Tracking Matomo Server-Side avec Google Tag Manager
Mis à jour : mardi 13 août 2024
Pourquoi Matomo en server-side ?
Configurer Matomo en server-side avec Google Tag Manager vous offre un environnement de travail agréable à utiliser tout en bénéficiant des avantages du server-side.
Contournement des ad blockers
Vous avez sans doute remarqué si vous utilisez déjà Matomo en client-side que les bloqueurs de publicités bloquent les requêtes qui comprennent le texte matomo.
La mise en place de Matomo en server-side permet de contourner les ad blockers et donc de collecter une quantité de données plus importante sur vos utilisateurs.
Diminution du temps de chargement du site
Le fait de charger qu’un seul script côté navigateur permet de réduire le temps de chargement des pages de votre site. Au passage, c’est une métrique importante utilisée par Google pour le classement des pages dans les résultats de recherche.
Meilleure gouvernance des données
Dans les grosses organisations, maîtriser les flux de données est essentiel pour respecter les normes de sécurité et les contraintes legislatives.
Lorsque vous installez des scripts directement dans le navigateur (en client-side), chaque plateforme marketing peut collecter ce qu’elle veut et vous n’avez aucun contrôle dessus. Dans une configuration server-side, les données transitent d’abord vers votre serveur avant d’être envoyées aux plateformes. Vous êtes alors en maîtrise du flux, vous pouvez le manipuler à votre guise.
Deux façons d’envoyer des données à votre serveur
Avec une collecte GA4
Il est recommandé d’utiliser une collecte GA4 si vous utilisez des balises GA4, Google Ads ou Floodlight côté serveur pour s’assurer du bon fonctionnement du Consent Mode V2.
=> Si vous souhaitez utiliser une collecte GA4, veuillez suivre la documentation Addingwell.
Avec une collecte Matomo
Cette méthode est intéressante si vous ne souhaitez pas installer de script de Google sur votre site web et que vous n’avez pas besoin de gérer le Consent Mode.
Si vous souhaitez utiliser une collecte Matomo, vous pouvez continuer cette documentation.
Client Matomo
Importation
Cliquez ici pour télécharger le client Matomo.
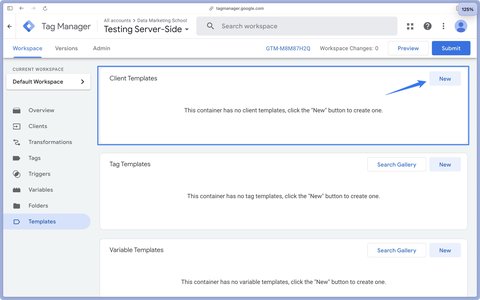
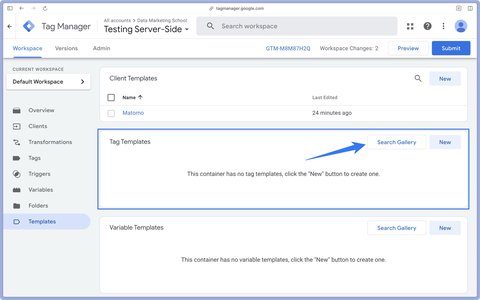
Rendez-vous dans Google Tag Manager Server-Side puis dans la section Templates.

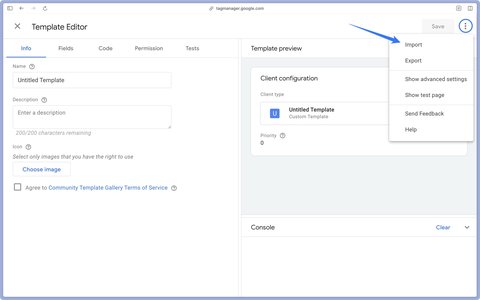
Importez ensuite le fichier que vous avez téléchargé précédemment.

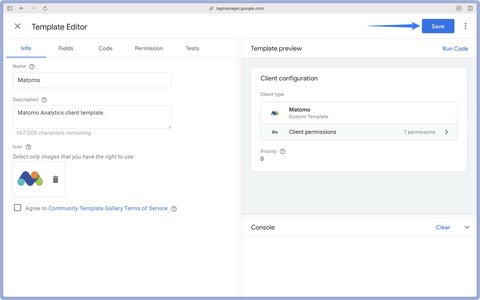
Cliquez ensuite sur Save en haut à droite.

Configuration
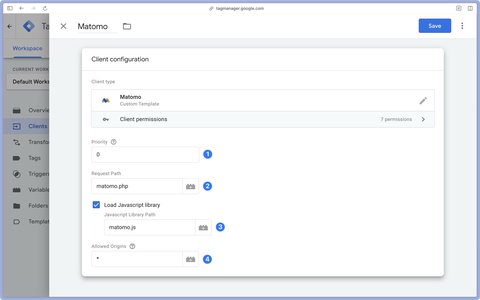
Dans la section Clients, cliquez sur New.
Sélectionnez le client Matomo.

Priorité : si vous utilisez plusieurs clients, c’est le client avec avec la priorité la plus haute s’exécute en premier sur une requête donnée. Pour rappel, une requête ne peut être claimed que par un seul client.
Request Path : le chemin que vous allez appeler lors de l’envoi d’un requête Matomo à votre serveur. Par défaut le chemin est
matomo.phpmais il est fortement recommandé de le changer pour contourner les ad blockers.JavaScript Library Path : le chemin que vous allez appeler pour livrer le script de tracking de Matomo. Par défaut le chemin est
matomo.jsmais il est fortement recommandé de le changer pour contourner les ad blockers. Durée du cache : 8 min.Allowed origins : listez ici les noms de domaines qui ont le droit d’appeler votre serveur. Ceci permet d’éviter qu’un autre site web utilise votre serveur pour charger la librairie JavaScript de Matomo par exemple.
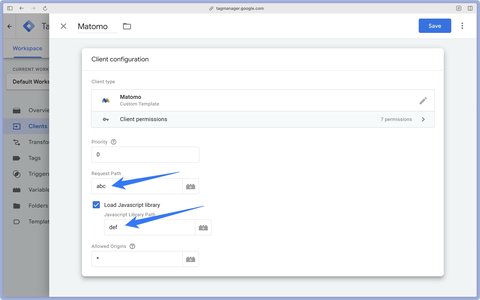
Pour l’exemple, je vais choisir abc comme Request Path et def pour le JavaScript Library Path de Matomo.

Configurer la collecte côté WEB
Importation
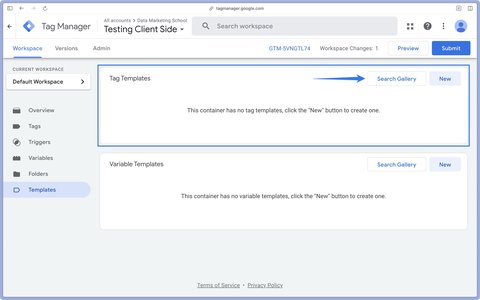
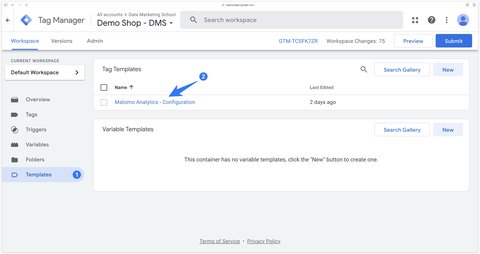
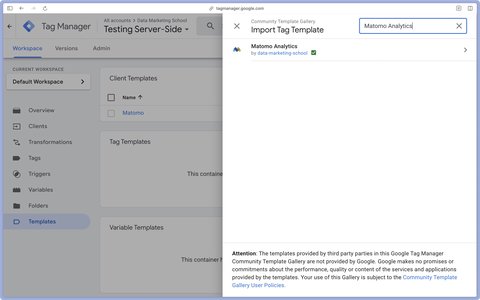
Rendez-vous dans la section Templates de Google Tag Manager WEB. Cliquez ensuite sur Search Gallery dans Tag Templates.

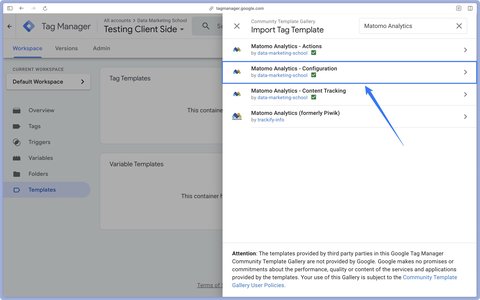
Importez la balise Matomo Analytics - Configuration de Data Marketing School.

Configuration
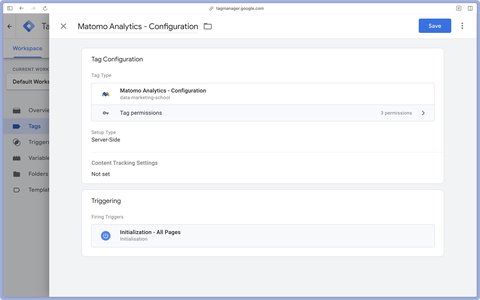
Dans la section Templates de GTM, cliquez sur le tag Matomo Analytics - Configuration.

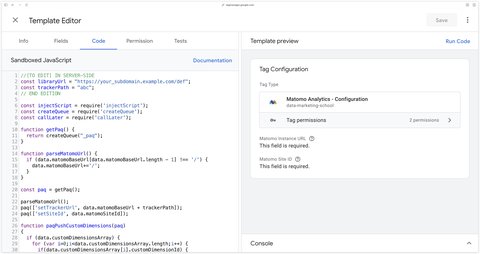
Cliquez sur le tag, puis rendez-vous dans la section Code.
Modifiez ici le trackerPath et le libraryUrl pour coller avec ce que vous avez mis dans le client Matomo. Dans notre exemple:
//[TO EDIT] IN SERVER-SIDE
const libraryUrl = "https://your_subdomain.example.com/def";
const trackerPath = "abc";
// END EDITION

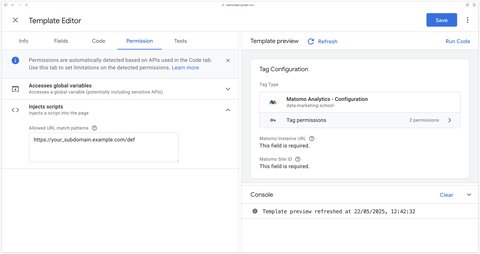
Ensuite, dans l’onglet Permissions puis Inject Scripts, vous devez mettre l’URL https://your_subdomain.example.com/def.

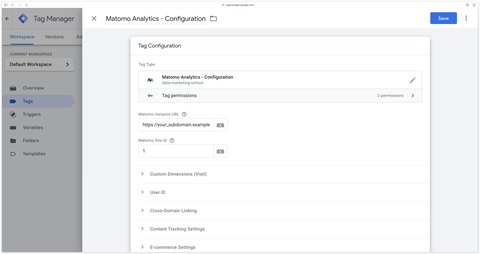
Dans Google Tag Manager WEB, rendez-vous dans la section Tags > New. Sélectionnez ensuite la balise précédemment importée.

- Matomo Instance URL : renseignez ici l’URL de votre server
https://your_subdomain.example.com. - Site ID : renseignez ici l’identifiant de votre site dans Matomo
Déclenchement
Cette balise doit se déclencher le plus tôt possible dans votre conteneur. Nous allons donc utiliser le déclencheur Initialization - All Pages.

Balise Matomo Analytics côté serveur
Importation
Rendez-vous dans la section Templates de Google Tag Manager Server-Side. Cliquez ensuite sur Search Gallery dans Tag Templates.

Importez la balise Matomo Analytics de Data Marketing School.

Configuration
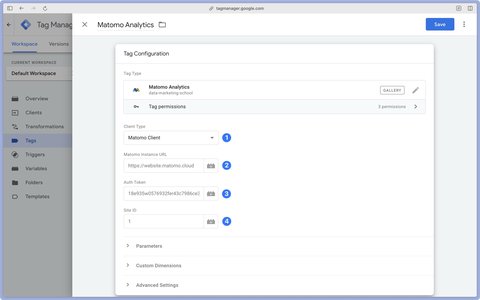
Rendez-vous dans la section Tags > New. Sélectionnez ensuite la balise précédemment importée.

- Client Type : sélectionnez Matomo Client.
- Matomo Instance URL : l’URL de votre instance Matomo (généralement sous la forme
<your_subdomain>.matomo.cloud). - Auth Token : le token d’authentification dans Matomo. Tuto pour le trouver
- Site ID : l’identifiant du site dans Matomo. Si vous laissez ce champ vide, ce sera l’identifiant du site envoyé par la balise Matomo Analytics - Configuration de votre conteneur WEB qui sera utilisé. Tuto pour le trouver
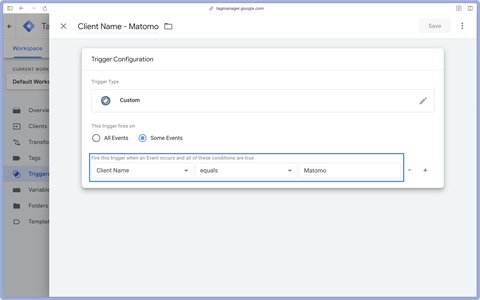
Déclenchement
Côté serveur, la balise doit se déclencher pour toutes les requêtes du client Matomo. Nous allons donc utiliser un déclencheur Custom.