Installer Google Tag Manager sur Wordpress
Mis à jour : mercredi 26 juillet 2023
Installer Google Tag Manager avec un plugin
L’avantage du plugin que je vais présenter est la possibilité d’exposer le Data Layer à Google Tag Manager. C’est particulièrement intéressant pour les sites e-commerce qui utilisent WooCommerce afin de remonter les données sur l’ensemble du tunnel de vente.
Pour plus d’informations sur le Data Layer et les événements e-commerce je vous invite à lire ces articles :
- lien article Data Layer
- lien guide e-commerce
Installez le plugin GTM4WP et activez-le.

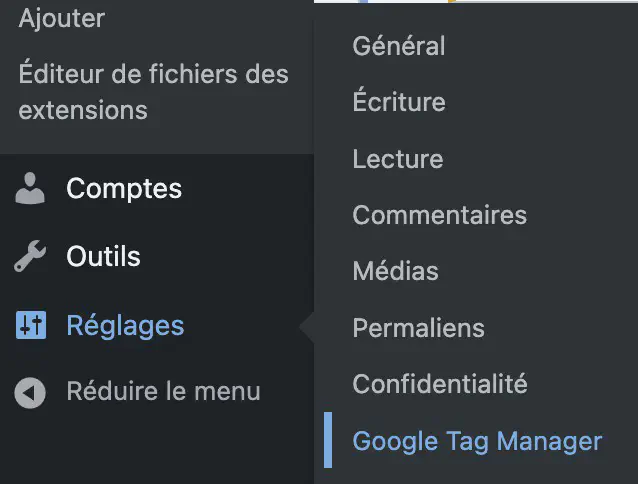
Ensuite, rendez-vous dans Réglages puis Google Tag Manager.

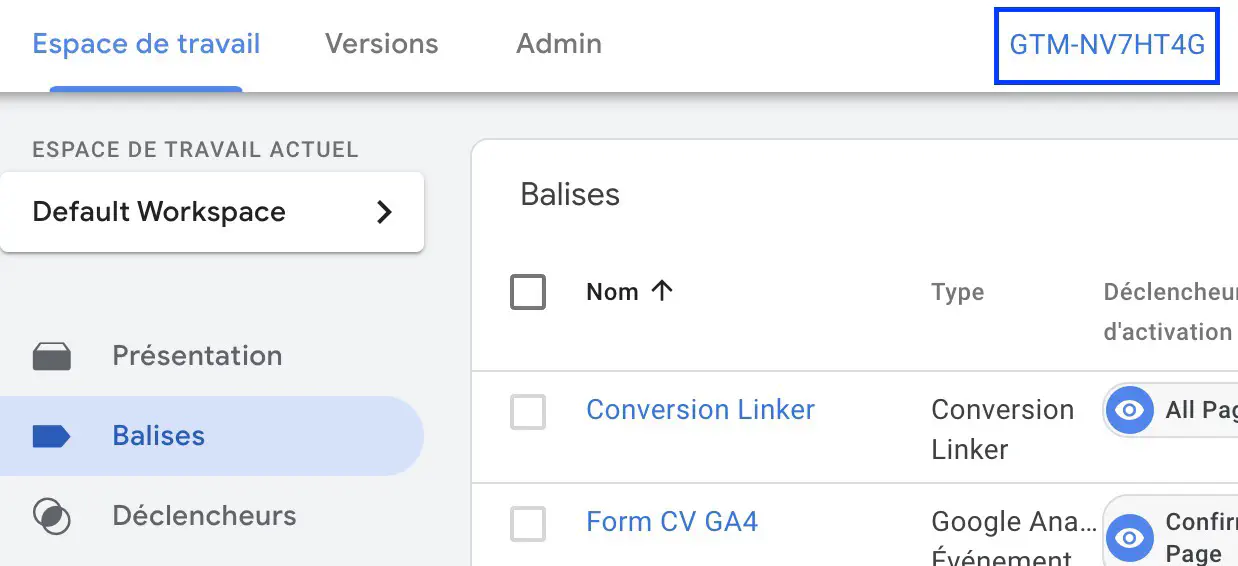
Ici, vous devez ajouter l’identifiant de votre conteneur Google Tag Manager que vous pouvez trouver ici.
Si vous n’avez pas encore créé de conteneur, je vous invite à lire Google Tag Manager : c’est quoi et ça sert à quoi ?

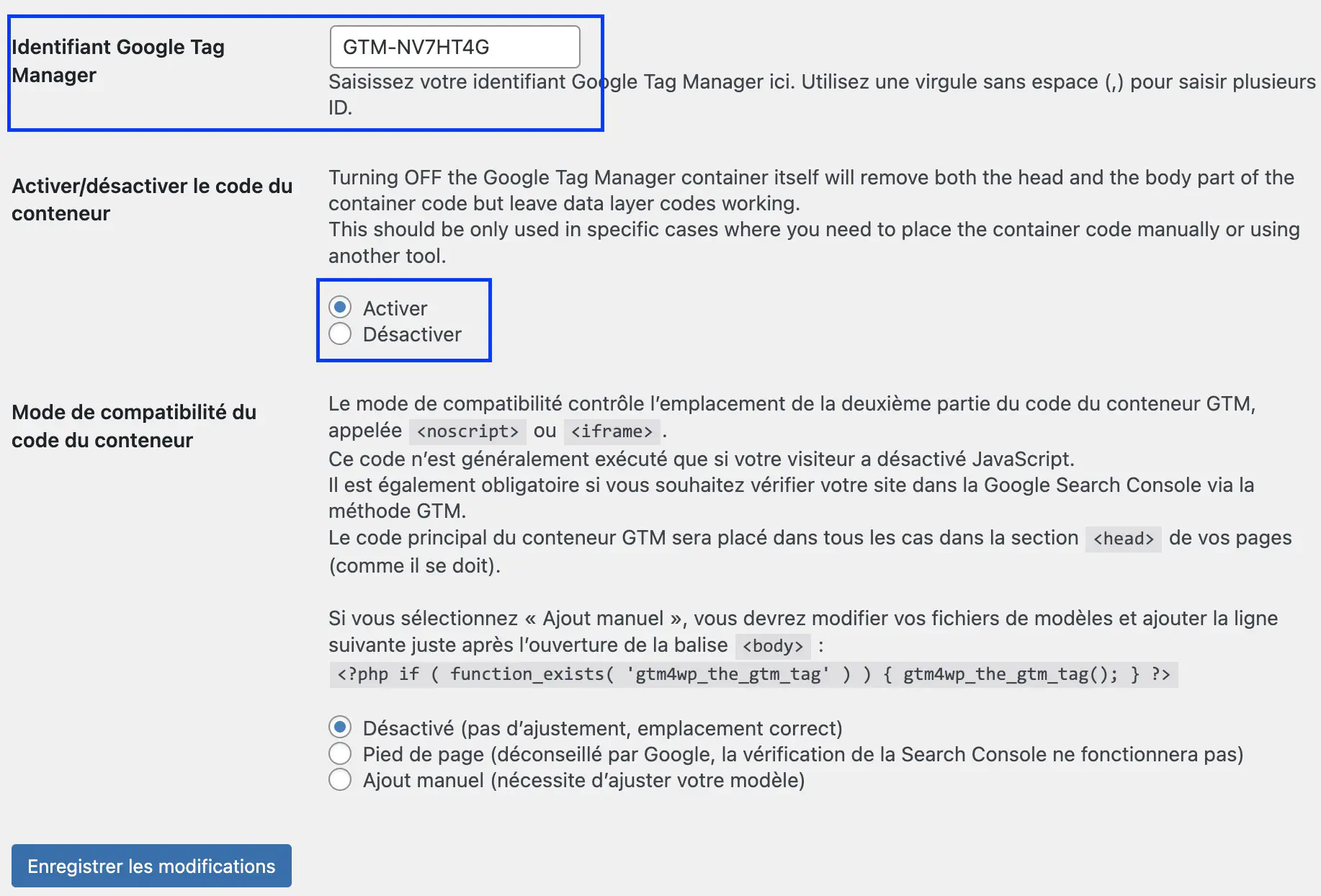
Une fois la configuration terminée, voici ce que vous devez avoir dans l’interface du plugin.

Vous pouvez ensuite cliquez sur Enregistrer les modifications.
Configuration du Data Layer pour le suivi e-commerce avec WooCommerce
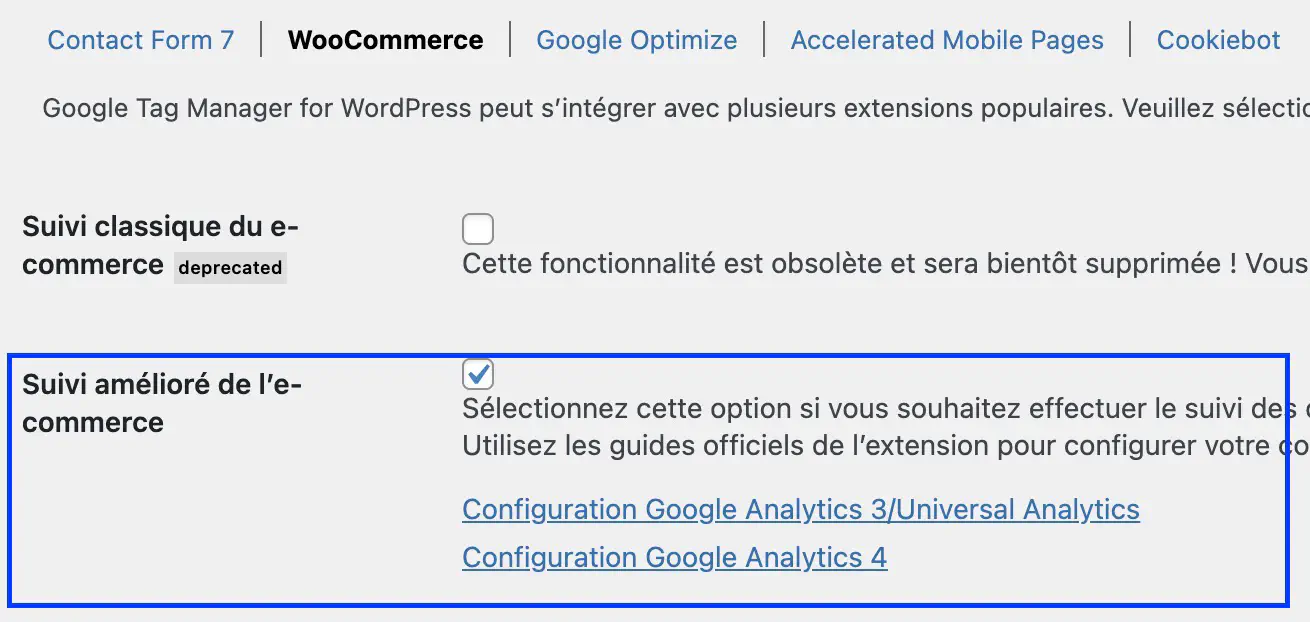
Si vous êtes sur WooCommerce et que vous souhaitez exposer le Data Layer, rendez-vous dans Intégrations puis Woocommerce.
Activez ensuite le suivi amélioré de l’e-commerce.

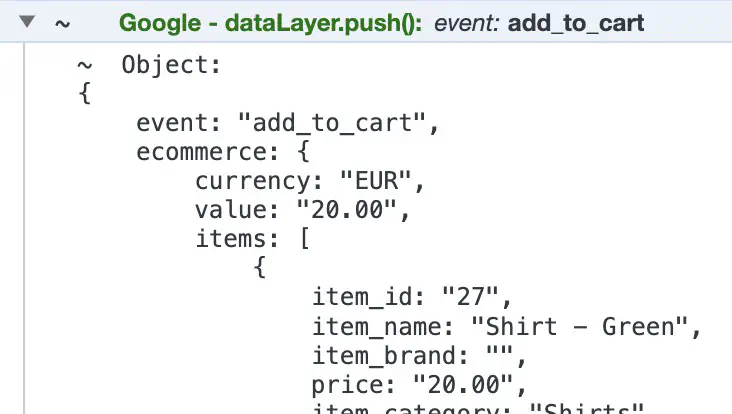
En retournant sur votre Shop, vous pouvez visualisé les événements qui sont envoyés dans le Data Layer grâce à une des extensions citées dans cet article.

Installation Google Tag Manager sans plugin
Je vous recommande fortement l’installation avec plugin car elle vous permet d’exposer le Data Layer. Cependant il peut y avoir plusieurs raisons qui vous poussent à ne pas utiliser ce plugin pour l’installation de Google Tag Manager :
- Vous gérez le consentement avec un autre plugin Wordpress dans lequel vous avez déjà mis en place le code de Google Tag Manager.
- Vous ne souhaitez pas que des tiers injectent du code dans votre site web.
Si vous gérez le consentement avec un autre plugin Wordpress, vous pouvez très bien utiliser le plugin vu précédemment et désactiver l’injection du code de Google Tag Manager. Ceci vous permettra de garder le Data Layer tout en gérant l’installation de GTM via un autre plugin.
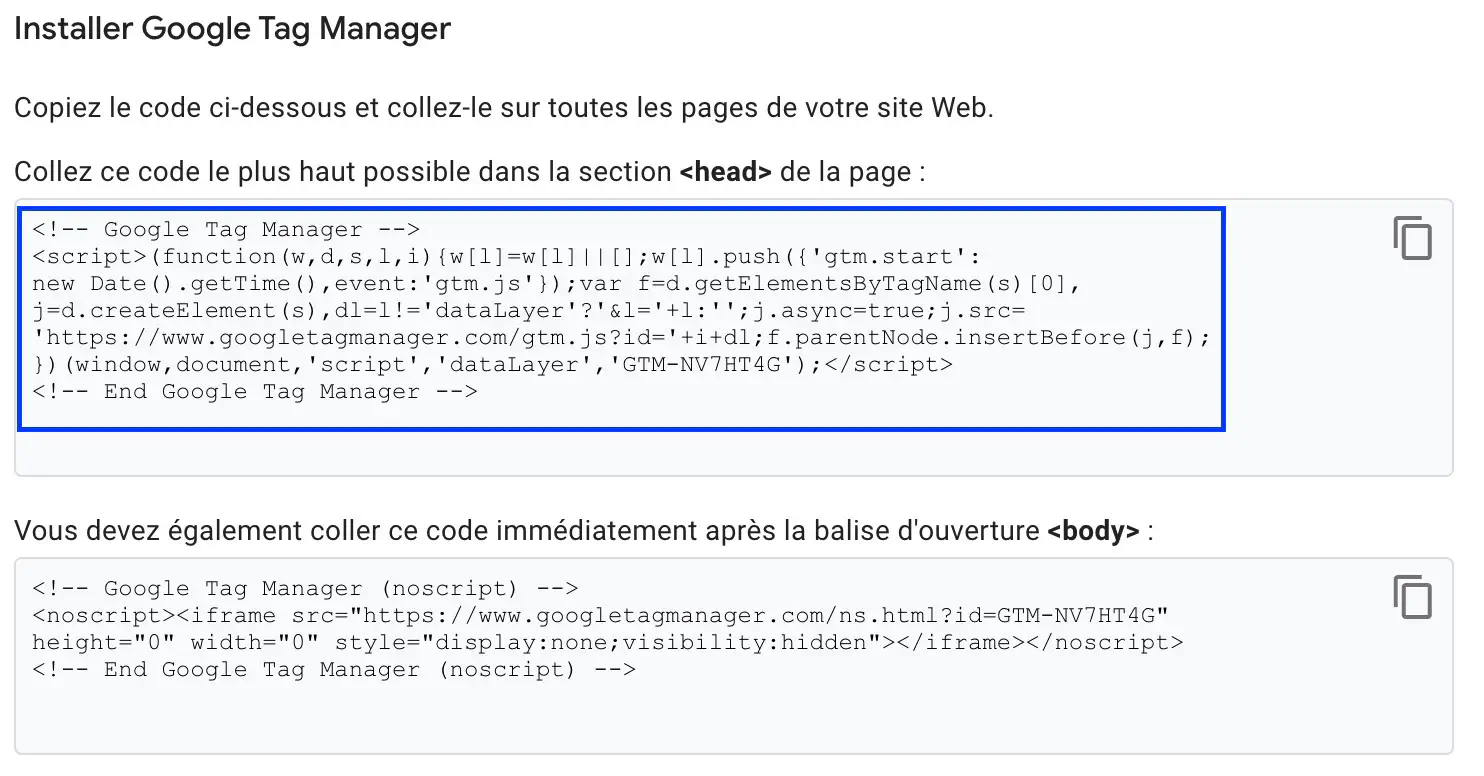
Pour installer le code de Google Tag Manager manuellement dans Wordpress, il faut déjà récupérer ce code dans votre conteneur Google Tag Manager.
Pour y accéder, cliquer simplement sur votre identifiant de conteneur GTM-XXXXXXX.

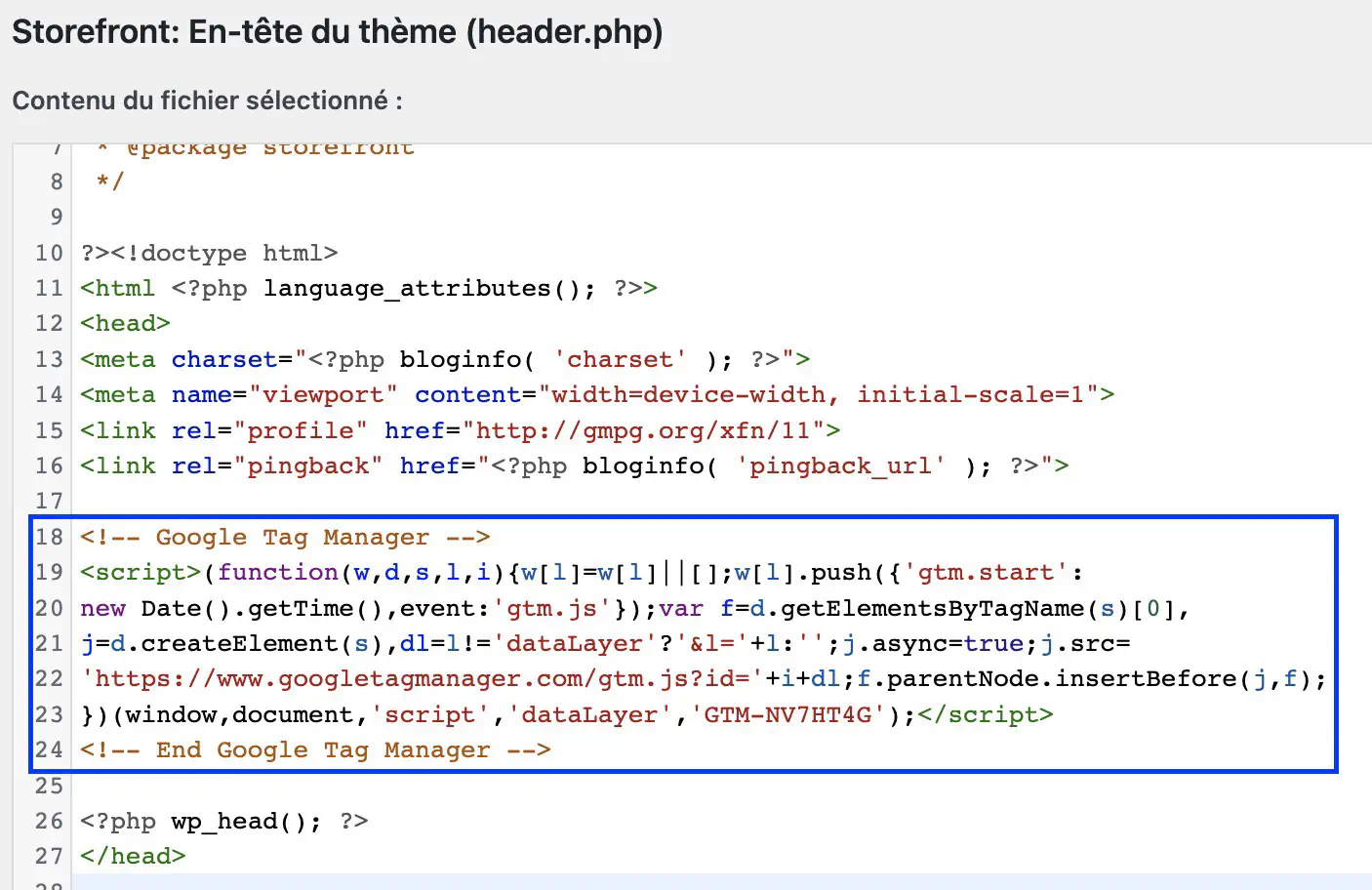
Pour installer ce code sur Wordpress, rendez-vous dans Apparence > Éditeur de fichiers du thème > En-tête du thème (header.php).

Vous n'avez pas trouvé de solution ?
Demandez de l'aide au Data Marketing Club




