Tracker les formulaires Elementor avec Google Tag Manager
Mis à jour : mardi 16 juillet 2024
Les formulaires Elementor
Si vous utilisez Wordpress, il est très probable que vous ayez choisi Elementor comme constructeur de page. Cet outil vous permet notamment de créer des formulaires rapidement.
Les formulaires créés avec Elementor sont difficiles à tracker avec les déclencheurs natifs de Google Tag Manager.
Je vais vous montrer comment tracker uniquement les envois valides d’un formulaire Elementor et également comment récupérer les données utilisateurs (comme par exemple l’adresse email) pour les transmettre aux plateformes publicitaires.
Installer l’Elementor Form listener
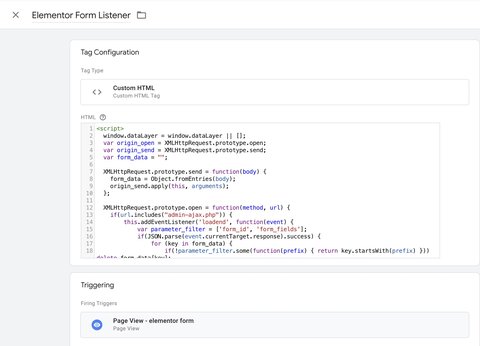
Pour écouter l’envoi d’un formulaire valide Elementor, vous devez ajouter ce code dans Google Tag Manager avec une balise HTML personnalisé.
window.dataLayer = window.dataLayer || [];
var origin_open = XMLHttpRequest.prototype.open;
var origin_send = XMLHttpRequest.prototype.send;
var form_data = "";
// Fill in the form below to get full code

Je vous conseille de déclencher cette balise uniquement sur la ou les pages qui contiennent des formulaires Elementor.
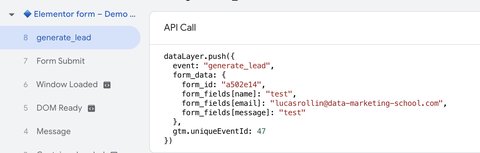
Exemple d’un envoi valide de formulaire
Lors d’un envoi valide du formulaire Elementor, l’événement generate_lead est envoyé dans la Data Layer.
Si vous avez plusieurs formulaires sur la même page, vous devrez vous baser sur la variable form_id pour les différencier dans GTM.

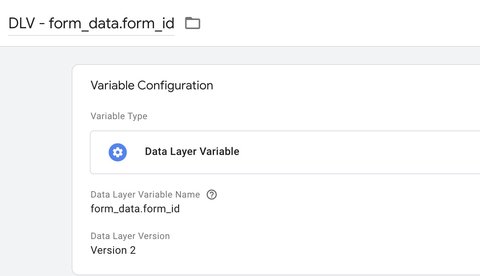
Créer les variables Data Layer correspondantes
L’identifiant du formulaire

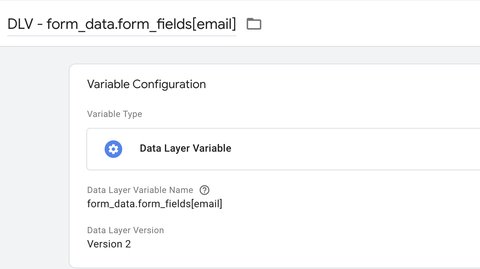
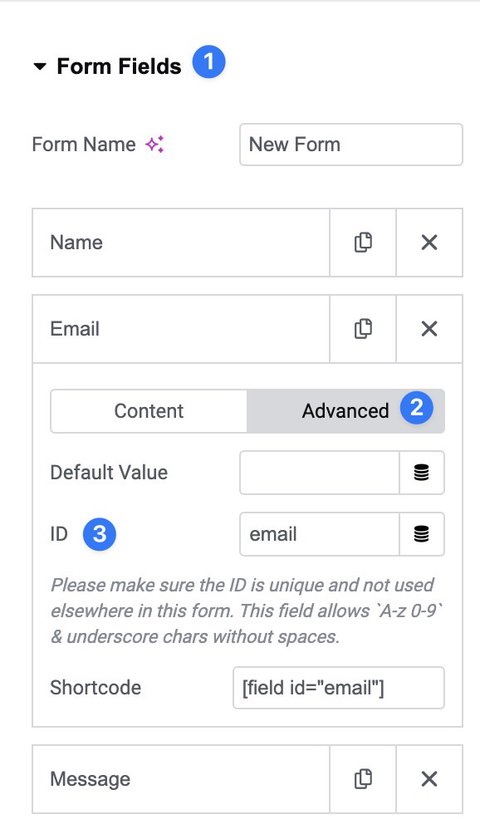
Les champs de formulaires
Ici vous devez créer une variable pour chaque champ de votre formulaire.

Si vous désirez changer les noms des champs, vous pouvez le faire dans Elementor.

Aller plus loin
Vous pouvez transmettre les données utilisateurs collectées via votre formulaire Elementor aux plateformes publicitaires pour améliorer vos performances :
