Installer Google Tag Manager sur Shopify (Checkout inclus)
Mis à jour : samedi 15 février 2025
Changements récents sur Shopify
Checkout Extenstibility
La migration vers Checkout Extensibility a apporté quelques changements conséquents dans la façon dont le tracking est réalisé sur Shopify.
Le changement le plus important est la mise en place d’un environnement JavaScript sandboxé pour la page de checkout et la page de remerciement.
Pour obtenir un tracking fonctionnel, il est maintenant nécessaire d’écouter les événements clients pour connaître ce qui se passe dans les pages présentes dans l’environnement sandboxé.
La migration vers Checkout Extensibility apporte également des modifications sur la façon dont peuvent être personnalisées les pages dans l’environnement sandboxé.
Fonctionnalités de personnalisation historiques
| Fonctionnalité | Shopify classique | Shopify Plus | |
|---|---|---|---|
| Personnaliser le thème | ✅ via theme.liquid | ✅ via theme.liquid | |
| Personnaliser la page de checkout | ❌ | ✅ via checkout.liquid | |
| Personnaliser la page de remerciement | ✅ via la section scripts supplémentaires. | ✅ via la section scripts supplémentaires. |
Fonctionnalités de personnalisation actuelles
| Fonctionnalité | Shopify classique | Shopify Plus | |
|---|---|---|---|
| Personnaliser le thème | ✅ via theme.liquid | ✅ via theme.liquid | |
| Personnaliser la page de checkout | ❌ | ✅ via Checkout Extensibility | |
| Personnaliser la page de remerciement | ❌ | ✅ via Checkout Extensibility |
Application pour GTM et les événements dataLayer
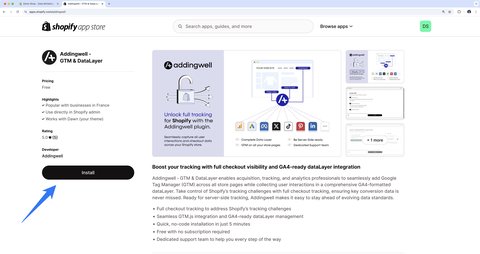
Cliquez ici pour télécharger l’application pour installer GTM et le DataLayer sur votre boutique Shopify.
Vérfiez que vous êtes bien connecté à la bonne boutique puis cliquez sur Install.

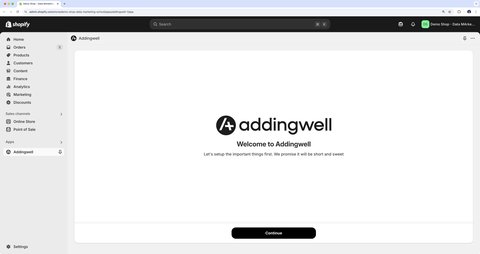
Une fois que l’application est installée vous arrivez sur cette page. Cliquez sur Continue pour commencer la configuration de l’application.

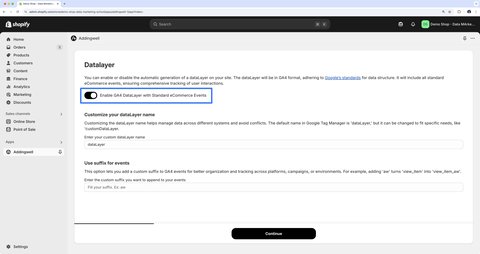
A l’étape suivante, cochez la case Enable GA4 DataLayer with Standard eCommerce Events.

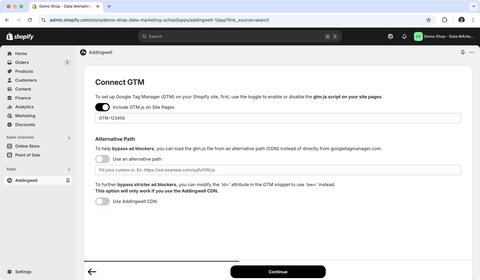
Ensuite, cochez la case Include GTM.js on Site Pages puis renseignez l’identifiant de votre conteneur GTM Web (GTM-XXXXXXX).

La section Alternative Path vous permet de contourner les ad-blockers, vous pouvez utiliser cette fonctionnalité si vous avez un compte Addingwell.
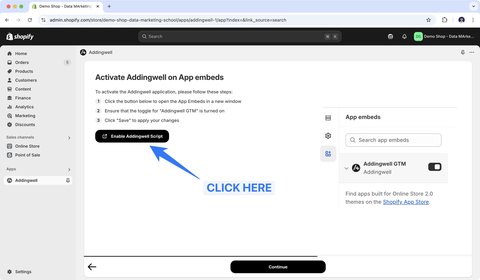
Vous devez maintenant activer l’application Shopify dans le thème de votre boutique. Pour cela, cliquez sur le bouton Enable Addingwell Script.

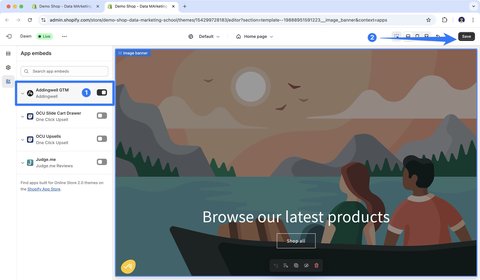
Activez ensuite l’application Addingwell GTM dans l’éditeur de thème. Enregistrez puis retournez à la configuration de l’application Addingwell.

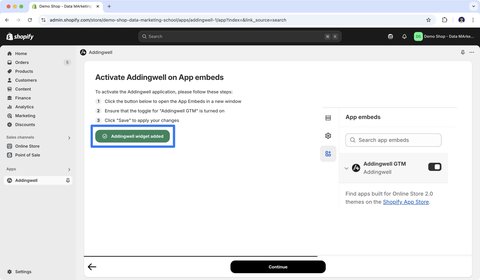
Un message s’affiche dans l’application pour confirmer son activation dans le thème.

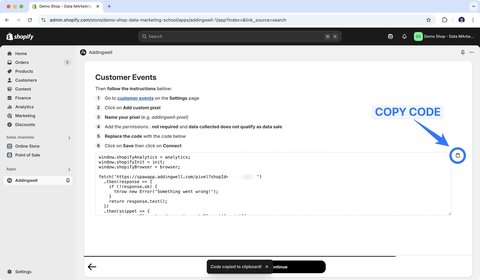
A présent, on ajouter un pixel personnalisé (custom pixel) en copiant le code qui s’affiche dans l’application.

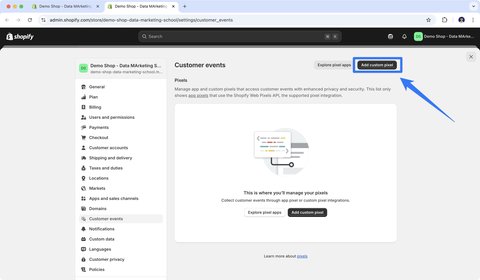
Rendez-vous ensuite dans Settings > Customer events puis cliquez sur Add custom pixel.

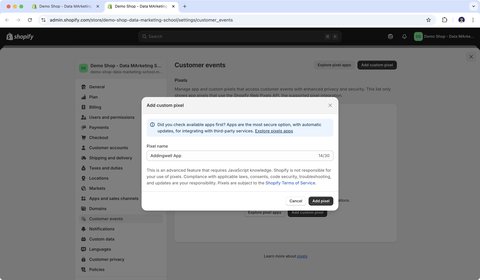
Nommez votre custom pixel avec le nom de votre choix.

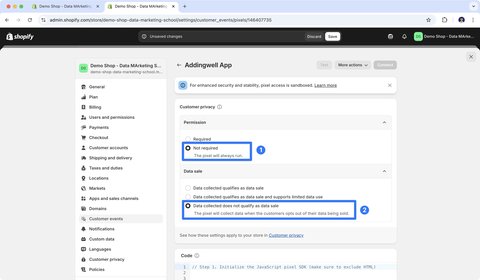
Dans la section Customer privacy, cochez les cases comme dans la capture suivante.
L’idée ici est d’enlever la dépendance entre le custom pixel et la Customer Privacy API de Shopify. De cette façon votre custom pixel sera toujours déclenché. Si vous avez besoin de gérer le consentement de l’utilisateur, vous pourrez le faire dans Google Tag Manager par la suite.

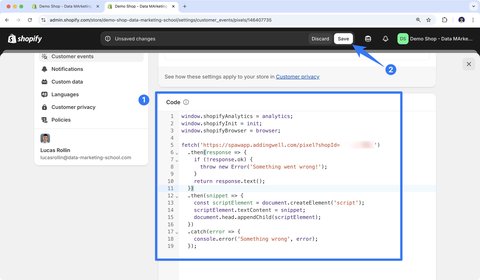
Collez ensuite le code que vous avez copié depuis l’application Addingwell puis cliquez sur Save.

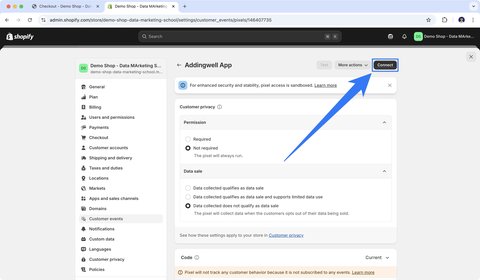
Cliquez ensuite sur Connect pour connecter le custom pixel à la sandbox.

Félicitations, vous avez terminé la configuration de l’application Addingwell GTM & DataLayer. Le dataLayer est maintenant disponible dans votre thème et également dans les pages de la sandbox (checkout + page de remerciement).
Debugger les événements dataLayer
Dans le thème
Pour débugger les événements dataLayer dans le thème vous pouvez tapez dataLayer dans votre console web ou utiliser une extension du navigateur. Vous aurez plus de précision dans cet article.
Dans la sandbox
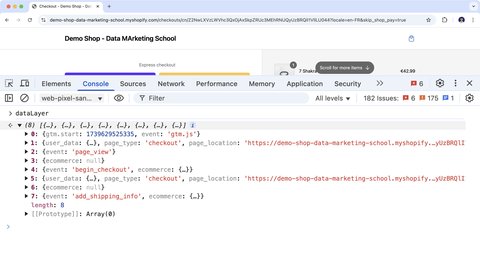
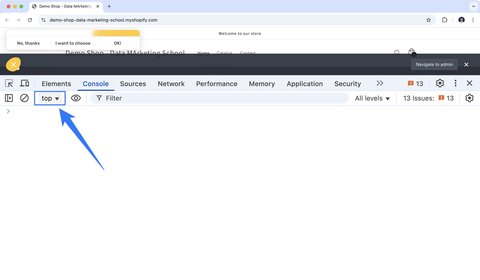
Pour visualiser le dataLayer dans la sandbox, vous devez ouvrir la console web dans le custom pixel que vous avez créé. Pour ce faire, cliquez sur top dans votre console web.

Un menu déroulant d’affiche, séléctionnez la fenêtre qui se nomme web-pixel-sandbox-CUSTOM-{id}-LAX puis tapez dataLayer dans la console.