Tracker les formulaires avec Google Tag Manager et GA4
Mis à jour : vendredi 18 août 2023
À lire attentivement…
Les formulaires sont les plus gros générateurs de prospects sur le web mais ils peuvent devenir très difficiles à tracker surtout si vous avez très peu manipulé de HTML et de CSS.
Toute la complexité réside dans le fait de tracker UNIQUEMENT les envois valides du formulaire.
Vous pourriez être intéressés par des guides plus spécifiques :
- Tracker les formulaires Elementor avec Google Tag Manager
- Tracker les formulaires Webflow avec Google Tag Manager
Dans cet article, je vous propose 5 méthodes différentes.
Avant de vous lancer dans une méthode, pensez à vérifier les conditions d’utilisation de la méthode en réalisant le diagnostic proposé.
Chaque méthode est associée à un niveau de difficulté (Facile, Moyen ou Difficile).
Commencez par les conditions d’utilisation de la méthode 1 puis laissez vous guider jusqu’à trouver la méthode qui fonctionne pour vous.
Méthode 1 : Le déclencheur “Envoi de formulaire”
Niveau de difficulté de la méthode 1 : Facile
Les conditions d’utilisation de la méthode 1
Pour vérifier chaque condition, pensez à jeter un oeil à la section Réaliser le diagnostic de la méthode 1.
Réaliser le diagnostic de la méthode 1
En regardant le code HTML de votre formulaire, si vous remarquez que la balise <form> contient l’attribut action comme dans l’exemple ci-dessous, il y a de fortes chances pour que vous formulaire envoie un événement submit.
<form method="POST" action="https://some-url.com">
<!-- ... -->
</form>De la même façon, si vous remarquez que le code HTML du bouton d’envoi du formulaire est de type="submit", votre formulaire devrait envoyer un événement submit.
<form>
<input type="submit" value="Envoyer"/>
<!-- OU -->
<button>Envoyer</button> <!-- La balise <button> envoie un événement submit par défaut -->
<!-- OU -->
<button type="submit">Envoyer</button>
</form>Une autre façon de le savoir est de surveiller l’événement gtm.formSubmit dans le Debug Mode de Google Tag Manager.
Pour ceci, vous devrez ajouter le déclencheur “Envoi de formulaire” comme ceci :

Si le formulaire envoie un événement submit, vous devriez voir ceci dans le Debug Mode de Google Tag Manger :
 | |
Si vous maîtrisez un minimum le Javascript, pour être totalement sûr que votre formulaire envoie un événement submit, je vous invite à installer ce code sur la page de votre formulaire et de voir si une alerte s’affiche à l’écran.
document.addEventListener("DOMContentLoaded", function() {
document.querySelector("form").addEventListener("submit", function() {
alert("Votre formulaire envoie l'événement submit !!");
});
});Voici ce que vous devriez avoir si votre formulaire envoie un événement submit :

A ce stade, il est nécessaire de déterminer si le formulaire envoie un événement submit uniquement lorsque qu’il est valide ou à chaque fois qu’il est envoyé.
Si vous avez accès à des variables qui vous permettent de déterminer la validité du formulaire vous pouvez cocher la case Vérifier la validation dans le déclencheur.

Si la méthode 1 ne fonctionne pas pour votre formulaire, je vous invite à passer au diagnostic de l’étape 2.
Utiliser la méthode 1
Configuration du déclencheur
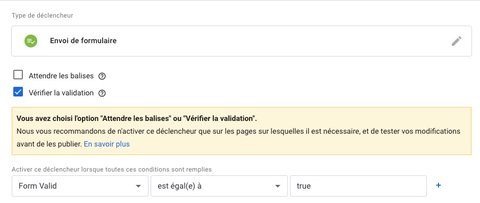
Comme vu pendant le diagnostic, vous devez utiliser le déclencheur Envoi de formulaire.

Cochez la case Vérifier la validation uniquement si vous avez une variable qui vous permet de déterminer si l’envoi du formulaire est valide.
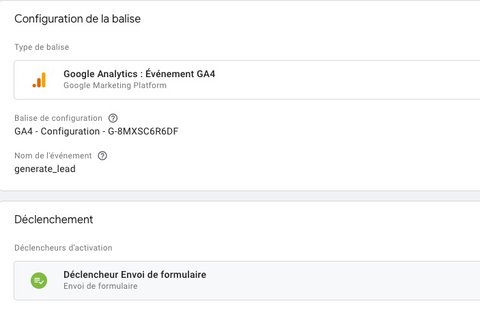
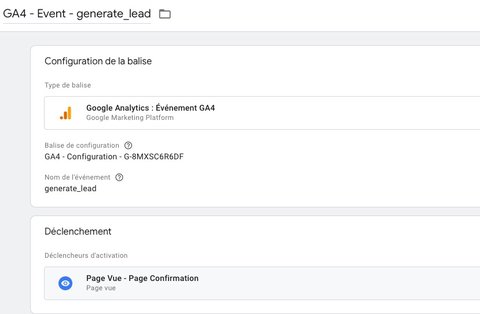
Configuration de l’événement GA4
On va maintenant configurer l’événement generate_lead de GA4 et on va l’associer à ce déclencheur.

Tester la configuration de la méthode 1
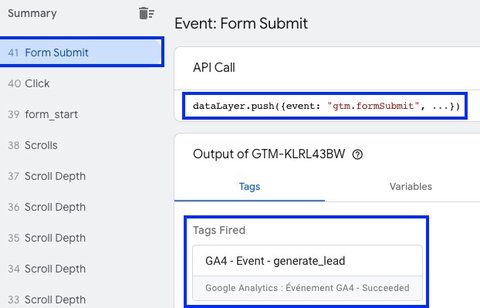
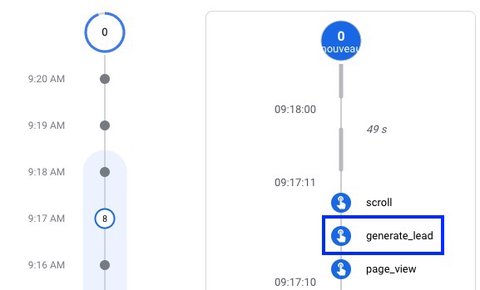
On teste ensuite la configuration avec le debug mode de Google Tag Manager.

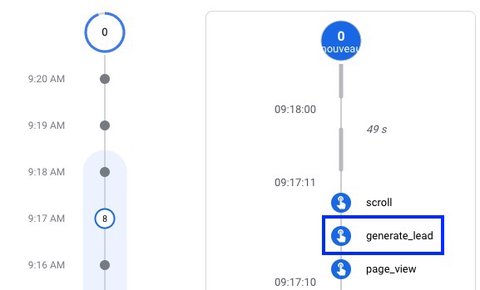
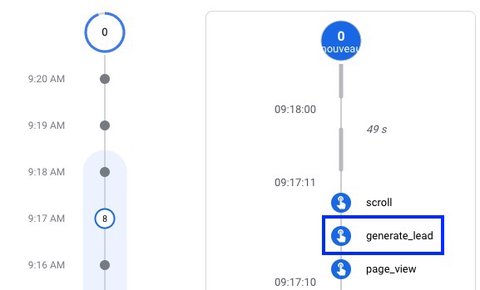
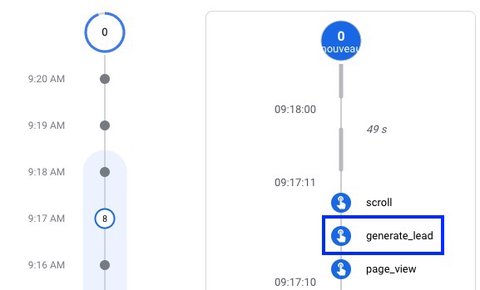
On vérifie ensuite que l’événement generate_lead est bien remonté dans GA4 grâce à la Debug View.

Méthode 2 : URL ou Page de confirmation
Niveau de difficulté de la méthode 2 : Moyen
Les conditions d’utilisation de la méthode 2
Pour vérifier chaque condition, pensez à jeter un oeil à la section Réaliser le diagnostic de la méthode 2.
Réaliser le diagnostic de la méthode 2
Lorsque vous envoyez votre formulaire valide, le fragment de l’URL peut changer (https://example.com/#form-sent) ou vous pouvez carrément être redirigé vers une page de confirmation (https://example.com/page-de-confirmation).
Pour la page de confirmation, vous devez identifier si elle est unique en demandant au developpeur ou au webmaster. Et si elle est utilisée pour d’autres formulaires ou d’autres pages sur le site, vous pourrez peut-être la différencier avec la variable document.referrer.
Cette variable contient l’URL précédente qui a été visitée. Si c’est effectivement la page du formulaire que vous voulez tracker dans ce cas-là vous pouvez utiliser la méthode 2.
Pour le déterminer, envoyez le formulaire puis sur la page de confirmation faites un clic droit > Inspecter l’élément.
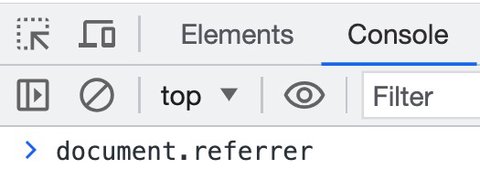
Rendez-vous ensuite dans l’onglet Console, tapez document.referrer puis faites entrez.

Si l’URL affichée est bien celle de la page de votre formulaire, vous pouvez continuer avec la méthode 2.
Utiliser la méthode 2
Le fragment de l’URL change
Admettons que lorsque vous envoyez votre formulaire valide, le fragment #form-sent s’ajoute à l’URL.
On va déclencher notre événement GA4 generate_lead uniquement lorsque ce fragment est présent dans l’URL.
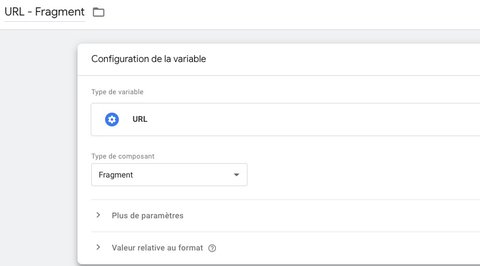
Pour cela on va d’abord créer une variable Fragment :

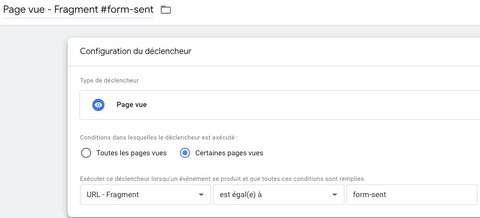
Ensuite on crée un déclencheur sur les pages vues qui contiennent le fragment #form-sent :

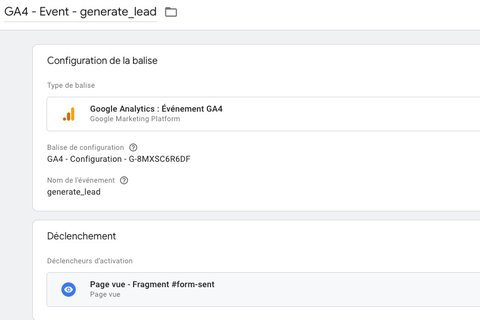
On associe ensuite la balise d’événement GA4 à ce déclencheur :

Page de confirmation
Lorsque vous envoyez votre formulaire valide vous êtes redirigé vers une page de confirmation unique.
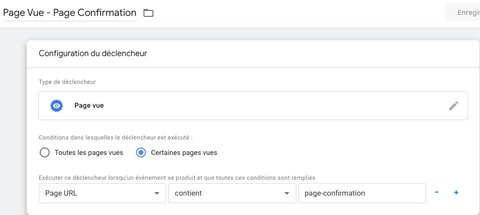
Pour tracker la vue de cette page, on va créer un déclencheur Page Vue avec une condition sur l’URL de la page.

On associe ensuite la balise d’événement GA4 à ce déclencheur :

Tester la configuration de la méthode 2
Le fragment de l’URL change
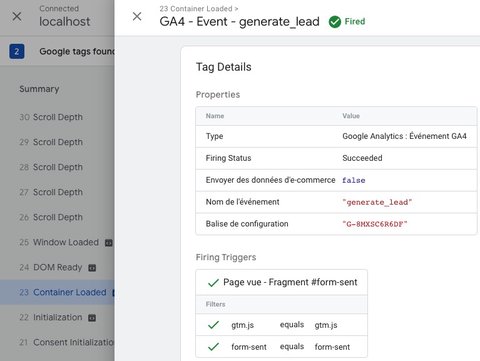
On teste ensuite la configuration avec le debug mode de Google Tag Manager.

On vérifie ensuite que l’événement generate_lead est bien remonté dans GA4 grâce à la Debug View.

Page de confirmation
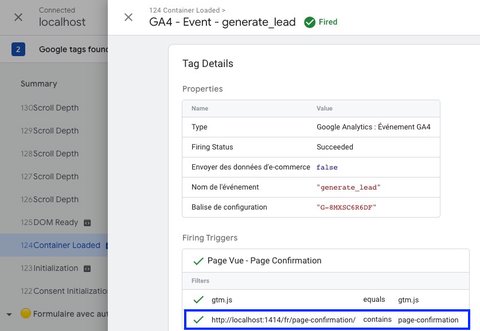
On teste ensuite la configuration avec le debug mode de Google Tag Manager.

On vérifie ensuite que l’événement generate_lead est bien remonté dans GA4 grâce à la Debug View.

Méthode 3 : Créer un listener AJAX
Niveau de difficulté de la méthode 3 : Difficile
Les conditions d’utilisation de la méthode 3
Pour vérifier chaque condition, pensez à jeter un oeil à la section Réaliser le diagnostic de la méthode 3.
Réaliser le diagnostic de la méthode 3
Vous devez dans un premier temps installer le code ci-dessous entre les balises <head> sur la page de votre formulaire.
Vous pouvez demander à un développeur de le mettre en place ou le faire vous-même via Google Tag Manager.
<script>
window.dataLayer = window.dataLayer || [];
var origin_open = XMLHttpRequest.prototype.open;
var origin_send = XMLHttpRequest.prototype.send;
var xhrRequestBody = "";
XMLHttpRequest.prototype.send = function(body) {
if(body instanceof FormData) {
xhrRequestBody = Object.fromEntries(body);
} else if(typeof body == "string" || body instanceof String) {
body = decodeURIComponent(body);
var a = body.split("&");
var b = [];
a.forEach(function(el) { return b.push(el.split("=")) });
xhrRequestBody = Object.fromEntries(b);
}
origin_send.apply(this, arguments);
};
XMLHttpRequest.prototype.open = function() {
this.addEventListener('loadend', function() {
dataLayer.push({
event: "ajax_complete",
requestType: "XHR",
requestBody: xhrRequestBody || "",
location: document.location.href || "",
path: document.location.pathname || "",
fragment: document.location.hash || "",
protocol: document.location.protocol || "",
hostname: document.location.hostname || "",
statusCode: this.status || "",
statusText: this.statusText || "",
responseType: this.responseType || "",
readyState: this.readyState || ""
});
});
origin_open.apply(this, arguments);
};
window.fetch = new Proxy(window.fetch, {
apply: function (target, that, args) {
var temp = target.apply(that, args);
temp.then(function(res) {
dataLayer.push({
event: "ajax_complete",
requestType: "Fetch",
location: document.location.href || "",
path: document.location.pathname || "",
fragment: document.location.hash || "",
protocol: document.location.protocol || "",
hostname: document.location.hostname || "",
statusCode: res.status || "",
statusText: res.statusText || "",
requestedURL: res.url || ""
});
});
return temp;
},
});
/*
* v0.1.0
* Created by Data Marketing School at http://www.data-marketing-school.com
* Written by https://www.linkedin.com/in/lucasrollin/
*/
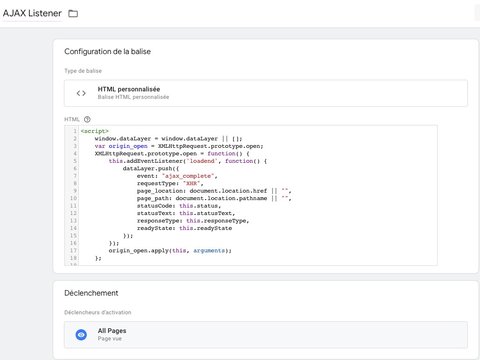
</script>Pour le faire via Google Tag Manager, créez une balise HTML personnalisé puis insérez le code ci-dessus.

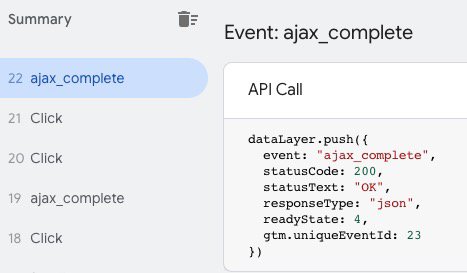
Vérifiez ensuite dans Google Tag Manager que vous voyez bien l’événement ajax_complete s’afficher lorsque vous envoyez votre formulaire.
Les variables transmises avec l’événement doivent également vous permettent de différencier un envoi valide d’un envoi invalide du formulaire.
Si c’est le cas, vous pouvez utiliser la méthode 3. Sinon, passez à la méthode 4.

Utiliser la méthode 3
Pour déclencher une balise suite à l’événement ajax_complete, on va créer un déclencheur d’événement personnalisé et on va également créer les variables statusText et statusCode dans Google Tag Manager.
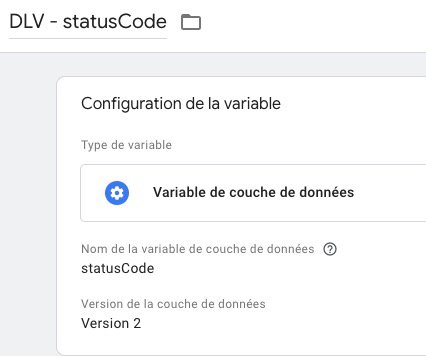
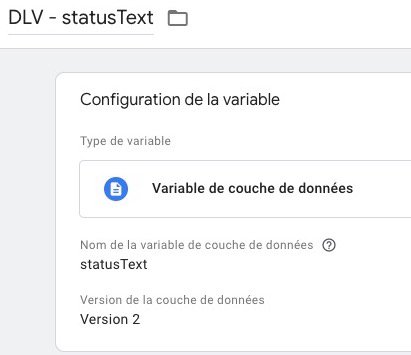
Créer les variables statusText et statusCode
Ces variables vont nous servir dans la section suivante lorsque nous allons configurer le déclencheur.
DLV signifie Data Layer Variable
 |  |
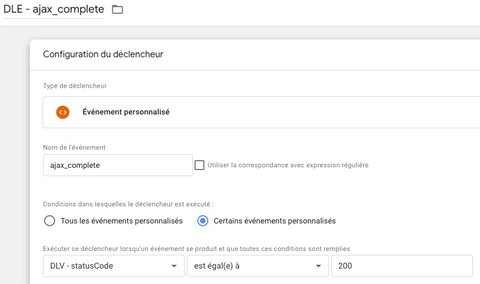
Créer le déclencheur pour l’événement ajax_complete
On maintenant créer le déclencheur de type Événement personnalisé sur l’événement ajax_complete.
DLE signifie Data Layer Event

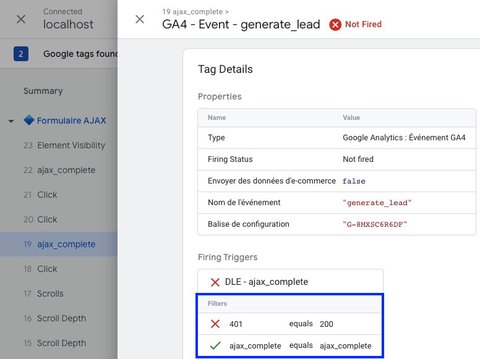
Dans cet exemple, je vérifie que le statusCode est égal à 200. Cette vérification va dépendre du statusCode envoyé par votre formulaire lors d’un envoi valide.
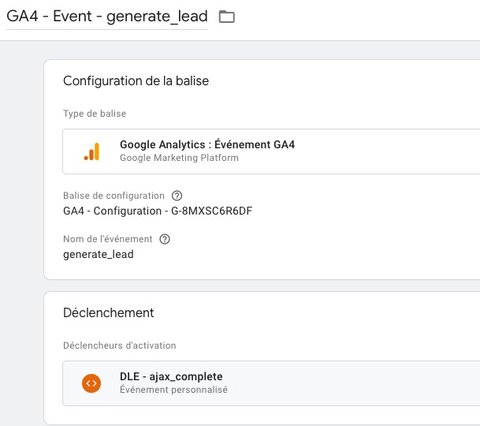
On associe ensuite la balise d’événement GA4 à ce déclencheur :

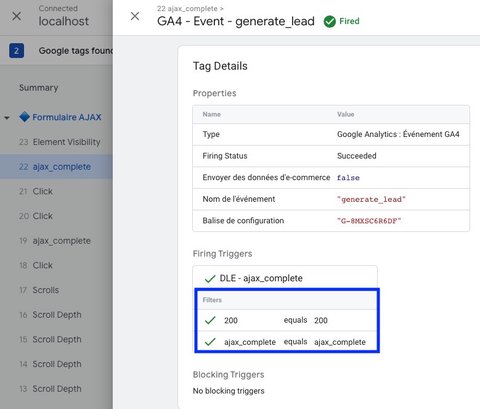
Tester la configuration de la méthode 3
On teste ensuite la configuration avec le debug mode de Google Tag Manager à la fois pour un envoi valide et un envoi invalide du formulaire.


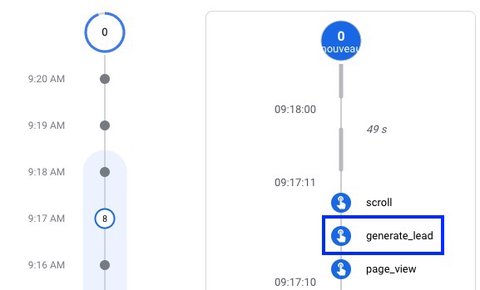
On vérifie ensuite que l’événement generate_lead est bien remonté dans GA4 grâce à la Debug View.

Méthode 4 : Le déclencheur “Visibilité de l’élément”
Niveau de difficulté de la méthode 4 : Moyen
Les conditions d’utilisation de la méthode 4
Pour vérifier chaque condition, pensez à jeter un oeil à la section Réaliser le diagnostic de la méthode 4.
Réaliser le diagnostic de la méthode 4
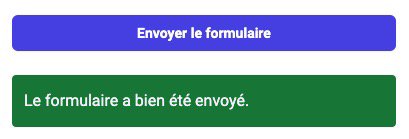
Votre formulaire affiche un message de confirmation pour les envois valides comme ceci :

Et ce message est déjà dans le code HTML au chargement de la page mais simplement caché par le CSS alors vous pouvez utiliser la méthode 4.
<p id="valid" class="rounded-sm hidden text-slate-100 bg-green-700 px-3 py-3">Le formulaire a bien été envoyé.</p>Ici le message contient la classe hidden. Il est alors caché par défaut au chargement de la page et s’affiche lors d’un envoi valide du formulaire.
Utiliser la méthode 4
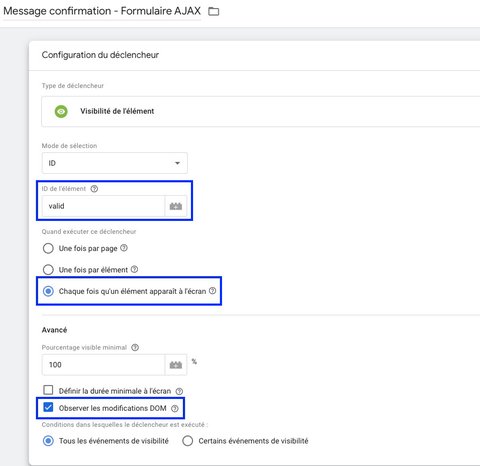
On va créer un déclencheur Visibilité de l’élément pour détecter lorsque la la balise <p> contenant le message “Le formulaire a bien été envoyé !” devient visible.
Pour cela on précise l’id de la balise (valid) et on doit cocher la case “Observer les modifications DOM”.

Par défaut, le déclencheur Visibilité de l’élement s’active lors du scroll sur la page. Dans le cas d’un envoi de formulaire, il n’y a pas de scroll donc il est nécessaire de cocher la case “Observer les modifications DOM”.
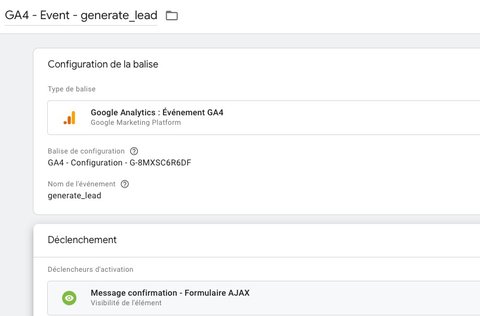
On associe ensuite la balise d’événement GA4 à ce déclencheur :

Tester la configuration de la méthode 4
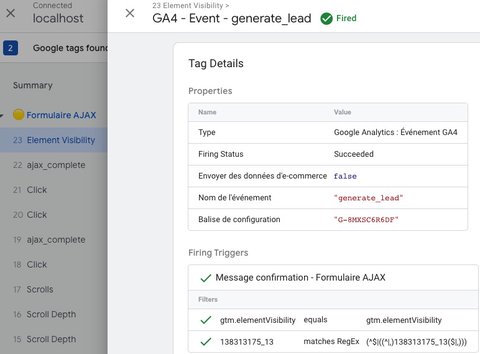
On teste ensuite la configuration avec le debug mode de Google Tag Manager à la fois pour un envoi valide et un envoi invalide du formulaire.

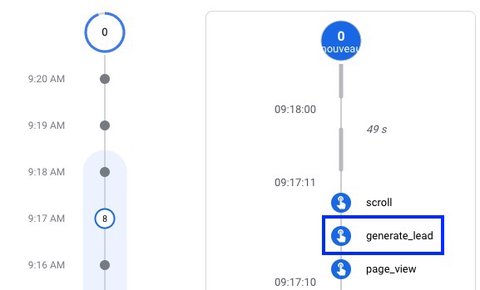
On vérifie ensuite que l’événement generate_lead est bien remonté dans GA4 grâce à la Debug View.

Méthode 5 : Utiliser la Data Layer
Niveau de difficulté de la méthode 5 : Moyen
Les conditions d’utilisation de la méthode 5
Utiliser la méthode 5
Demandez à un développeur de déclencher ce code lors de la soumission valide du formulaire :
window.dataLayer = window.dataLayer || [];
dataLayer.push({
event: "form_sent"
});Vous pouvez modifier le nom de l’événement et ajouter des paramètres supplémentaires si vous souhaitez collecter plus d’informations sur le formulaire.
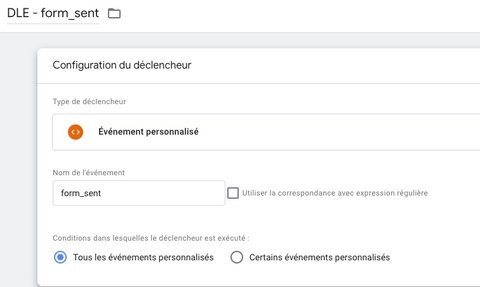
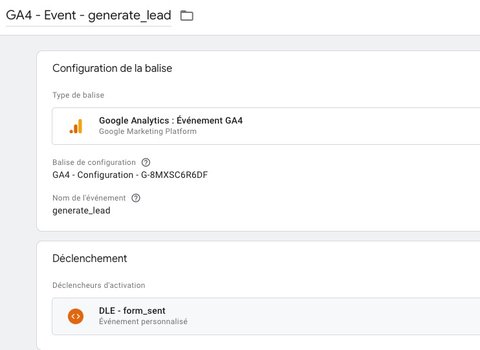
Une fois le code implémenté par votre développeur, il vous reste plus qu’à configurer un déclencheur d’événement personnalisé sur l’événement form_sent.

Puis vous devez l’associer à votre balise GA4 :

Tester la configuration de la méthode 5
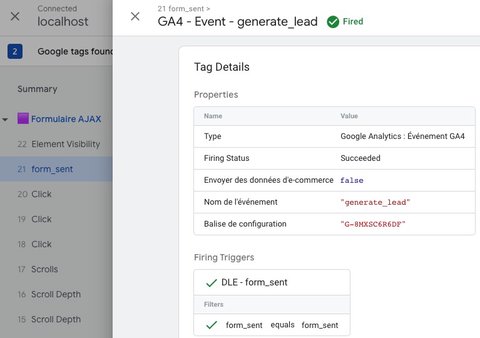
On teste ensuite la configuration avec le debug mode de Google Tag Manager à la fois pour un envoi valide et un envoi invalide du formulaire.

On vérifie ensuite que l’événement generate_lead est bien remonté dans GA4 grâce à la Debug View.