dataLayer : Définition et exemples
Mis à jour : jeudi 1 février 2024
Définition
La dataLayer (ou couche de données) est un espace de stockage dans le navigateur qui vient se greffer à votre site web dans le but d’exposer des données et/ou des comportements utilisateurs à un Tag Management System comme par exemple Google Tag Manager.
Le principal avantage offert par la dataLayer est que vous pouvez y stocker des données qui ne sont pas forcément disponibles dans la page web mais qui sont intéressantes à collecter.
L’outil de Tag Management que vous utilisez pourra ainsi lire cette dataLayer et utiliser les informations qu’elle contient dans les balises, les variables et les déclencheurs.
Mettre en place la Data Layer
Avec les plugins de CMS
Sur les marketplace de plugin des CMS, vous trouverez des plugins qui feront l’implémentation Data Layer à votre place.
- Shopify: Tracking Shopify (Checkout Extensibility) avec Google Tag Manager
- Prestashop:
- Wordpress et Woocommerce: GTM4WP
Manuellement
Le but étant d’exposer des données à Google Tag Manager, il est nécessaire que la Data Layer soit déclarée avant le code de Google Tag Manager.
Pensez à remplacer GTM-XXXXXXX par l’identifiant de votre conteneur.
<head>
<script>
// S'il y a déjà une Data Layer on garde son contenu sinon on crée un tableau Javascript vide.
window.dataLayer = window.dataLayer || [];
</script>
<!-- Google Tag Manager -->
<script>(function(w,d,s,l,i){w[l]=w[l]||[];w[l].push({'gtm.start':
new Date().getTime(),event:'gtm.js'});var f=d.getElementsByTagName(s)[0],
j=d.createElement(s),dl=l!='dataLayer'?'&l='+l:'';j.async=true;j.src=
'https://www.googletagmanager.com/gtm.js?id='+i+dl;f.parentNode.insertBefore(j,f);
})(window,document,'script','dataLayer','GTM-XXXXXXX');</script>
<!-- End Google Tag Manager -->
</head>Juste après sa mise en place vous pouvez déjà envoyer des données dans la Data Layer car vous souhaitez transmettre des métadonnées sur la page actuelle par exemple.
Pensez à remplacer GTM-XXXXXXX par l’identifiant de votre conteneur.
<head>
<script>
// S'il y a déjà une Data Layer on garde son contenu sinon on crée un tableau Javascript vide.
window.dataLayer = window.dataLayer || [];
dataLayer.push({
pageCategory: "Cosmétiques", // catégorie de la page visitée
user_id: 1231654 // identifiant utilisateur
});
</script>
<!-- Google Tag Manager -->
<script>(function(w,d,s,l,i){w[l]=w[l]||[];w[l].push({'gtm.start':
new Date().getTime(),event:'gtm.js'});var f=d.getElementsByTagName(s)[0],
j=d.createElement(s),dl=l!='dataLayer'?'&l='+l:'';j.async=true;j.src=
'https://www.googletagmanager.com/gtm.js?id='+i+dl;f.parentNode.insertBefore(j,f);
})(window,document,'script','dataLayer','GTM-XXXXXXX');</script>
<!-- End Google Tag Manager -->
<head>Si on prend un exemple basique d’un bouton qui est censé envoyer un formulaire, on peut déclencher un événement dans la Data Layer dès que l’utilisateur clique sur le bouton “Envoyer le formulaire”.
<body>
<button id="btn">Envoyer le formulaire</button>
<script>
var btn = document.querySelector("#btn");
btn.addEventListener("click", function() {
// on envoie un événement dans la Data Layer
dataLayer.push({ event: "envoi_formulaire" });
});
</script>
</body>L’ordre à respecter (données puis événements)
Il est important d’ajouter les données (toute information qui ne contient pas la clé event) dans la Data Layer avant le chargement de Google Tag Manager dans la balise <head>.
Tous les événements sont à envoyer APRÈS le code de Google Tag Manager avant la balise </body>.
Voici le rendu final :
Pensez à remplacer GTM-XXXXXXX par l’identifiant de votre conteneur.
<!DOCTYPE html>
<html lang="fr">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script>
// S'il y a déjà un Data Layer on garde son contenu sinon on crée un tableau Javascript vide.
window.dataLayer = window.dataLayer || [];
dataLayer.push({
pageCategory: "Cosmétiques", // catégorie de la page visitée
user_id: 1231654 // identifiant utilisateur
});
</script>
<!-- Google Tag Manager -->
<script>(function(w,d,s,l,i){w[l]=w[l]||[];w[l].push({'gtm.start':
new Date().getTime(),event:'gtm.js'});var f=d.getElementsByTagName(s)[0],
j=d.createElement(s),dl=l!='dataLayer'?'&l='+l:'';j.async=true;j.src=
'https://www.googletagmanager.com/gtm.js?id='+i+dl;f.parentNode.insertBefore(j,f);
})(window,document,'script','dataLayer','GTM-XXXXXXX');</script>
<!-- End Google Tag Manager -->
</head>
<body>
<button id="btn">Envoyer le formulaire</button>
<script>
var btn = document.querySelector("#btn");
btn.addEventListener("click", function() {
// on envoie un événement dans la Data Layer
dataLayer.push({ event: "envoi_formulaire" });
});
</script>
</body>
</html>Visualiser le contenu de la Data Layer dans votre navigateur
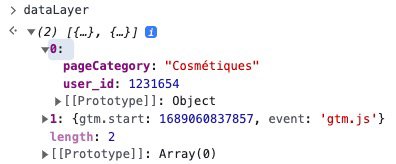
Utiliser la console
Si vous tapez dataLayer dans la console de votre navigateur vous pouvez accéder à son contenu.

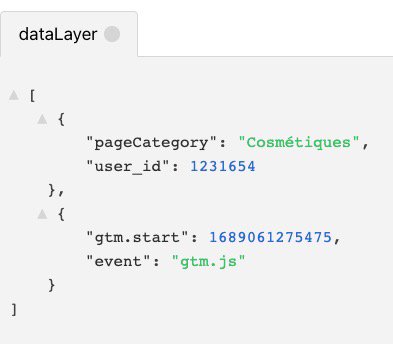
Utiliser une extension chrome
Vous pouvez aussi utiliser une des extensions suivantes pour visualiser le contenu du Data Layer :

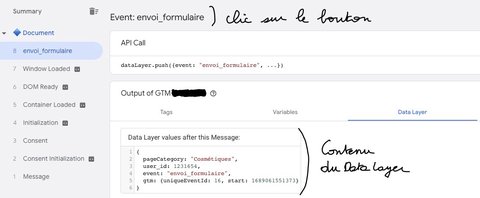
Débugger la Data Layer dans Google Tag Manager
Dans le mode debug de Google Tag Manager, vous avez un onglet Data Layer qui vous permet de visualiser son contenu en fonction des événements qui se produisent sur la page.