Suivi des clics avec Google Tag Manager et GA4
Mis à jour : dimanche 18 mai 2025
Les clics : une interaction clé
Si vous débutez avec Google Tag Manager, il est fort probable que vous ayez envie de tracker les clics que vos utilisateurs font sur les boutons ou sur les liens de votre site web.
Les clics sont effectivement une interaction clé qui vous permettra de mieux comprendre ce que font les visiteurs de votre site et ainsi adapter les placements et le design de vos boutons et liens pour obtenir un meilleur taux de clics et donc un meilleur taux de conversion.
Le clic fait partie des 3 interactions les plus réalisées sur un site web :
- vue de page (chargement de page)
- scroll
- clic
Les cas d’usages principaux sont :
- clics sur un bouton (par exemple “Réserver un appel” ou “Ajouter au panier”)
- clics sortants (clics sur des liens dont le domaine n’est pas le domaine de votre site, autrement dit des liens externes)
- clics pour télécharger un fichier PDF (par exemple un livre blanc)
- clics sur un lien d’un menu
À savoir
Les mesure améliorées dans Google Analytics 4 vous permettent de mesurer automatiquement les clics sur les liens sortants (événement click avec paramètre outbound à true) et les téléchargements de fichier (événement file_download).
Dans cet article, nous allons détailler comment mettre en place un suivi précis des clics en utilisant Google Tag Manager (GTM) et Google Analytics 4 (GA4) à partir d’un site web de demonstration que vous découvrirez un peu plus bas dans la page.
Nous allons configurer ensemble un suivi de clic sur un bouton et également un suivi de clic sur un lien. Avec ces configurations, vous devriez avoir tous les éléments pour pouvoir suivre vos propres boutons/liens sur votre site.
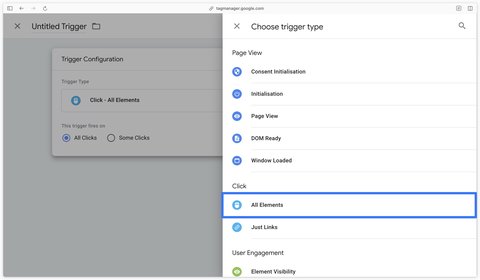
Deux types de délencheurs pour les clics dans GTM
Dans Google Tag Manager, il existe 2 types de déclencheurs qui permettent de suivre les clics :
- All Elements
- Just Links
Le déclencheur Just Links permet de suivre uniquement les clics sur les liens (balise HTML <a>) alors que le déclencheur All Elements permet de suivre tous les clics (dont les clics sur les liens).
Avant de vous lancer tête baissée dans Google Tag Manager, vous devez d’abord déterminer si l’élément que vous voulez suivre est un lien ou non.
Ne pas confondre : bouton vs lien
Un bouton en apparence peut en réalité être un lien en HTML. Voici 3 exemples de boutons, le premier est un lien <a>, le deuxième est un bouton <button> et le troisième est une <div> qui joue le role de boutton.
Code HTML des boutons ci-dessus :
<a href="https://example.com" target="_blank" class="btn btn-primary text-decoration-none btn-lg business-proposal-cta text-white" role="button">Je suis un lien</a>
<button class="btn btn-primary btn-lg px-4 mb-2 business-proposal-cta text-white">Je suis un bouton <button></button>
<div class="btn btn-primary btn-lg px-4 mb-2 business-proposal-cta text-white">Je suis un bouton <div></div>Si votre bouton est en réalité un lien, rendez-vous dans la section suivi des clics sur les liens. Si votre bouton n’est pas un lien, rendez-vous dans la section suivi des clics sur les boutons.
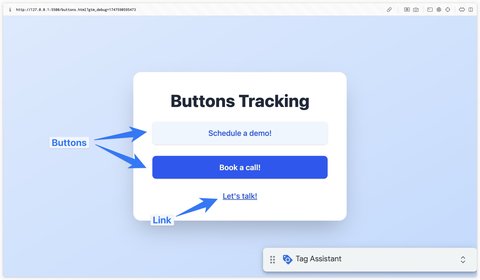
Présentation du site de démo
Le site de démo sur lequel je vais m’appuyer dans ce guide contient 2 boutons et 1 lien.

1<div id="demo" class="bg-blue-50 hover:bg-blue-100 text-primary font-medium px-4 py-3 rounded-lg shadow cursor-pointer text-center transition">
2 Schedule a demo!
3</div>
4<button id="call" class="w-full bg-primary bg-primary-hover text-white font-semibold py-3 px-6 rounded-lg shadow transition cursor-pointer">
5 Book a call!
6</button>
7<a href="https://example.com" id="talk" class="block text-center text-primary text-primary-hover underline font-medium transition">
8 Let's talk!
9</a>Activer les variables intégrées associées aux clics dans GTM
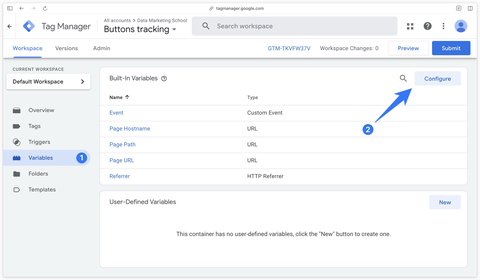
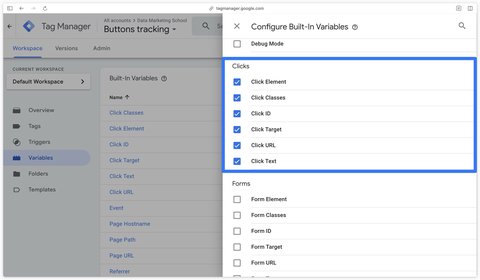
Pour pouvoir conditionner le déclenchement de vos tags en fonction de l’identifiant d’un bouton, de ses classes ou du texte qu’il contient il est nécessaire d’activer les variables intégrées associées aux clics dans Google Tag Manager :
- Click Classes : le contenu de l’attribut HTML
class - Click Element : le chemin complet qui contient tous les noeuds HTML depuis la balise racine
<html>vers l’élément cliqué - Click ID : le contenu de l’attribut HTML
id - Click Target : le contenu de l’attribut HTML
target - Click Text : le texte du bouton/lien cliqué
- Click URL : le contenu de l’attribut HTML
href(uniquement pour les liens)

Activez ensuite toutes les variables associées aux clics.

Suivi des clics sur les boutons avec GTM
Testez le déclencheur All Elements
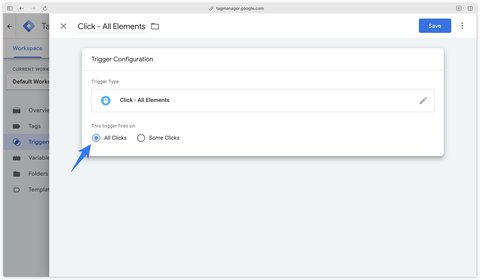
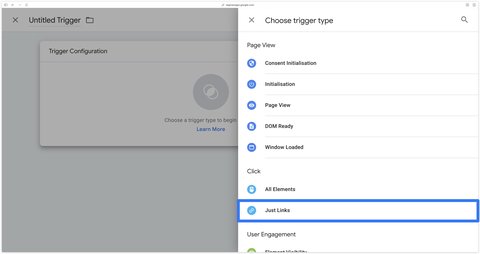
Pour suivre les clics sur un bouton, créez un nouveau déclencheur All Elements dans Google Tag Manager.

Dans la section This tag fires on, sélectionnez All Clicks pour l’instant.
L’idée ici est de ne pas mettre de condition supplémentaire dans le déclencheur All Elements afin d’étudier son comportement dans le preview mode de GTM.

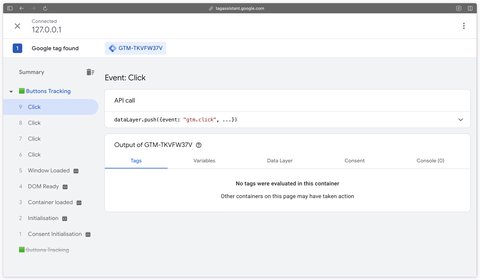
Enregistrez le déclencheur puis ouvrez le preview mode de GTM. Après avoir effectué quelques clics sur votre site web, vous devriez voir des événements Click apparaître dans le preview mode.

Adaptez le déclencheur All Elements à votre besoin
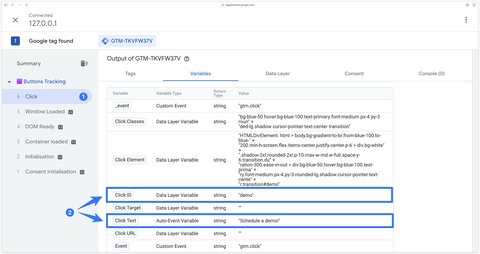
Pour suivre spécifiquement votre bouton, cliquez dessus et regardez les variables intégrées que nous avons activé précédemment dans le preview mode de GTM.
Pour l’exemple je vais suivre les clics sur le bouton Schedule a demo! du site de démonstration.

Les variables discriminantes (qui me permettent de suivre spécifiquement ce bouton) sont Click Text et Click ID.
Si Click ID ne vous permet pas de différencier votre bouton d’un autre, utilisez une autre variable (comme par exemple Click Text) ou ajoutez des attributs class ou id à vos boutons pour pouvoir les différencier.
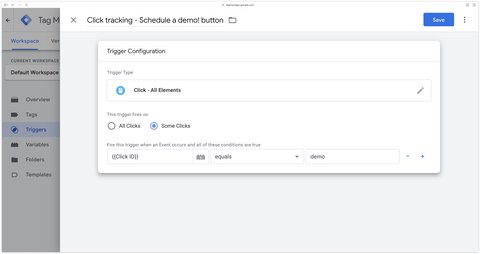
Pour cet exemple, je vais donc créer un déclencheur qui va vérifier que Click ID = demo.

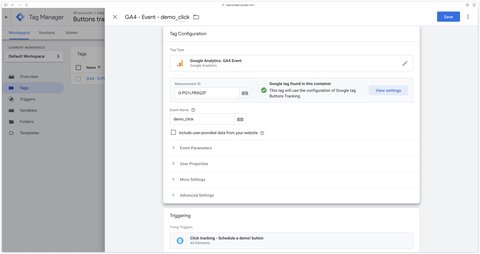
Je relie ensuite ce déclencheur à une balise d’événement GA4. Je lui donne arbitrairement le nom d’événement demo_click.

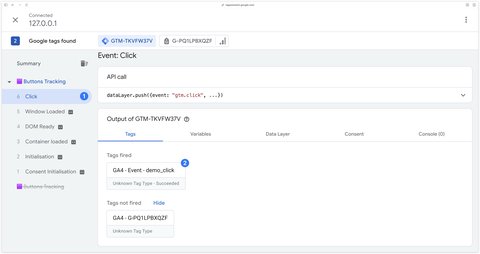
Ouvrez à nouveau le preview mode, puis cliquez sur votre bouton. Vérifiez que votre tag d’événement est bien déclenché.

Unknown Tag Type est un bug de Google Tag Manager, c’est uniquement un problème d’affichage.
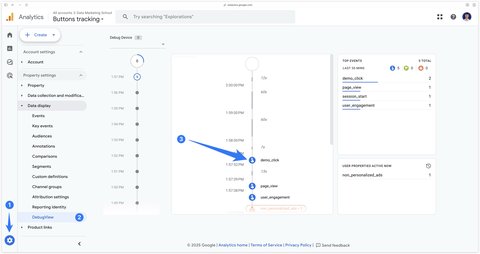
Rendez-vous ensuite dans votre propriété GA4, dans Admin > DebugView, vérifiez que l’événement demo_click a été bien reçu par GA4.

Je vois rien dans la DebugView
Si la DebugView de GA4 ne marche pas, essayez de recharger la page de DebugView et aussi de fermer et réouvrir le preview mode de Google Tag Manager.
Suivi des clics sur les liens avec GTM
Testez le déclencheur Just Links
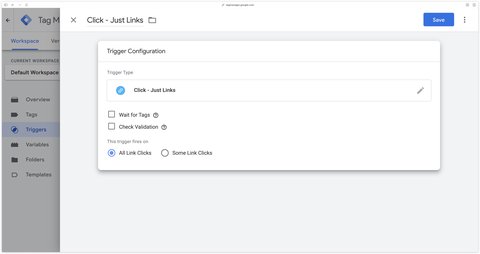
Pour suivre les clics sur un lien, créez un nouveau déclencheur Just Links dans Google Tag Manager.

Dans la section This tag fires on, sélectionnez All Link Clicks pour l’instant.
L’idée ici est de ne pas mettre de condition supplémentaire dans le déclencheur Just Links afin d’étudier son comportement dans le preview mode de GTM.

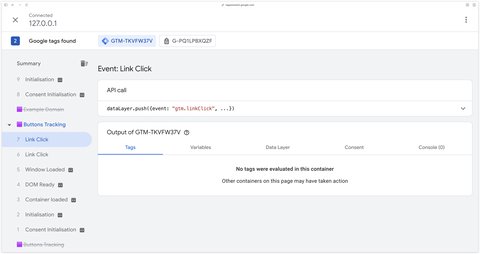
Enregistrez le déclencheur puis ouvrez le preview mode de GTM. Après avoir effectué quelques clics sur des liens de votre site web, vous devriez voir des événements Link Click apparaître dans le preview mode.

Adaptez le déclencheur Just Links à votre besoin
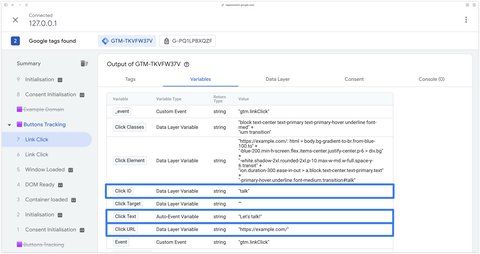
Pour suivre spécifiquement votre lien, cliquez dessus et regardez les variables intégrées que nous avons activé précédemment dans le preview mode de GTM.
Pour l’exemple je vais suivre les clics sur le lien Let’s talk! du site de démonstration.

Les variables discriminantes (qui me permettent de suivre spécifiquement ce lien) sont Click Text et Click ID. On peut aussi utiliser Click URL qui contient l’URL de destination du lien (attribut HTML href).
Si Click ID ne vous permet pas de différencier votre lien d’un autre, utilisez une autre variable (comme par exemple Click Text) ou ajoutez des attributs class ou id à vos liens pour pouvoir les différencier.
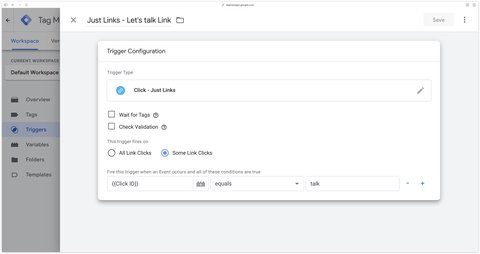
Pour cet exemple, je vais donc créer un déclencheur qui va vérifier que Click ID = talk.

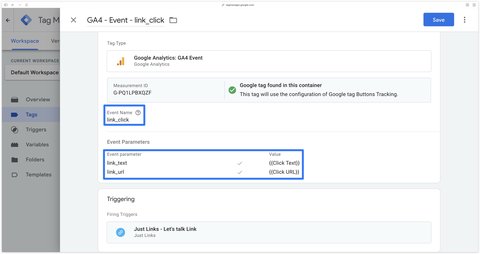
Je relie ensuite ce déclencheur à une balise d’événement GA4. Je lui donne ici le nom d’événement link_click qui est un événement qui fait partie des mesures améliorées de GA4. Notez ici que j’envoie également les paramètres link_text et link_url à partir des variables Click Text et Click URL.

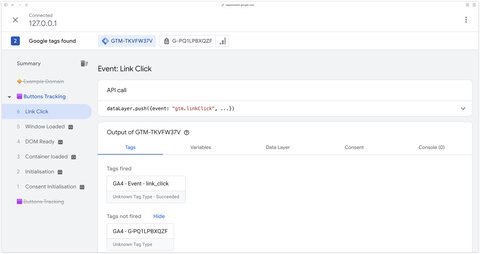
Ouvrez à nouveau le preview mode, puis cliquez sur votre lien. Vérifiez que votre tag d’événement est bien déclenché.

Unknown Tag Type est un bug de Google Tag Manager, c’est uniquement un problème d’affichage.
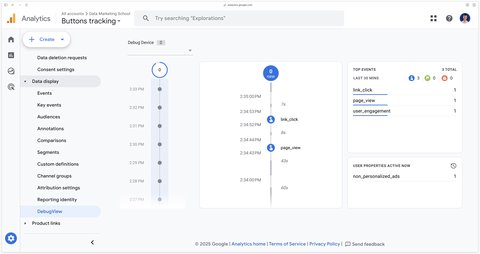
Rendez-vous ensuite dans votre propriété GA4, dans Admin > DebugView, vérifiez que l’événement link_click a été bien reçu par GA4.

Je vois rien dans la DebugView
Si la DebugView de GA4 ne marche pas, essayez de recharger la page de DebugView et aussi de fermer et réouvrir le preview mode de Google Tag Manager.
Autre exemple : plusieurs boutons, 1 événement GA4
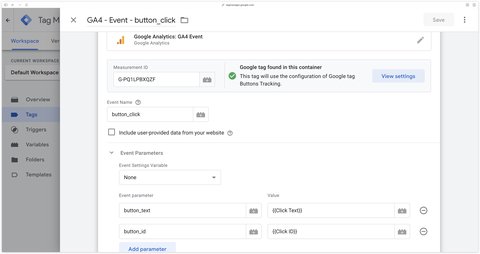
Si vous avez plusieurs boutons que vous voulez suivre à travers un seul et même événement GA4, vous pouvez choisir un événement générique comme par exemple button_click et ensuite renseigner les paramètres button_id et button_text pour pouvoir ensuite les différencier dans GA4.

Conclusion
Félicitations, vous avez terminé ce guide sur le suivi des clics sur les boutons et liens avec Google Tag Manager et GA4. Si vous avez la moindre question, vous pouvez rejoindre la communauté et poser votre question sur le Discord ou écrire un commentaire juste en dessous de cet article.
