Tracker des Single Page Applications avec GTM et GA4
Mis à jour : lundi 24 mars 2025
Qu’est-ce qu’une Single Page Application (ou SPA) ?
Une Single Page Application est un type de site web qui charge tout le code nécessaire à la navigation dès la première page. Comme son nom l’indique, c’est une application qui n’est constituée que d’une seule page.
Les SPA sont créées à partir des framework Javascript Angular, React, Vue.js ou Next.JS (liste non exhaustive).
Google Analytics 4 offre une fonctionnalité par défaut pour tracker les SPA mais celle-ci peut ne pas fonctionner pour votre SPA. C’est pour cette raison que je vais vous présenter 3 méthodes différentes dans cet article.
Qu’est-ce que l’History API en Javascript ?
Sans rentrer dans les détails techniques, l’idée ici est de bien comprendre le fonctionnement des SPA.
L’objet history est une variable Javascript globale qui est utilisée par la plupart des SPA pour manipuler l’historique de navigation.

Si vous travaillez sur une SPA assez ancienne, il se peut qu’elle n’utilise pas l’History API de Javascript et dans ce cas-là vous devrez installer Google Analytics 4 via la méthode 3.
Les 3 méthodes pour tracker une SPA avec GTM et GA4
Méthode 1 : Laisser GA4 avec les réglages par défaut
On va maintenant voir ce qu’il se passe si j’installe la balise de configuration d’une nouvelle propriété GA4 sur toutes les pages.
Je reçois maintenant des événements History (gtm.historyChange-v2) et des événements History Change (page_view).
L’événement gtm.historyChange-v2 est déclenché autant de fois que le gtm.historyChange car ils écoutent les mêmes événements (ceux de l’History API).
En revanche, gtm.historyChange-v2 est géré par GA4 alors que gtm.historyChange est géré par GTM.
C’est pour cela que gtm.historyChange-v2 déclenche ensuite un événement page_view (nommé History Change dans GTM).
Cet événement page_view permet ensuite de tracker toutes les pages vues en s’appuyant sur l’history API.
Cette fonctionnalité est activée par défaut dans les mesures améliorées de GA4 et peut être désactivée si vous estimez que c’est nécessaire. Si vous souhaitez transmettre plus d’informations dans l’événement page_view vous serez obligé de passer par la méthode 3.

Méthode 2 : Tracker les pages vues avec le déclencheur History Change dans GTM
Désactivation de la détection automatique GA4
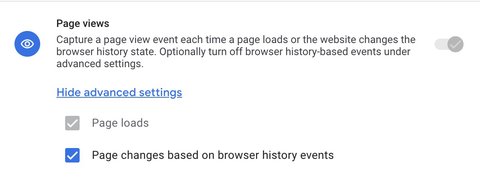
Pour utiliser cette méthode, je désactive le suivi des pages lors du changement de l’historique de navigation dans les paramètres des mesures améliorées de GA4.

Je n’ai plus que l’événement gtm.historyChange, l’événement gtm.historyChange-v2 n’est plus présent dans le dataLayer.
Désactivation des page_view dans la balise Google

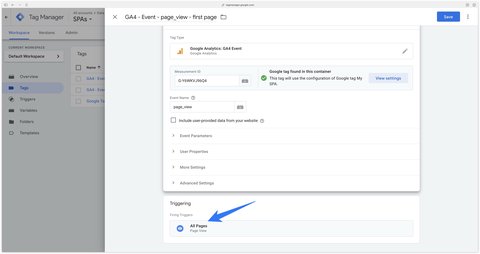
Événement page_view
Au chargement de la première page
Cet événement est le plus important à configurer correctement car il aura un impact direct sur vos sources de trafic dans GA4.

Lors des changements d’historique

Autres événements

Méthode 3 : Tracker les pages vues via le dataLayer
Cette méthode est recommandée car elle permet plus de flexibilité. En effet, vous n’êtes plus dépendant des événements de changements d’historique de votre Single Page Application. Vous pouvez déclencher un événement page_view quand vous le souhaitez et avec les paramètres de votre choix.
La méthode 3 consiste à demander à un développeur d’envoyer un événement page_view dans le dataLayer au premier chargement de page ET lorsque l’utilisateur change de vue dans la SPA.
dataLayer.push(
{
event: "page_view",
virtual_page_title: document.title,
virtual_page_location: document.location.protocol + '//' +
document.location.hostname +
document.location.pathname +
document.location.search,
virtual_page_referrer: document.referrer
}
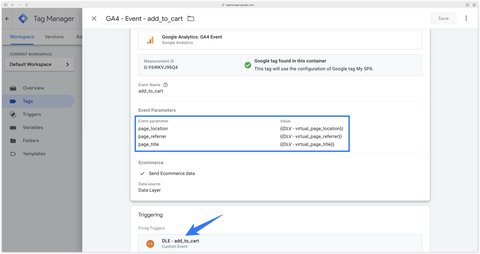
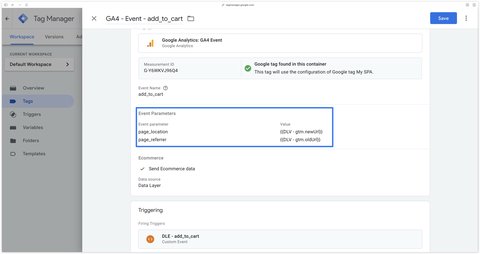
);Une fois que le dataLayer a été mis en place par le développeur, je vais mettre à jour tous mes événements GA4 pour surcharger les paramètres page_title, page_location et page_referrer en utilisant les variables du dataLayer.
À noter ici qu’on ajoute le paramètre page_title étant donné qu’on a plus de flexibilité en utilisant la méthode 3. Ceci permettra d’avoir des titres de pages différents dans GA4.
Désactivation de la détection automatique GA4
Pour utiliser cette méthode, je désactive le suivi des pages lors du changement de l’historique de navigation dans les paramètres des mesures améliorées de GA4.

Désactivation des page_view dans la balise Google

Événement page_view

Autres événements