Google Tag Manager Server-Side Tagging : Tutoriel
Mis à jour : mardi 4 février 2025
L’objectif de cet article est de vous donner toutes les clés nécessaires pour déterminer si la mise en place d’une solution GTM server-side est pertinente pour votre entreprise et également les étapes à suivre pour l’implémenter.
Pour bien comprendre l’architecture Server-Side, il est nécessaire de connaître le fonctionnement du Client-Side plus en détails. Ceci vous aidera aussi à comparer les deux solutions par la suite.
Avant d’aller plus loin, vous pourriez être intéressé par un guide plus spécifique :
- Google Ads Server-Side Tracking avec Google Tag Manager
- Tracking Matomo Server-Side avec Google Tag Manager
Qu’est-ce que Google Tag Manager Client-Side ?
Dans sa version client-side, Google Tag Manager collecte des données sur votre site web et envoie ces données à des plateformes marketing telles que Google Analytics, Google Ads ou Facebook Ads par l’intermédiaire du navigateur.
Le navigateur envoie donc directement des requêtes aux plateformes marketing avec lesquelles vous travaillez. Grâce aux codes de suivi, ces plateformes peuvent déposer des cookies first-party ou tiers dans le navigateur pour identifier un même visiteur à travers plusieurs visites et/ou relier un visiteur à un clic sur une publicité.
Les avantages de GTM Client-Side
- relativement simple à mettre en place (la plus grosse complexité réside dans le fait de manipuler la Data Layer)
- la communauté a développé de nombreux modèles de balises et de variables pour vous faciliter la vie
- il existe de nombreux tutoriels sur internet pour vous aider
- c’est ce qui se fait depuis longtemps donc il est plus facile de trouver ces compétences sur le marché (que ce soit pour recruter ou externaliser)
- Google Tag Manager Client-Side est complètement gratuit
Les inconvénients de GTM Client-Side
- la dépose de cookies via JavaScript est soumises à des restrictions dans la plupart des navigateurs
- a tendance à augmenter le temps de chargement des pages car vous devez ajouter un code de suivi par plateforme marketing
- vous n’avez que très peu de contrôle sur les données que vous envoyez aux plateformes marketing (données collectées automatiquement)
- les requêtes envoyées aux plateformes marketing peuvent être bloquées par des bloqueurs de publicités
Qu’est-ce que Google Tag Manager Server-Side ?
Au lieu d’envoyer des requêtes à chaque serveur des plateformes marketing que vous utilisez, vous allez uniquement envoyer des requêtes à votre propre serveur. C’est ensuite votre serveur qui va communiquer avec les plateformes marketing.
Les avantages de GTM Server-Side
- permet de réduire le temps de chargement de votre site web (surtout si vous devez envoyer des données à beaucoup de plateformes marketing)
- vous permet de totalement contrôler les données qui sont transmises aux plateformes marketing car votre serveur joue le rôle d’intermédiaire (c’est lui qui dicte les données qui passent ou qui ne passent pas)
- vous n’êtes moins sujet aux ad blockers (avec une configuration spécifique) car les librairies javascript de GTM et GA4 notamment peuvent être téléchargées depuis votre serveur avec des chemins uniques
- Les cookies déposés par le serveur seront moins soumis aux restrictions des navigateurs et auront une durée de vie plus longue
Les inconvénients de GTM Server-Side
- l’hébergement cloud de votre serveur est payant et complexe à maintenir (facilité par Addingwell ou Stape)
- nécessite plus de compétences pour la mise en place (maîtriser GTM Client-Side ne suffit pas pour être compétant sur GTM Server-Side)
Les compétences Client-Side VS Server-Side
Déléguer la gestion du Cloud
Ceci peut paraître paradoxal mais les avantages principaux qui sont vendus avec GTM Server-Side (contournement des ad-blokers, prolongation de la durée de vie des cookies) ne sont pas disponibles nativement lorsque vous passez par Google Cloud Platform (GCP).
Même si vous avez à disposition une équipe DevOps en interne, la mise en place et la maintenance d’une telle infrastructure pour rester techniquement à jour sur le contournement des restrictions liées au tracking demande beaucoup de temps et d’énergie."
=> Pour tirer pleinement parti de GTM Server-Side je vous conseille fortement de déléguer votre gestion du Cloud.
Pour cela, je vais vous présenter 2 solutions (Addingwell et Stape) qui gèrent de A à Z toute la partie infrastructure/cloud de l’implémentation server-side. Ceci vous permettra de choisir la solution la plus adaptée à votre besoin.
Avant de commencer, voici un tableau comparatif des 2 solutions.
| Addingwell | Stape | ||
|---|---|---|---|
| À partir de | 90 euros/mois | 20 euros/mois | |
| Requêtes du plan le moins cher | 2 000 000 | 500 000 | |
| Requêtes gratuites | 100 000 | 10 000 | |
| Support | Oui, premium (visio avec un spécialiste sGTM) et illimité | 1 heure d’appel par mois uniquement avec le plan Entreprise | |
| Account Manager | Oui avec le plan Entreprise | Oui avec le plan Entreprise |
Configurer Addingwell
Création du container
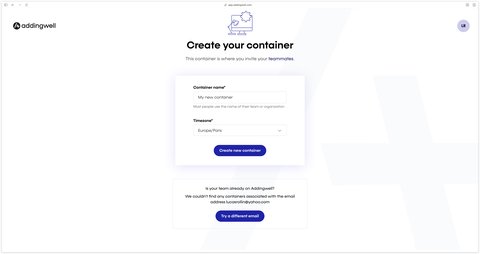
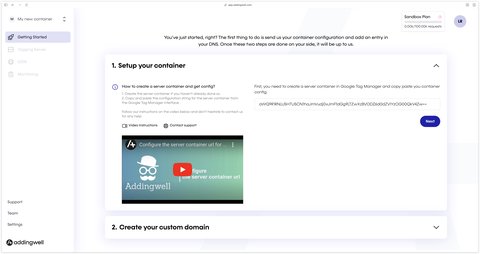
Cliquez ici pour créer votre compte Addingwell, vous êtes invité à créer un container. C’est au sein de ce container que sera hébergé GTM Server-Side.

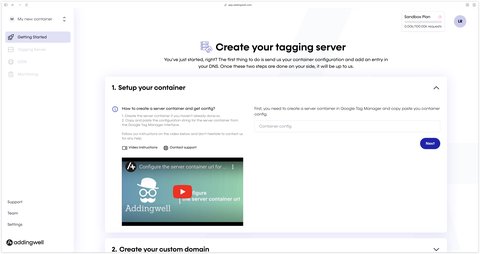
Vous arrivez ensuite sur cet écran qui vous demande un Container Config, on va retrouver cette information à l’étape suivante dans GTM Server-Side.

Création d’un conteneur GTM Server-Side
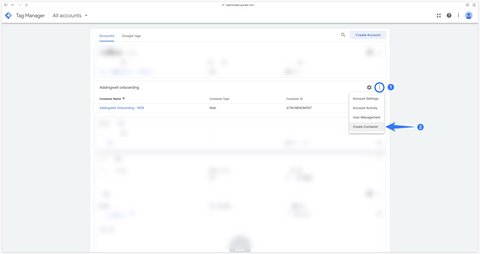
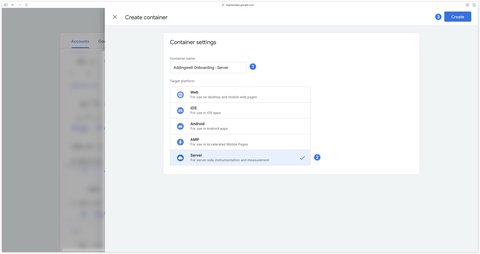
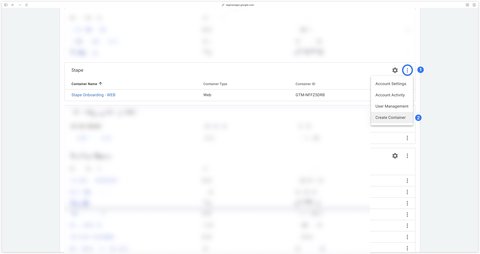
Rendez-vous sur tagmanager.google.com, puis sur le compte de votre choix créez un conteneur de type Server.

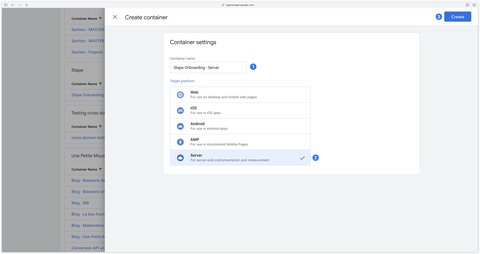
Séléctionnez Server comme plateforme cible (Target Platform).

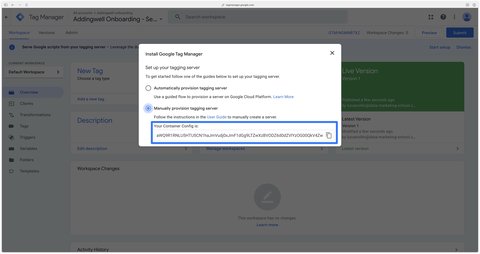
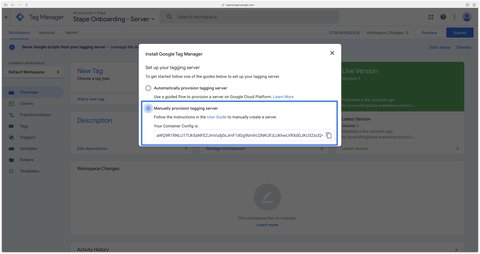
Cliquez ensuite sur Create pour créer votre conteneur serveur. Vous allez ensuite arriver sur une popup sur laquelle vous devez sélectionner l’option Maunally provision tagging server. Dès que cette option est séléctionnez le Container Config apparaît.

Copiez le Container Config et collez-le dans l’interface Addingwell. Cliquez ensuite sur Next.

Félicitations, à cette étape vous avez fait le lien entre l’infrastructure Addingwell et votre conteneur serveur sur Google Tag Manager.
Création du custom domain
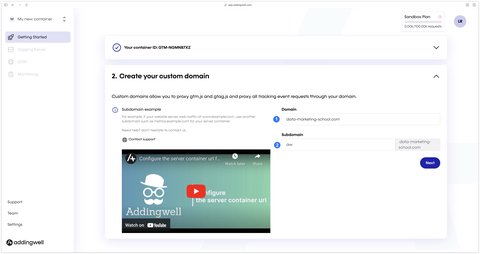
Dans cette partie, on va faire le lien entre un sous-domaine de votre domaine principal et votre container Addingwell. Mon domaine principal étant data-marketing-school.com, le sous-domaine que je vais choisir est aw. L’URL d’accès à mon serveur de tagging sera donc https://aw.data-marketing-school.com.
Je choisis aw comme sous-domaine pour le besoin de ce tutoriel mais je vous conseille de choisir un sous-domaine neutre comme srv ou server par exemple.
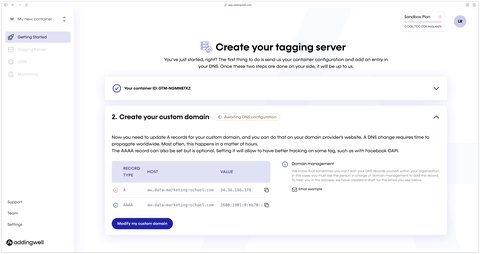
Renseignez ces informations dans Addgingwell puis cliquez sur Next.

Le container Addingwell est maintenant en attente de la configuration DNS.

Configuration DNS
Comme précisé sur l’interface Addingwell, voici les deux enregistrements DNS que je dois configurer :
| Record Type | Host | Value |
|---|---|---|
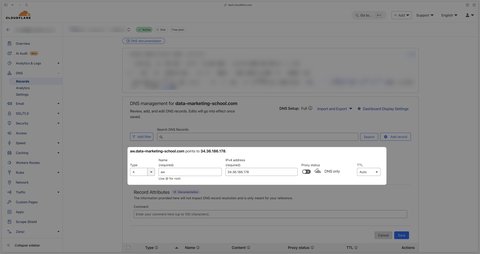
| A | aw.data-marketing-school.com | 34.36.186.178 |
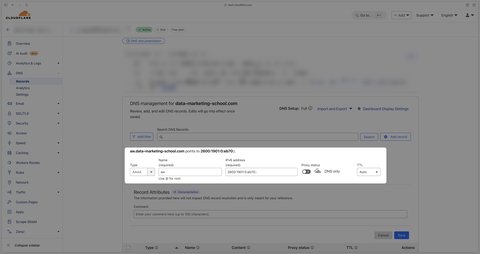
| AAAA | aw.data-marketing-school.com | 2600:1901:0:eb70:: |
Les valeurs des colonnes Host et Value seront probablement différentes pour vous.
La configuration de ces enregistrements doit se faire sur votre hébergeur DNS. En ce qui me concerne, les enregistrements DNS de mon site sont gérés sur Cloudflare.


Félicitations, votre custom domain maintenant configuré.
Finalisation de la configuration Addingwell
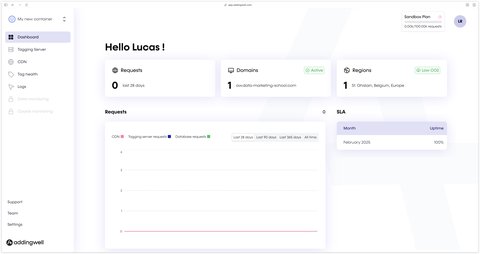
Côté Addingwell, le serveur est maintenant en cours de provisionnement.

Quelques minutes plus tard, votre serveur est prêt à être utilisé.

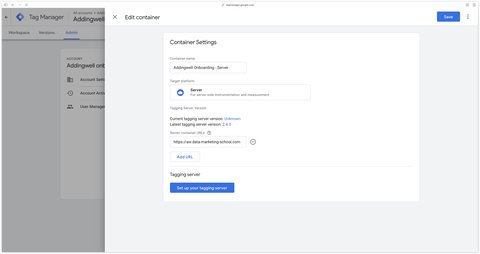
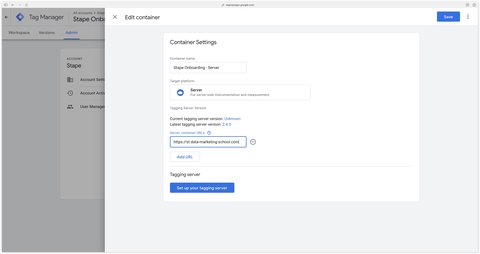
Il ne vous reste plus qu’à préciser dans GTM Server-Side quelle est l’adresse de votre serveur dans Admin > Container Settings.

Félicitations, vous avez terminé la configuration de votre serveur avec Addingwell, vous pouvez maintenant ouvrir la preview sur GTM Server Side et commencer à envoyer des requêtes à votre serveur.

Configurer Stape
Création du container
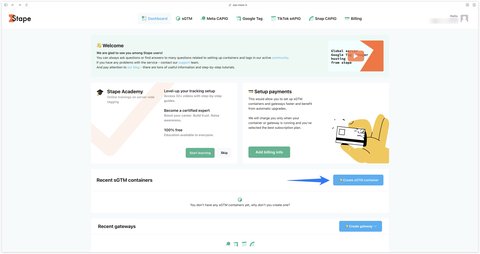
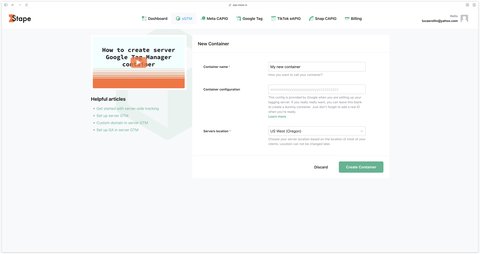
Cliquez ici pour créer votre compte Stape puis sur votre Dashboard, cliquez sur Create sGTM container.

Donnez ensuite un nom à votre container et précisez la localisation des serveurs. À ce stade vous pouvez laisser le champ Container Config vide, on le remplira plus tard.

Stape va ensuite vous proposer leurs tarifs, vous pouvez partir sur le plan gratuit pour commencer.
Création du conteneur GTM Server-Side
Rendez-vous sur tagmanager.google.com, puis sur le compte de votre choix créez un conteneur de type Server.

Séléctionnez Server comme plateforme cible (Target Platform).

Cliquez ensuite sur Create pour créer votre conteneur serveur. Vous allez ensuite arriver sur une popup sur laquelle vous devez sélectionner l’option Maunally provision tagging server. Dès que cette option est séléctionnez le Container Config apparaît.

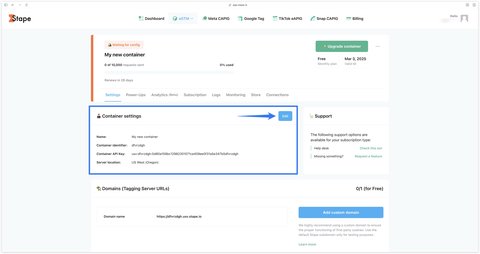
Copiez le Container Config et retournez dans l’interface Stape. Dans la section Container settings, cliquez sur Edit.

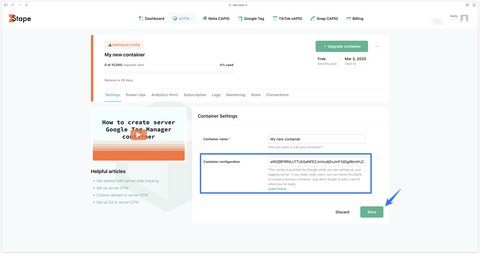
Renseignez le Container Config puis cliquez sur Save.

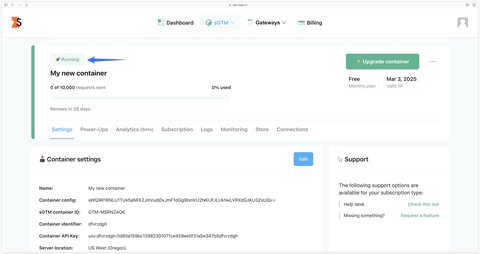
Félicitations, après quelques minutes votre container Stape est maintenant en état Running. On va pouvoir passer à la création d’un custom domain.

Création du custom domain
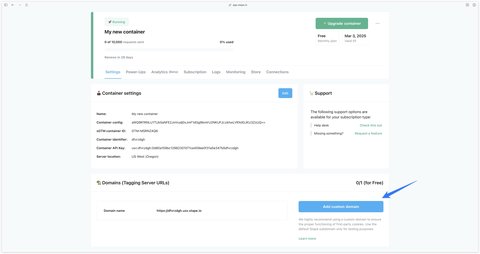
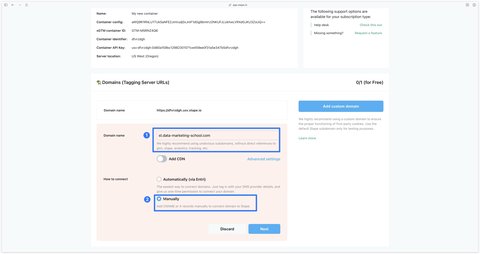
Dans votre interface Stape, cliquez sur le bouton Add custom domain.

Rensignez l’URL que vous souhaitez pour votre serveur de tagging, choisissez la connexion manuelle puis cliquez sur Next.
Ici, vous pouvez également choisir la connexion automatique si vous n’arrivez pas à réaliser la configuration manuelle.

Je choisis st comme sous-domaine pour le besoin de ce tutoriel mais je vous conseille de choisir un sous-domaine neutre comme srv ou server par exemple.
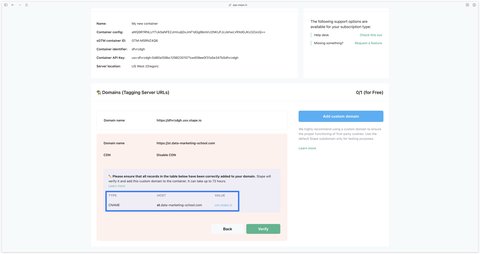
Stape vous propose maintenant de configurer un enregistrement DNS.

Configuration DNS
Comme précisé sur l’interface Stape, voici l’enregistrement DNS que je dois configurer :
| Record Type | Host | Value |
|---|---|---|
| CNAME | st.data-marketing-school.com | usv.stape.io |
Les valeurs des colonnes Host et Value seront probablement différentes pour vous.
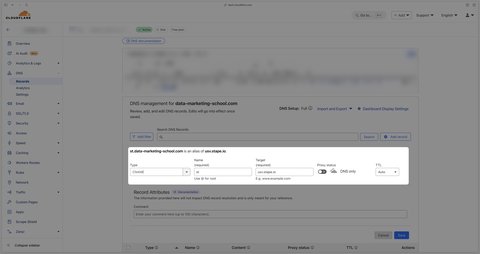
La configuration de cet enregistrement doit se faire sur votre hébergeur DNS. En ce qui me concerne, les enregistrements DNS de mon site sont gérés sur Cloudflare.

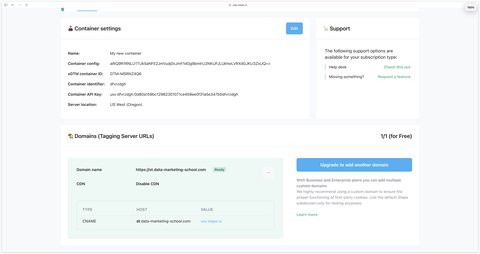
Retourner dans l’interface Stape et cliquez sur Verify. Quelques minutes plus tard, votre serveur est prêt à être utilisé.

Félicitations, votre custom domain est maintenant configuré.
Finalisation de la configuration Stape
Il ne vous reste plus qu’à préciser dans GTM Server-Side quelle est l’adresse de votre serveur dans Admin > Container Settings.

Félicitations, vous avez terminé la configuration de votre serveur avec Stape, vous pouvez maintenant ouvrir la preview sur GTM Server Side et commencer à envoyer des requêtes à votre serveur.

Envoyer vos données vers le serveur
Pour envoyer les données à votre serveur, on va utiliser GA4 comme transporteur.
Quand vous êtes en server-side, il ne faut plus considérer GA4 côté WEB comme un outil analytics mais plus comme un standard utilisé pour transporter les données jusqu’au serveur.
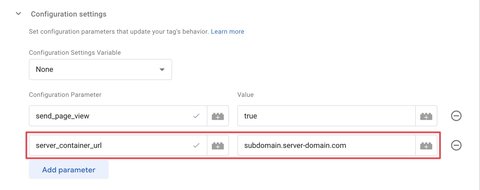
Côté web, vous devez préciser à la balise Google d’envoyer les données vers votre serveur. Pour ceci, vous devez ajouter le paramètre server_container_url dans les paramètres de configuration.
Comme valeur, vous devez renseigner l’URL de votre serveur.

Cette configuration sera appliquée à tous vos événements GA4 uniquement si votre balise Google se déclenche avant toute balise d’événement dans la page.
Si certaines balises d’événements se déclenche avant la balise Google, elle vont utiliser la configuration par défaut et envoyer des requêtes directement à GA4 sans passer par votre serveur. Ceci va entraîner des problèmes de remontée de données par la suite.
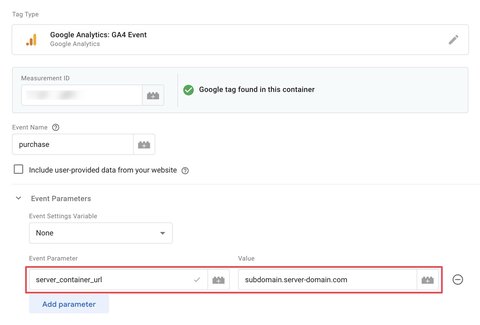
Pour éviter ceci, il est plus prudent d’ajouter le paramètre server_container_url en paramètre d’événement pour l’ensemble de vos balises d’événement GA4.

Qu’est-ce qu’un client ?
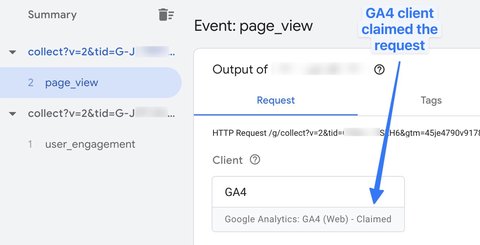
Un client écoute les requêtes qui arrivent sur votre serveur. S’il reconnait une requête comme étant la sienne (par exemple, le client GA4 reconnait les requêtes en /g/collect) alors il va la “Claim” (je ne connais pas de mot équivalent en français mais en gros il va dire “c’est la mienne”).
Il n’y a qu’un seul client qui peut Claim une requête. Autrement dit, une seule et même requête ne peut pas être Claim par plusieurs clients à la fois.
Un client a une priorité. Le client avec la priorité la plus haute est le plus prioritaire.
Une fois qu’un client a Claim une requête, il va récupérer les informations présentes à l’intérieur pour en extraire un nom d’événement et des données d’événements qui pourront être utilisés par les balises pour transmettre ces données et/ou se déclencher.

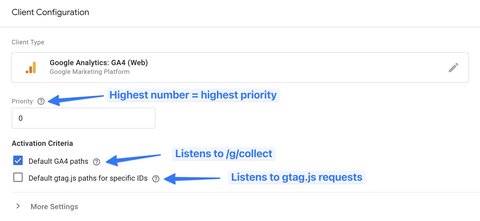
Configurer le client GA4
Le client GA4 est présent par défaut dans un nouveau conteneur GTM Server-Side.

Default GA4 paths
Cette case est cochée par défaut. Elle permet au client GA4 d’écouter les requêtes /g/collect.
Si vous décochez cette case, le client ne va plus Claim les requêtes d’événement GA4.
Default gtag.js paths for specific IDs
Cette case permet de livrer les fichier gtag.js (par exemple la libraire GA4) depuis votre serveur.
Cette fonctionnalité ne permet pas de contourner les ad-blockers mais uniquement de charger vos librairies gtag.js dans un contexte first-party.
Cookies et client ID
Lorsque vous êtes en Client-Side, le cookie utilisé par GA4 pour identifier un utilisateur est _ga.
Quand vous passez en Server-Side, le cookie utilisé par défaut (configuration initiale du client GA4) pour identifier un utilisateur est FPID pour First-Party IDentifier.
Dans la configuration vous pouvez choisir de continuer d’utiliser le cookie _ga, d’utiliser le cookie FPID ou un mix des deux.
Javascript managed
Le cookie _ga sera toujours utilisé même si vous êtes en Server-Side.
Server managed
Le cookie FPID sera utilisé.
Lorsque vous êtes en server-managed, vous pouvez aussi cocher la case Migrate from JavaScript Managed Client ID. Ceci permettra de continuer d’utiliser le cookie _ga pour les utilisateurs existant mais aussi de déposer le FPID pour les nouveaux utilisateurs.
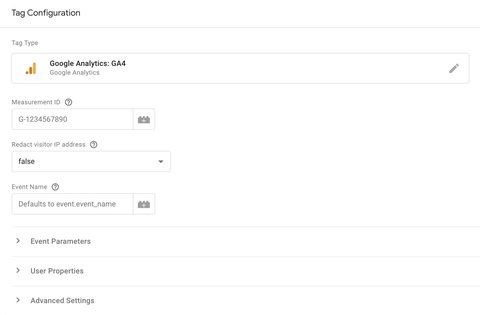
Configurer la balise GA4
Étant donné qu’on utilise le standard de données de GA4 pour envoyer les données au serveur, la configuration de la balise GA4 est plutôt simple car elle va faire passe-plat pour envoyer les données à votre propriété GA4.
Pour simplement transmettre les données à GA4, vous pouvez créer la balise et laisser la configuration vide.

Gestion du Consent Mode
Si vous avez configuré le Consent Mode côté WEB et que vous utilisez le standard de GA4 pour envoyer les données à votre serveur, les balises côté serveur vont automatiquement prendre en compte le Consent Mode.
Les valeurs du consent mode sont transmises dans la requête GA4 via les paramètres gcs et gcd.
Ces valeurs sont ensuite extraite par le client GA4 qui va les proposer dans les données d’événements dans les paramètres x-ga-gcs et x-ga-gcd. On peut aussi retrouver le paramètre gcd dans x-sst-system_properties.gcd.
Ce sont donc ces paramètres qui vont adapter le comportement des balises Google (GA4, Google Ads et Floodlight) côté serveur.
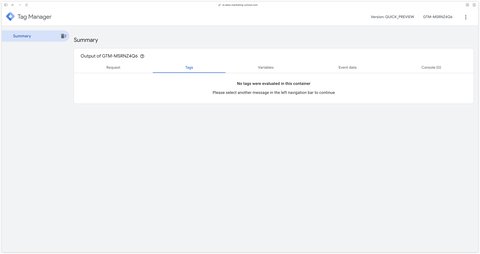
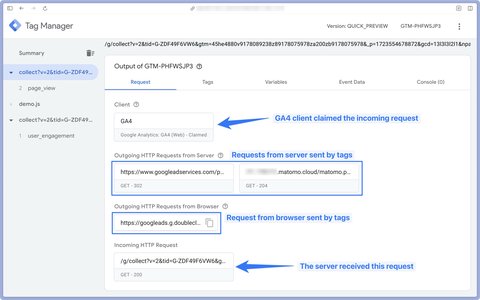
Les onglets de la prévisualisation
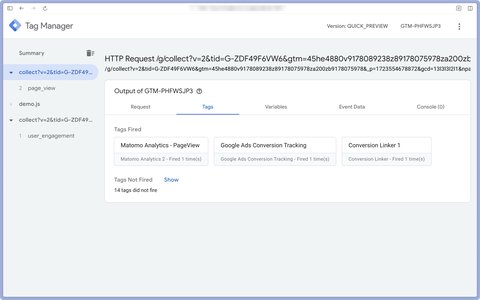
Requêtes
Ici vous pouvez voir quel client a Claim la requête ainsi que les requêtes entrantes et sortantes de votre serveur.
Certaines balises renvoient des requêtes vers le navigateur comme par exemple les balises Google Ads.

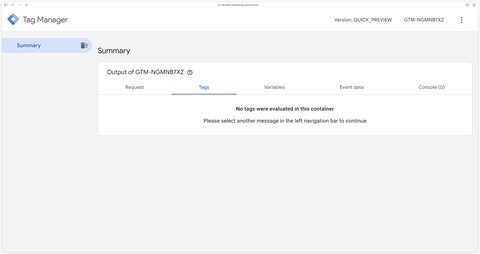
Balises
Comme dans le Tag Assistant côté WEB, vous pouvez voir ici les balises qui ont été déclenchées et celles qui n’ont pas été déclenchées.

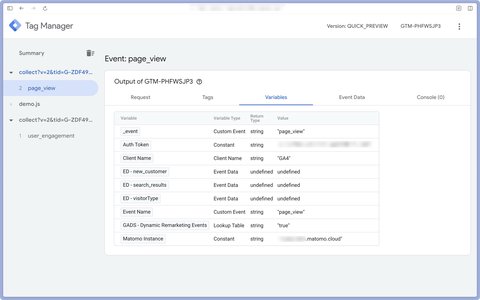
Variables
Comme sur GTM WEB, il existe des variables intégrées et aussi des variables définies par l’utilisateur côté serveur.

Pour rappel, les variables intégrées sont des variables déjà existantes que vous pouvez activer ou désactiver dans votre conteneur.
Les variables définies par l’utilisateur sont des variables que vous devez configurer vous-même. Par exemple, la variable de type Données d’événement sera utile côté serveur pour aller chercher un paramètre spécifique dans les données d’événement.
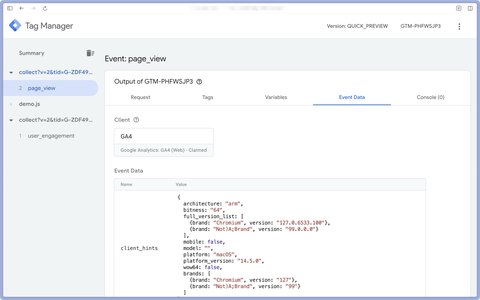
Données d'événement
Les données d’événements sont tous les paramètres qui ont été récupérés de la requête entrante GA4.
Pour rappel, ces données d’événement sont générées par le client GA4.

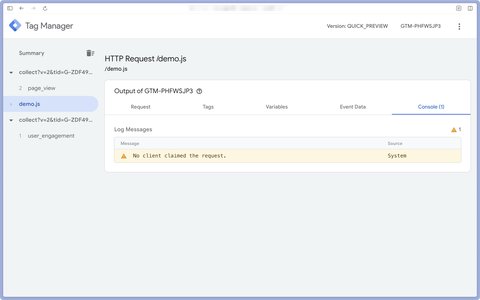
Console
La console, permet d’afficher des messages envoyés par les balises lorsqu’elles se déclenchent.
Ces messages peuvent être des informations, des avertissements ou des erreurs.

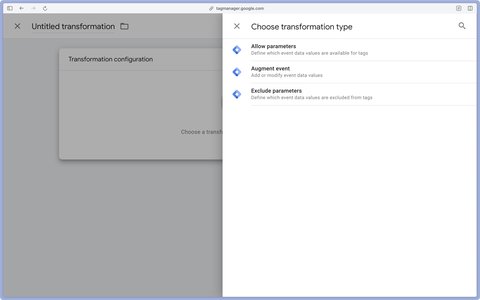
Les transformations
Avec les transformations, vous pouvez ajouter, modifier ou exclure des paramètres dans les données d’événements.
Dès qu’une transformation est appliqué, les balises devront utiliser les paramètres transformés et non plus les données d’événement d’origine.