Track Webflow Forms with Google Tag Manager
Updated: Tuesday, November 26, 2024
Webflow forms
If you use Webflow, it’s very likely that you use the Form Block element to create your forms.
Forms created with Webflow are difficult to track with Google Tag Manager’s native triggers.
I’m going to show you how to track only valid submissions of a Webflow form and also how to retrieve user data (such as email address) for transmission to advertising platforms.
Install the Webflow Form listener
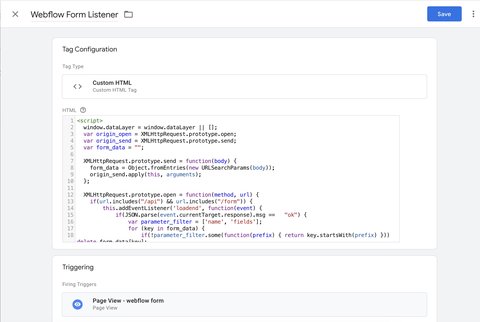
To listen for valid Webflow form submissions, you need to add this code to Google Tag Manager with a custom HTML tag.
window.dataLayer = window.dataLayer || [];
var origin_open = XMLHttpRequest.prototype.open;
var origin_send = XMLHttpRequest.prototype.send;
var form_data = "";
XMLHttpRequest.prototype.send = function(body) {
form_data = Object.fromEntries(new URLSearchParams(body));
origin_send.apply(this, arguments);
};
// Fill in the form below to get full code

I advise you to trigger this tag only on the page(s) that contain Webflow forms.
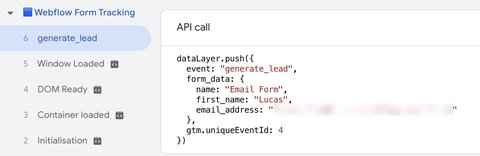
Example of a valid form submission
When a valid Webflow form is sent, the generate_lead event is sent in the Data Layer.
If you have several forms on the same page, you’ll need to rely on the name variable to differentiate them in GTM.

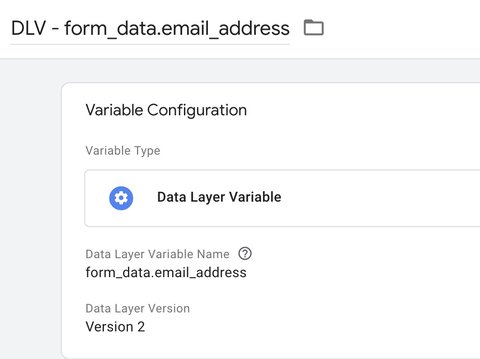
Create the corresponding Data Layer variables
Form name

Form fields
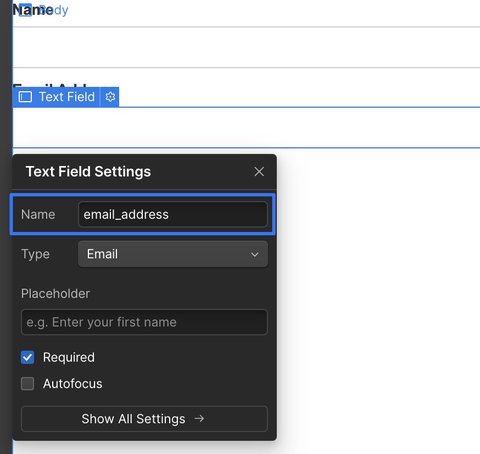
Here you need to create a variable for each field in your form.

If you wish to change the field names, you can do so in Webflow.

Going further
You can transmit the user data collected via your Webflow form to advertising platforms to improve your performance:
