Installer le Meta Pixel avec Google Tag Manager
Mis à jour : mercredi 1 mai 2024
Obtenir l’identifiant du pixel (Meta Pixel ID)
Pour mettre en place le pixel de Meta sur Google Tag Manager, nous avons besoin de récupérer son identifiant depuis le Business Manager de Meta.
Pour commencer, rendez-vous sur https://business.facebook.com.
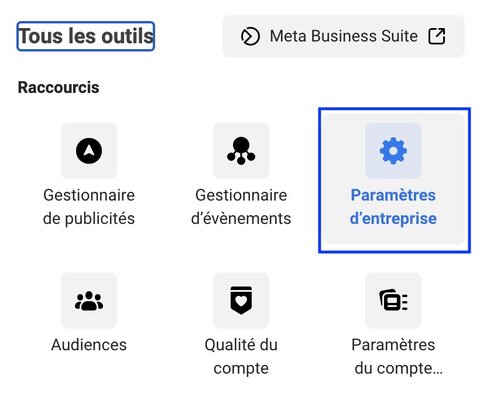
Allez dans la section Paramètres d’entreprise puis Source de données > Ensemble de données.

Si vous n’avez pas encore de pixel, vous devrez en créer un.
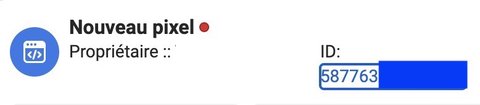
Une fois le pixel créé, cliquez sur son ID pour le copier.

Installer le code de base du Meta Pixel avec Google Tag Manager (événement Page View)
Sur Google Tag Manager, plusieurs méthodes s’offrent à vous pour installer le pixel de Meta comme par exemple une balise HTML personnalisé. Ce n’est pas une méthode que je recommande car elle peut être source d’erreur. Quand c’est possible, il est préférable d’utiliser un modèle de balise (et de vérifier la source du modèle). Ici on utilise le modèle de facebookarchive.
Dans Google Tag Manager, créez une nouvelle balise et sélectionner ce modèle parmi les modèles de la communauté :

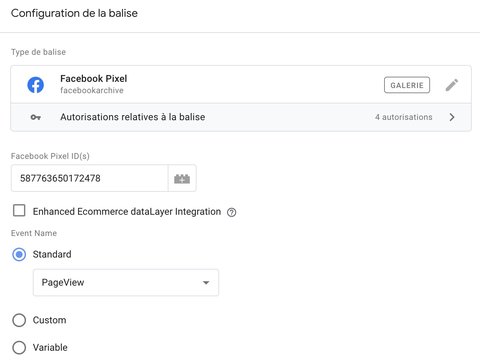
Vous pouvez ensuite configurer la balise en renseignant les informations suivantes :
- l’identifiant de votre pixel
- l’événement que vous souhaitez envoyer (ici sélectionnez l’événement standard PageView)

Pour rappel, cette configuration correspond au code suivant :
<!-- Meta Pixel Code -->
<script>
!function(f,b,e,v,n,t,s)
{if(f.fbq)return;n=f.fbq=function(){n.callMethod?
n.callMethod.apply(n,arguments):n.queue.push(arguments)};
if(!f._fbq)f._fbq=n;n.push=n;n.loaded=!0;n.version='2.0';
n.queue=[];t=b.createElement(e);t.async=!0;
t.src=v;s=b.getElementsByTagName(e)[0];
s.parentNode.insertBefore(t,s)}(window, document,'script',
'https://connect.facebook.net/en_US/fbevents.js');
fbq('init', '587763650172478');
fbq('track', 'PageView');
</script>
<!-- End Meta Pixel Code -->Cliquez sur Enregister puis publiez vos changements dans votre conteneur.
Installer des événements standards du Meta Pixel avec Google Tag Manager
Maintenant que le code de base est configuré (avec l’événement standard PageView), vous pouvez tracker d’autres événements standards de Meta qui peuvent correspondre au comportement de l’utilisateur sur votre site.
Vous trouverez l’ensemble des événements standards de Meta sur leur documentation officielle.
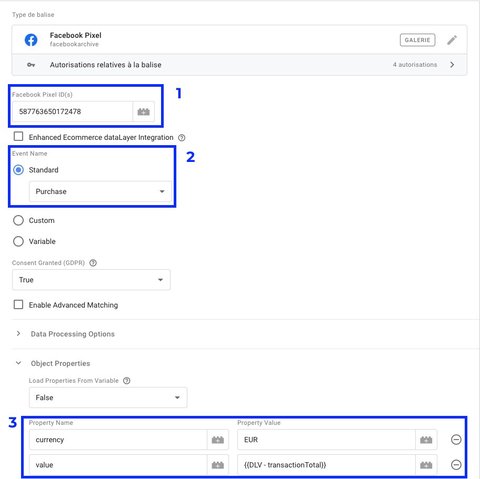
Nous allons ici installer l’événement Purchase pour l’exemple.
A la différence de l’événement PageView, l’événement Purchase a deux paramètres obligatoire : currency et value.

Une fois la balise configurée en suivant les étapes ci-dessus, vous pouvez l’enregistrer et publier vos changements.
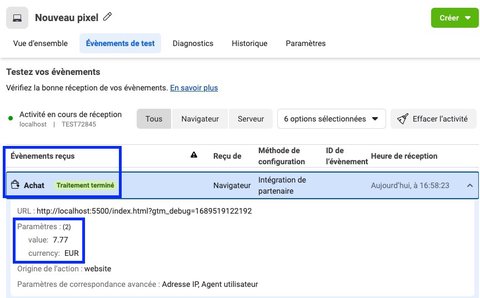
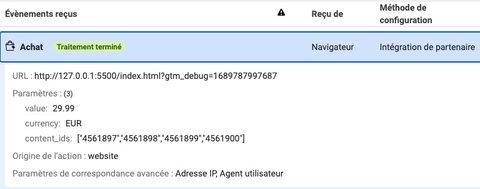
Pour tester le bon fonctionnement de la balise, vous pouvez utiliser le debugger de Google Tag Manager et l’extension Meta Pixel Helper.

On voit ci-dessus que les paramètres sont bien envoyés avec l’événement Purchase et dans la capture juste en dessous que ces mêmes paramètres sont bien reçus par Meta.
Pour réaliser cette vérification, je suis allé dans le gestionnaire d’événements puis dans l’onglet Événements de test.

Ajouter des données supplémentaires à vos événements (contents, content_ids) pour bénéficier du catalogue Meta Advantage+
Pour en savoir plus sur le catalogue Meta Avantage+ : https://www.facebook.com/business/help/397103717129942
Rajouter les content_ids à partir du Data Layer e-commerce de GA4
Ressources utiles :
- Qu’est-ce qu’un Data Layer (Google Tag Manager) ?
- Google Analytics 4 : Guide E-Commerce pour Google Tag Manager
Le Data Layer e-commerce de GA4 met à disposition un tableau de produits appelé items .
Ce tableau items contient la clé item_id qu’on va devoir envoyer à Meta pour chaque produit.
Le format requis pour que les identifiants produits soient bien compris par Meta est un tableau Javascript de string .
Voici un exemple: [”id_765”, “id_543”, “id_123”] .
Pour ce tutoriel, on va partir de ce Data Layer :
dataLayer.push({ ecommerce: null }); // On supprime l'ancien objet ecommerce
dataLayer.push({
event: "purchase", // nom de l'événement
ecommerce: {
// paramètres de l'événement
currency: "EUR",
value: 29.99,
coupon: "FLASH",
transaction_id: "154561",
shipping: 4.48,
tax: 5.99,
items: [ // produits présents dans la commande lors de l'événement
{
// paramètres du produit
item_id: "4561897",
item_name: "T-shirt Iron Man",
price: 29.99,
quantity: 19
},
{
item_id: "4561898",
item_name: "T-shirt Batman",
price: 29.99,
quantity: 19
},
{
item_id: "4561899",
item_name: "T-shirt Thor",
price: 29.99,
quantity: 19
},
{
item_id: "4561900",
item_name: "T-shirt Captain America",
price: 29.99,
quantity: 19
}
]
}
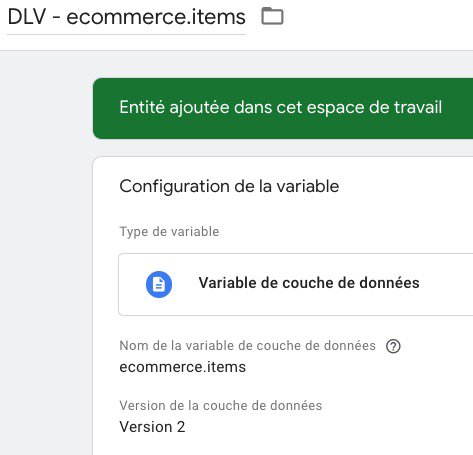
});Pour accéder au tableau items, on va devoir créer une variable de couche de données dans Google Tag Manager.

Ici, DLV correspond à Data Layer Variable.
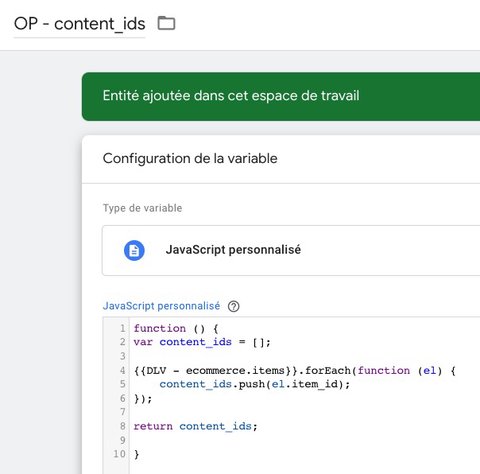
Ensuite, on va créer une variable Javascript personnalisée dans laquelle on va insérer le code suivant.
function () {
var content_ids = [];
{{DLV - ecommerce.items}}.forEach(function (el) {
content_ids.push(el.item_id);
});
return content_ids;
}Attention à bien remplacer {{DLV - ecommerce.items}} par le nom de votre variable si vous avez utilisé un nom différent.
On nomme cette variable OP - content_ids. OP signifie Object Properties car j’utilise le même nommage que la documentation de référence de Meta.

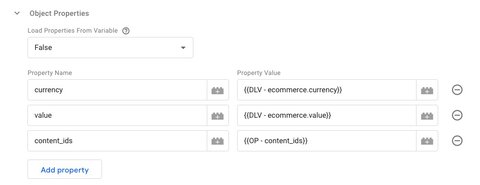
On rajoute le paramètre content_ids dans les Object Properties de notre balise Meta.

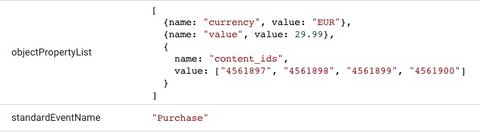
On vérifie ensuite dans le mode debug de Google Tag Manager que toutes les informations sont bien remontées correctement.

Et pour finir on vérifie dans le gestionnaire d’événement du Business Manager de Meta si l’événement est remonté avec les bons paramètres.

Rajouter les contents à partir du Data Layer e-commerce de GA4
Le processus est le même que ce qui est expliqué dans la section précédente pour les content_ids. En revanche, le code de la variable Javascript personnalisée va changer.
function() {
var contents = [];
{{DLV - ecommerce.items}}.forEach(function(el) {
contents.push({ id: el.item_id, quantity: el.quantity });
});
return contents;
}Qu’est-ce que vous pouvez faire avec les données envoyées à Meta ?
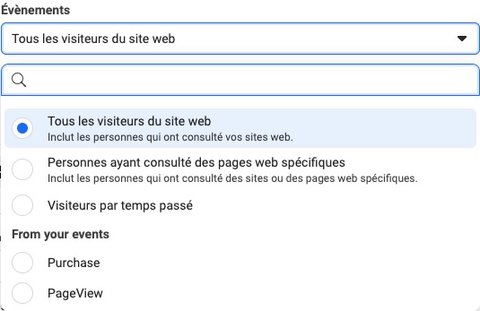
Créer des audiences personnalisée (ou audiences de retargeting)
Les données collectées par le Meta Pixel peuvent vous permettre d’identifier le comportement de vos visiteurs et ainsi de créer des audiences en fonction de ce comportement.
Vous pouvez par exemple créer une audience avec les visiteurs qui ont ajouté un produit au panier mais qui n’ont pas acheté (les fameux paniers abandonnés).
Pour faire ça, rendez-vous dans Audiences > Créer une audience > Audience personnalisée > Source : Site Web dans votre Business Manager.

Alimenter les algorithmes de machine learning
Les algorithmes de Meta apprennent ce qui est bénéfique pour votre business en fonction des événements qui sont remontés par le Meta Pixel. Plus les données du pixel sont nombreuses et de bonne qualité plus vous allez “dresser” l’algorithme pour vous apporter ce que vous souhaitez (c’est-à-dire des ventes, des prospects, de la notoriété en fonction de vos objectifs).
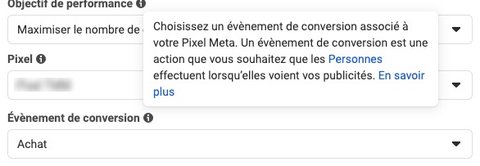
Si par exemple, votre but est de générer des achats sur votre site, vous pouvez installer l’événement Purchase et le paramètrer comme événement de conversion dans vos ensembles de publicités.