Setup Tiktok Pixel with Google Tag Manager
Updated: Monday, June 30, 2025
Introduction to Tiktok tracking
Tiktok tracking is very similar to Meta tracking. Since Tiktok can’t know what’s happening on your site after a click on an ad, it’s necessary to install the tiktok pixel code to inform Tiktok of your visitors’ actions on your site.
Unlike Google Ads and Microsoft Ads tracking, Tiktok tracking has no Consent Mode.
Depending on your legislation and your visitors, you may need to condition your tiktok tags on visitor consent.
To configure Tiktok in server-side, you can follow this documentation.
Base code and Pageview event
To configure the tiktok pixel in Google Tag Manager it’s necessary to add the base code that will allow the pixel to be loaded and also send pageviews to Tiktok. This base code can be found in your event manager.
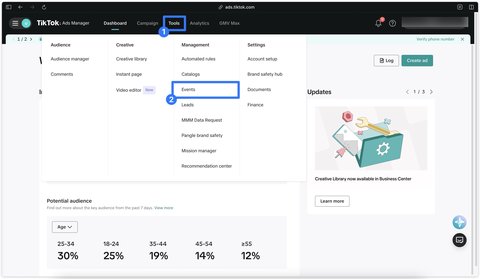
To access the event manager, go to ads.tiktok.com, click on Tools > Events.

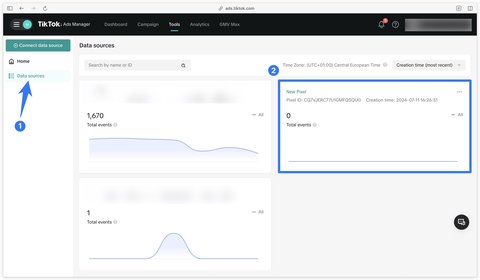
Then click on the pixel you wish to send data to (in this example New Pixel).

If you haven’t created a pixel yet, click on Connect data source to create one.

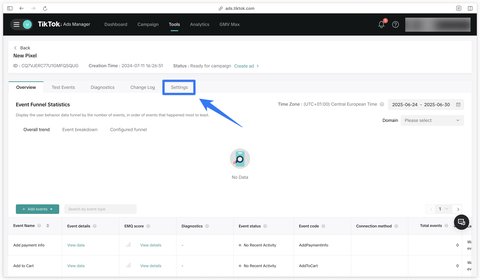
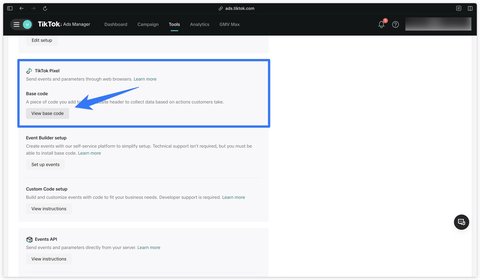
Once inside your pixel, click on the Settings tab to access the base code.

Scroll down to the Tiktok Pixel section and click on View base code.

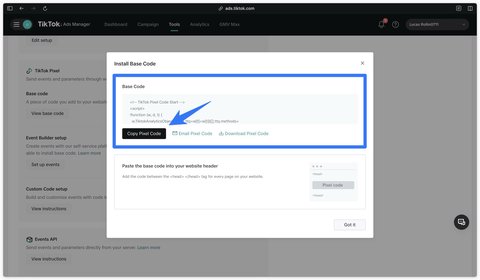
Then copy the code that appears on the screen.

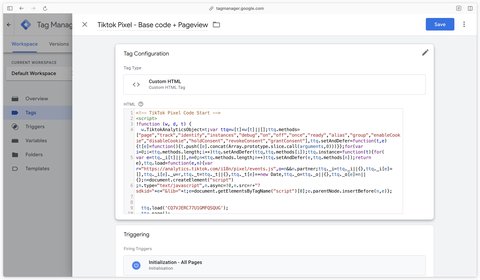
This base code contains the identifier of your tiktok pixel and must be added in a custom HTML tag in Google Tag Manager. Set this tag to Initialization - All Pages.

E-commerce events (AddToCart example)
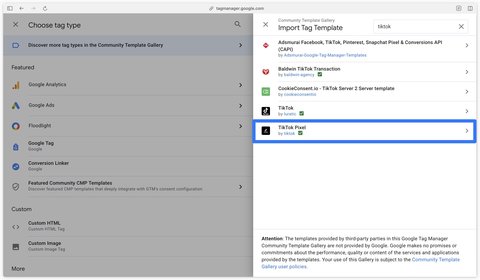
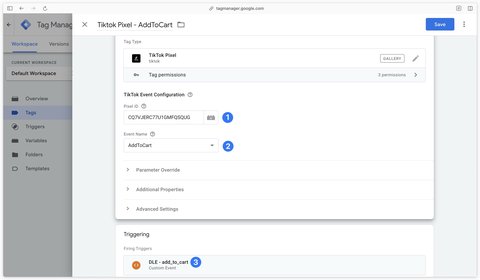
For other events outside Pageview, such as e-commerce events, you can use the official Tiktok Pixel tag available in the Google Tag Manager gallery.
To find this tag, search for tiktok in the GTM gallery, then add Tiktok Pixel to your workspace.

In the tag, add the pixel identifier and the name of the event to be sent.
Trigger this tag on the dataLayer event add_to_cart (if you don’t have a dataLayer use the trigger that corresponds to an add to cart).
Warning
It’s important to ensure that the official Tiktok tag is triggered AFTER the base code. You can use tag sequencing to ensure this.

Check your configuration
Before publishing your changes, it’s important to check that the Tiktok tracking you’ve set up is working properly.
To do this, we’ll use the GTM preview and the Tiktok Pixel Helper extension.
GTM Preview
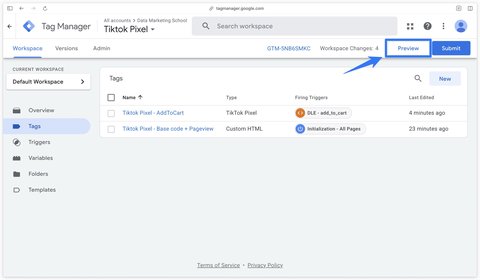
In Google Tag Manager, click on the Preview button in the top right-hand corner to preview the behavior of your Tiktok tags.

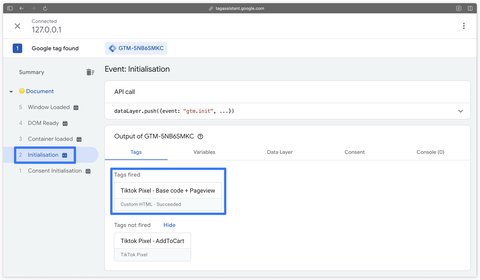
Checking the base code
First check that the custom HTML tag containing the base code (Tiktok Pixel - Base code + Pageview) is triggered to Initialisation.

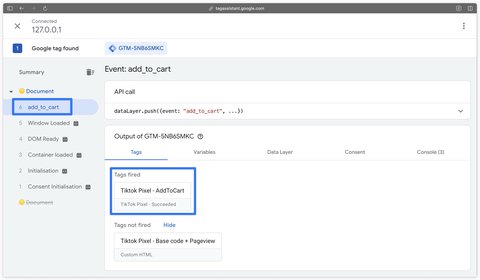
Checking the AddToCart event
Next, check that the Tiktok AddToCart tag is triggered on the dataLayer add_to_cart event (or another event depending on your configuration).

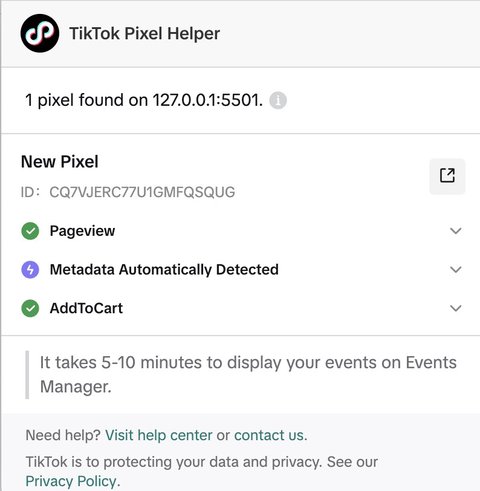
Tiktok Pixel Helper
To go a step further and ensure that all information is correctly sent to Tiktok, I recommend installing the Chrome extension Tiktok Pixel Helper.
Once installed, reload your site and open the extension. Make sure the green dot is present for all your events.