La différence entre Google Tag Manager et Google Analytics 4
Mis à jour : jeudi 8 mai 2025
Collecter des données sur son site web
Si vous avez un site web, vous souhaitez probablement comprendre ce qui s’y passe :
- quelles pages sont visitées ?
- quels boutons sont cliqués ?
- d’où viennent vos visiteurs ?
- est-ce que mes visiteurs convertissent ?
Vous faites peut-être également de la publicité pour attirer plus de visiteurs sur votre site et vous souhaitez obtenir le meilleur retour sur investissement possible.
Pour cela, vous devez envoyer des données de votre site vers différentes plateformes, comme des outils d’analyse web (pour comprendre ce que font vos visiteurs) ou des régies publicitaires (pour optimiser vos publicités).
Dans le schéma ci-dessus, vous apercevez déjà l’outil Google Analytics 4 mais pas encore l’outil Google Tag Manager. Pas de panique on va détailler tout ça plus tard dans cet article. Mais avant ça on va revenir sur la façon plus traditionnelle de connecter votre site web à vos différents outils.
Methode traditionnelle (et compliquée) pour connecter GA4 et tous vos outils
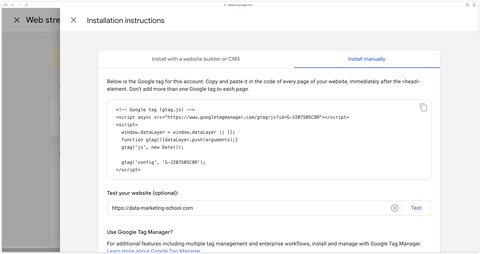
Lorsque vous créez une propriété Google Analytics 4 (GA4), celle-ci nécessite l’installation d’un code spécifique sur votre site web pour fonctionner correctement. Ce code permet de détecter les actions réalisées sur votre site, comme les chargements de pages ou les clics sur les boutons, puis d’envoyer ces données à votre propriété GA4.

<!-- Google tag (gtag.js) -->
<script async src="https://www.googletagmanager.com/gtag/js?id=G-J20750SC8R"></script>
<script>
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag('js', new Date());
gtag('config', 'G-J20750SC8R');
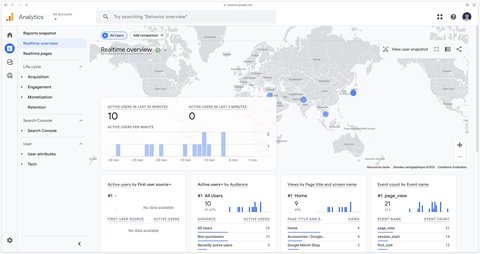
</script>GA4 utilise ensuite ces données pour générer différents rapports pour comprendre d’où viennent vos visiteurs et ce qu’ils font sur votre site.

Chaque propriété GA4 dispose d’un identifiant unique, comme G-123 et d’autres chiffres/lettres (dans cet exemple c’est G-J20750SC8R).
Installer le code GA4 est donc une façon d’envoyer des données à votre propriété GA4. Ce code peut être ajouté par un développeur ou via un plugin/une extension. Si vous utilisez un plugin pour installer le code GA4, celui-ci vous demandera généralement cet identifiant qui commence par G- pour envoyer les données à la bonne propriété Google Analytics.
Cependant, GA4 n’est souvent pas la seule plateforme que vous souhaitez connecter. Vous aurez peut-être aussi besoin d’ajouter un code pour :
- le pixel pixel Meta (pour les publicités Facebook/Instagram)
- Google Ads
- le pixel Tiktok
Chacune de ces plateformes vous demandera d’installer un code spécifique sur votre site. Comme pour GA4, ces scripts peuvent être installés par un développeur ou via des plugins dédiés.
Mais en ajoutant tous ces codes – GA4, Pixel Meta, Google Ads, TikTok, etc. – vous risquez rapidement de vous retrouver avec un « gros bazar ».
Il devient difficile de savoir où chaque code est installé exactement : directement dans le code du site ? via quel plugin ? un mix des deux ?
L’arrivée de Google Tag Manager : la solution pour gérer vos scripts, pixels, balises (ou tags)…
C’est là que les systèmes de gestion de balises (ou tag management systems) comme Google Tag Manager (GTM) interviennent. GTM a été conçu spécifiquement pour résoudre la complexité liée à l’installation et à la gestion de plusieurs scripts de suivi (appelés aussi pixels, tags, balises, bout de code, etc.).

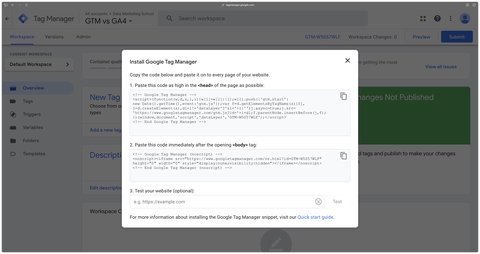
Avec GTM, au lieu d’installer séparément chaque code de chaque plateforme sur votre site, vous installez un seul code : celui de Google Tag Manager. Comme pour les autres scripts, le code GTM peut être installé par un développeur ou via un plugin (par exemple, il existe le plugin GTM4WP pour WordPress et l’application Addingwell pour Shopify).

<!-- Google Tag Manager -->
<script>(function(w,d,s,l,i){w[l]=w[l]||[];w[l].push({'gtm.start':
new Date().getTime(),event:'gtm.js'});var f=d.getElementsByTagName(s)[0],
j=d.createElement(s),dl=l!='dataLayer'?'&l='+l:'';j.async=true;j.src=
'https://www.googletagmanager.com/gtm.js?id='+i+dl;f.parentNode.insertBefore(j,f);
})(window,document,'script','dataLayer','GTM-W5S57WLF');</script>
<!-- End Google Tag Manager -->Chaque conteneur Google Tag Manager dispose d’un identifiant unique, comme GTM-123 et d’autres chiffres/lettres (dans cet exemple c’est GTM-W5S57WLF).
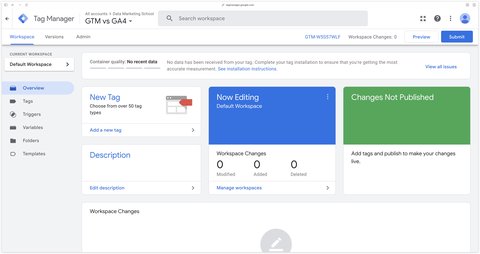
La différence essentielle, c’est qu’une fois le code GTM installé sur votre site, toute la gestion du tracking se fait à l’intérieur de l’interface GTM. Dans la majorité des cas, vous n’avez plus besoin de modifier votre site pour ajouter ou modifier un script.
Dans l’interface de GTM, vous ajoutez des « balises » (ou tags). Une balise est un script, un pixel ou un morceau de code que GTM va injecter sur votre site lorsqu’une certaine condition est remplie. Ces balises sont configurées pour envoyer des données à des plateformes spécifiques comme GA4, Meta, Google Ads ou TikTok. Vous installez donc un type de balise dans GTM qui sera différent pour chaque plateforme que vous souhaitez connecter.
Comment GTM simplifie les choses ?
Utiliser Google Tag Manager facilite grandement la mise en place et la gestion des codes de suivi. Vous configurez vos balises via une interface conviviale.
Avec le mode preview
L’une des fonctionnalités précieuses de GTM est son mode prévisualisation (preview mode), qui vous permet de tester les modifications apportées dans GTM avant qu’elles ne soient mises en ligne. On peut considérer ces modifications comme un brouillon. Une fois que vous avez vérifié que tout fonctionne correctement, vous pouvez publier vos changements. Dès leur publication, ils deviennent actifs pour tous les visiteurs de votre site.
Avec le modèles de la communauté
La communauté de Google Tag Manager est très grande, ce qui veut dire que vous trouverez facilement de l’aide sur internet. Vous pourrez aussi bénéficier des modèles de balises de la communauté présents dans la galerie Google Tag Manager pour connecter facilement tous vos outils.

Lorsque vos balises sont configurées et publiées dans GTM, c’est GTM qui envoie les données de votre site vers chacune des plateformes pour lesquelles vous avez mis en place des balises.
La différence fondamentale entre GTM et GA4
En résumé, la principale différence entre Google Tag Manager et Google Analytics 4 devient claire :
- Google Tag Manager (GTM) est un outil qui collecte les données de votre site web et facilite la mise en place des balises et scripts de suivi. Il offre une interface centralisée avec des gros avantages comme le mode prévisualisation et l’aide précieuse de la communauté.
- Google Analytics 4 (GA4) est une plateforme d’analyse conçue pour recevoir les données envoyées par votre site (souvent via GTM) et vous les présenter sous forme de rapports.
En une phrase, Google Tag Manager est l’outil qui vous aide à déployer et gérer efficacement les codes nécessaires à la collecte des données, tandis que GA4 est une des plateformes qui reçoit et analyse ces données pour vous fournir des rapports.

