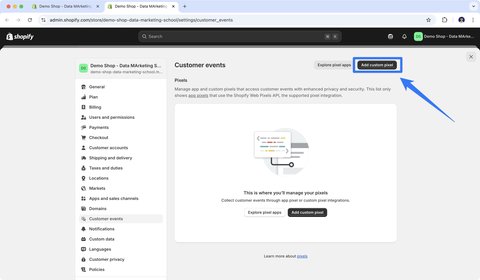
Then go to Settings > Customer events and click on Add custom pixel.

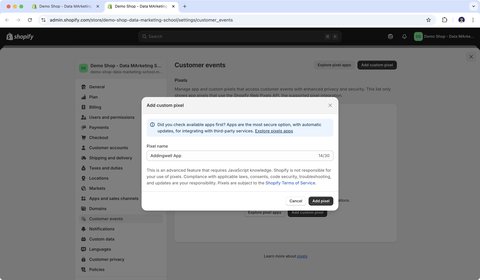
Name your custom pixel with the name of your choice.

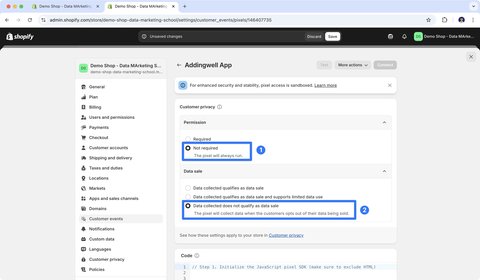
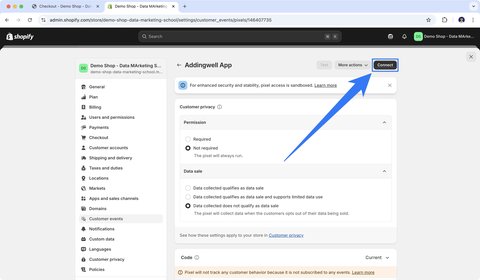
In the Customer privacy section, check the checkboxes as in the following screenshot.
The idea here is to remove the dependency between the custom pixel and Shopify’s Customer Privacy API. This way, your custom pixel will always be triggered. If you need to manage user consent, you can do so in Google Tag Manager later.

Then paste the code you’ve copied from the Addingwell application and click Save.

Then click Connect to connect the custom pixel to the sandbox.

Congratulations, you’ve finished configuring the Addingwell GTM & DataLayer application. The DataLayer is now available in your theme and also in the sandbox pages (checkout + thank you page).
Debugging dataLayer events
In theme
To debug dataLayer events in the theme you can type dataLayer in your web console or use a browser extension. You’ll find more details in this blog post.
In the sandbox
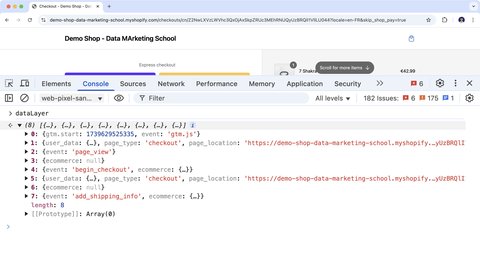
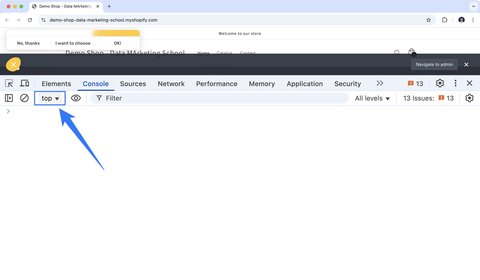
To view the dataLayer in the sandbox, you need to open the web console in the custom pixel you’ve created. To do this, click on top in your web console.

A drop-down menu appears, select the window named web-pixel-sandbox-CUSTOM-{id}-LAX then type dataLayer in the console.