Configurer le pixel Tiktok avec Google Tag Manager
Mis à jour : lundi 30 juin 2025
Introduction au tracking Tiktok
Le tracking Tiktok est très similaire à celui de Meta. Tiktok ne pouvant pas savoir ce qui se passe sur votre site après un clic sur une publicité, il est nécessaire d’installer le code du tiktok pixel pour informer Tiktok des actions réalisées par vos visiteurs sur votre site.
À la différence de Google Ads et du tracking Microsoft Ads, le tracking Tiktok n’a pas de Consent Mode.
En fonction de votre legislation et de vos visiteurs, il faudra potentiellement conditionner vos balises tiktok au consentement du visiteur.
Pour configurer Tiktok en server-side, vous pouvez suivre cette documentation.
Code de base et événement Pageview
Pour configurer le pixel tiktok dans Google Tag Manager il est nécessaire d’ajouter le code de base qui permettra de charger le pixel et aussi d’envoyer des pages vues à Tiktok. Ce code de base se trouve dans votre gestionnaire d’événements.
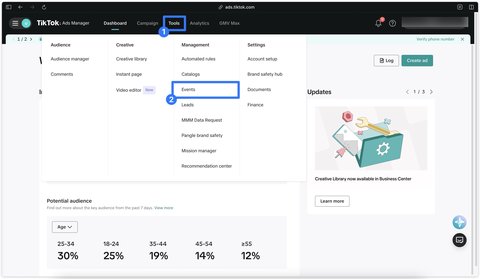
Pour accéder au gestionnaire d’événements, rendez-vous sur ads.tiktok.com, cliquez sur Tools > Events

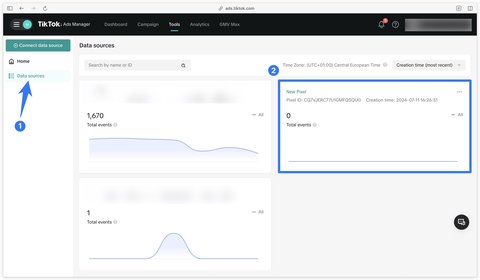
Cliquez ensuite sur le pixel sur lequel vous souhaitez envoyer des données (dans cet exemple New Pixel).

Si vous n’avez pas encore créé de pixel, cliquez sur Connect data source pour en créer un.

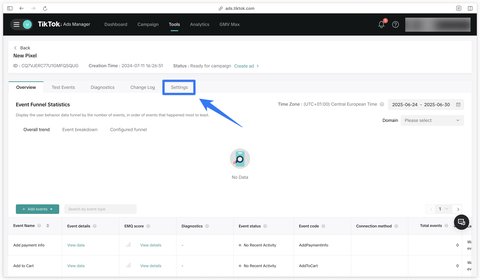
Une fois à l’intérieur de votre pixel, cliquez sur l’onglet Settings pour accéder au code de base.

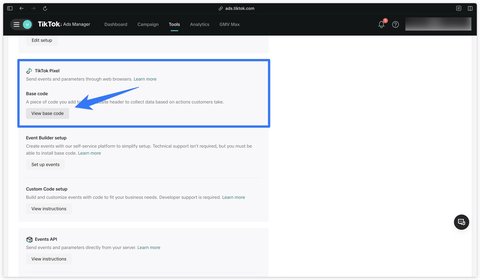
Scrollez jusqu’à la section Tiktok Pixel puis cliquez sur View base code.

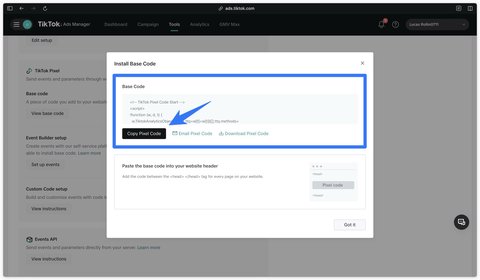
Copiez ensuite le code qui s’affiche à l’écran.

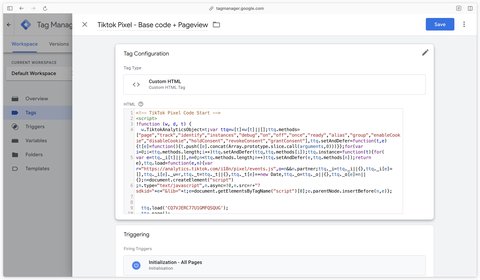
Ce code de base contient l’identifiant de votre pixel tiktok et doit être ajouté dans une balise HTML personnalisé dans Google Tag Manager. Déclenchez cette balise sur Initialization - All Pages.

Événements e-commerce (exemple AddToCart)
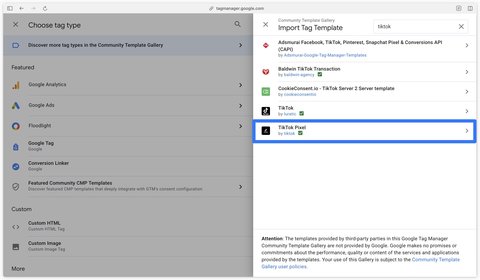
Pour les autres événements hors Pageview comme les événements e-commerce, vous pouvez utiliser la balise Tiktok Pixel officielle disponible dans la galerie Google Tag Manager.
Pour trouver cette balise, recherchez tiktok dans la galerie GTM puis ajoutez Tiktok Pixel à votre workspace.

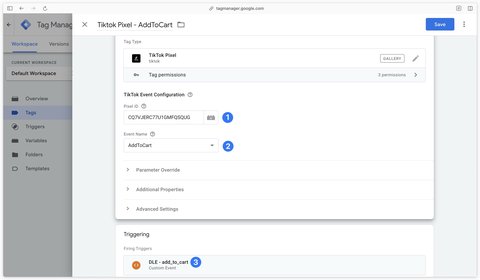
Dans la balise, ajoutez ensuite l’identifiant du pixel ainsi que le nom de l’événement à envoyer.
Déclenchez cette balise sur l’événement dataLayer add_to_cart (si vous n’avez pas de dataLayer utilisez le déclencheur qui correspond à un ajout au panier).
Attention
Il est important de s’assurer que la balise officielle Tiktok se déclenche APRÈS le code de base. Il est possible d’utiliser le séquençage des balises pour s’en assurer.

Vérifier sa configuration
Avant de publier vos changements, il est important de vérifier que le tracking Tiktok que vous avez mis en place fonctionne correctement.
Pour cela nus allons utiliser la preview GTM et l’extension Tiktok Pixel Helper.
Preview GTM
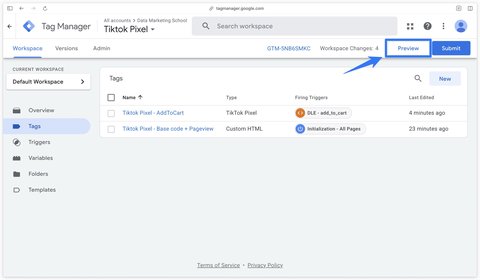
Dans Google Tag Manager, cliquez sur le bouton Preview en haut à droite pour prévisualiser le comportement de vos balises Tiktok.

Vérification du code de base
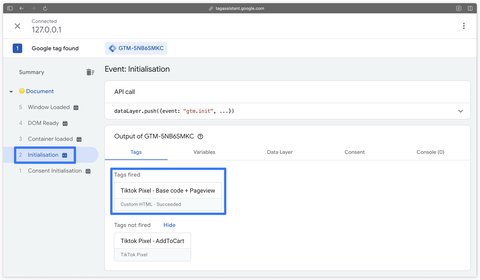
Vérifiez dans un premier temps que la balise HTML personnalisé qui contient le code de base (Tiktok Pixel - Base code + Pageview) se déclenche bien sur Initialisation.

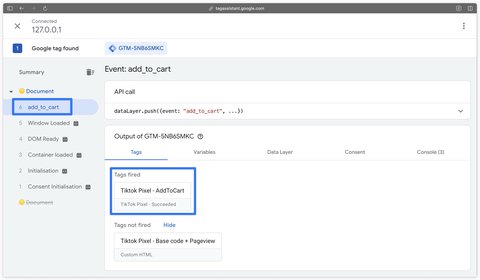
Vérification de l’événement AddToCart
Vérifiez ensuite que la balise Tiktok AddToCart se déclenche bien sur l’événement dataLayer add_to_cart (ou autre en fonction de votre configuration).

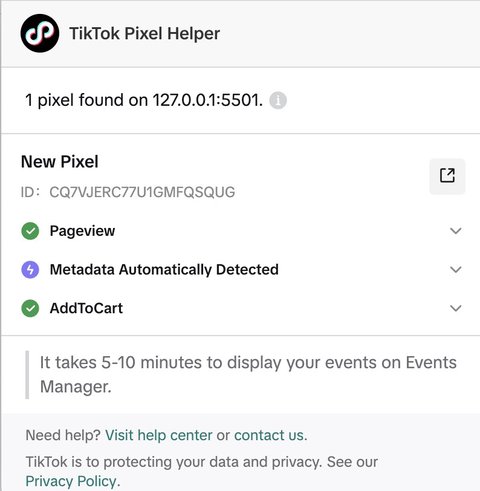
Tiktok Pixel Helper
Pour aller plus loin et s’assurer que toutes les informations sont correctement envoyées à Tiktok, il est recommandé d’installer l’extension Chrome Tiktok Pixel Helper.
Une fois l’extension installée, rechargez votre site puis ouvrez l’extension. Asurez-vous que la pastille verte soit bien présente pour l’ensemble de vos événements.