Installer Google Tag Manager et Google Analytics 4 sur Prestashop (avec ou sans module)
Mis à jour : mardi 29 août 2023
Ce tutoriel fonctionne avec les versions 8.1 et 1.6 de Prestashop.
Installer Google Tag Manager sans module
Récupérer le code de Google Tag Manager
Avant de commencer, rendez-vous dans votre conteneur Google Tag Manager pour récupérer le code de suivi à installer sur votre Prestashop.
Voici à quoi ressemble ce code :
Pensez à remplacer GTM-XXXXXXX par l’identifiant de votre conteneur.
<!-- Google Tag Manager -->
<script>(function(w,d,s,l,i){w[l]=w[l]||[];w[l].push({'gtm.start':
new Date().getTime(),event:'gtm.js'});var f=d.getElementsByTagName(s)[0],
j=d.createElement(s),dl=l!='dataLayer'?'&l='+l:'';j.async=true;j.src=
'https://www.googletagmanager.com/gtm.js?id='+i+dl;f.parentNode.insertBefore(j,f);
})(window,document,'script','dataLayer','GTM-XXXXXXX');</script>
<!-- End Google Tag Manager -->Réglages de compilation des fichiers template (Smarty)
Pour installer le code de Google Tag Manager, on va devoir modifier un des fichiers template de Prestashop.
Par défaut et pour des raisons de performances, les fichiers template ne sont pas recompilés sur Prestashop. Ce qui veut dire que peu importe les modifications apportées à ces fichiers, votre site ne sera pas mis à jour.
Donc avant de faire des modifications, on va dire à Prestashop de recompiler les fichiers template (écrits en Smarty) à chaque modification.
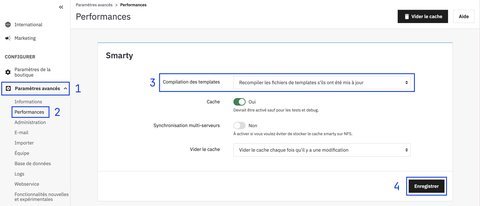
Pour cela, rendez-vous dans Paramètres avancés > Performances > Smarty.
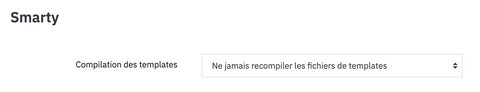
Par défaut, la compilation des templates contient la valeur “Ne jamais recompiler les fichiers template”.
Sélectionnez la valeur “Recompiler les fichiers de templates s’ils ont été mis à jour”.

Modification du fichier head.tpl
Rendez-vous dans le dossier Prestashop de votre serveur ou en local et ouvrez le fichier themes/nom_du_theme/templates/_partials/head.tpl .
A la fin de ce fichier, rajoutez le code Google Tag Manager encadré des balises {literal} , comme ceci :
{literal}
<!-- Google Tag Manager -->
<script>(function(w,d,s,l,i){w[l]=w[l]||[];w[l].push({'gtm.start':
new Date().getTime(),event:'gtm.js'});var f=d.getElementsByTagName(s)[0],
j=d.createElement(s),dl=l!='dataLayer'?'&l='+l:'';j.async=true;j.src=
'https://www.googletagmanager.com/gtm.js?id='+i+dl;f.parentNode.insertBefore(j,f);
})(window,document,'script','dataLayer','GTM-NJX85BKM');</script>
<!-- End Google Tag Manager -->
{/literal}Enregistrez et rechargez la page de votre boutique.
Remettre la compilation des templates aux réglages par défaut
Pour assurer des performances optimales sur votre boutique Prestashop, je vous conseille de remettre les paramètres par défaut au niveau de la compilation des fichiers de template.

Installer Google Tag Manager avec module
Je vous conseille d’utiliser le module Google Tag Manager Enhanced Ecommerce (GA4 + UA) - PRO.
Pourquoi utiliser ce module :
- il vous permet d’installer Google Tag Manager facilement
- il vous permet de collecter des informations supplémentaires sur votre boutique en ligne via l’utilisation de la Data Layer
- il facilite la mise en place de Google Analytics 4
- il assure une meilleure qualité de données dans vos rapports Google Analytics
Une fois installé, rendez-vous dans la configuration du module, renseignez votre idenftifiant de conteneur GTM-XXXXXXX et activez Google Tag Manager.
Installer Google Analytics 4
Récupérer l’identifiant de mesure
Rendez-vous dans votre propriété Google Analytics 4 puis cliquez sur Administration > Flux de données pour récupérer l’identifiant de mesure.

Balise de configuration de Google Analytics 4
Rendez-vous dans dans votre conteneur Google Tag Manager, puis ajoutez une nouvelle balise de configuration Google Analytics 4.

Tester l’installation avec le mode debug de Google Tag Manager
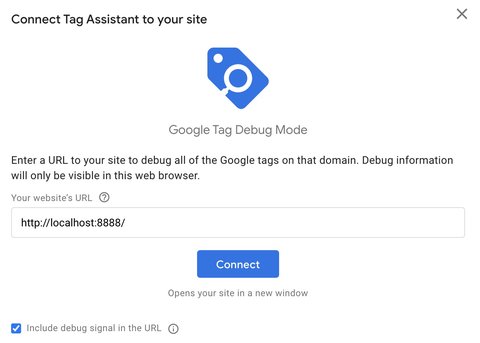
Dans Google Tag Manager, cliquez sur le bouton Prévisualiser.
Pour ce tutoriel, mon installation de Prestashop est en local, je rentre donc l’adresse http://localhost:8888/.
Si votre installation est déjà en production, rentrez l’URL de votre boutique.

Une fois la page chargée, vous pouvez rapidement voir dans la prévisualisation sur Google Tag Manager est installé correctement.

Vous pouvez ensuite vérifier que la balise de configuration de Google Analytics 4 se déclenche correctement.
Google Tag Manager et Google Analytics 4 sont maintenant installés sur votre boutique Prestashop.