Configurer Matomo Analytics avec Google Tag Manager
Mis à jour : mercredi 30 avril 2025
Pourquoi choisir Matomo Analytics ?
Arguments POUR l’utilisation de Matomo Analytics
| ✅ Arguments POUR Matomo | Détail |
|---|---|
| Respect de la vie privée | Conforme au RGPD, possibilité de collecte avec exemption de consentement (sous une configuration spécifique) |
| Propriété des données | Vous gardez le contrôle total des données collectées |
| Open-source et personnalisable | Code modifiable, possibilité d’ajouter des plugins |
| Pas d’échantillonnage des données | Analyse complète des données sans extrapolatio |
| Hébergement flexible (cloud ou auto-hébergé) | Choix du mode d’hébergement selon les besoins de sécurité |
Arguments CONTRE l’utilisation de Matomo Analytics
| ❌ Arguments CONTRE Matomo | Détail |
|---|---|
| Moins de fonctionnalités avancées | Manque d’outils prédictifs et de visualisation avancée |
| Interface moins intuitive | Moins ergonomique pour les utilisateurs non techniques |
| Installation et maintenance nécessaires | Auto-hébergement demande des compétences techniques |
| Moins d’intégrations natives | Intégration manuelle avec d’autres outils (Google Ads, etc.) |
| Coût potentiellement élevé (en cloud) | Tarification en fonction du trafic, peut devenir coûteux |
Configuration de Matomo avec GTM
J’ai créé 5 modèles de balises (disponibles dans la galerie GTM) pour vous aider à envoyer vos données à votre instance Matomo depuis Google Tag Manager :
- Matomo Analytics - Configuration
- Matomo Analytics - Actions
- Matomo Analytics - E-commerce Tracking
- Matomo Analytics - Content Tracking
- Matomo Analytics (Server-Side)
Dans ce tutoriel, je vais détailler l’implémentation client-side (balises 1 à 4). Si vous souhaitez configurer Matomo en server-side (balise 5), vous pouvez consulter cet article.
La configuration initiale
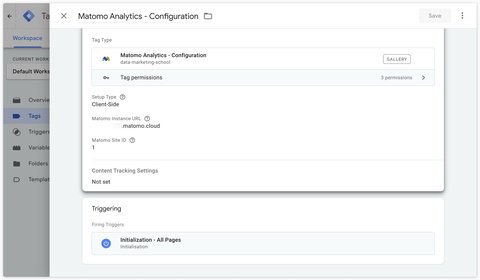
Rendez-vous dans la galerie Google Tag Manager et ajoutez la balise Matomo Analytics - Configuration de Data Marketing School à votre espace de travail.

À cette étape, vous avez 3 éléments à configurer :
- Matomo Instance URL : L’URL de votre instance Matomo.
- Matomo site ID : L’identifiant du site de votre instance Matomo.
- Déclencheur : Initialization - All Pages
Cette balise se charge d’envoyer les pages vues à Matomo.
Les actions
Pages vues
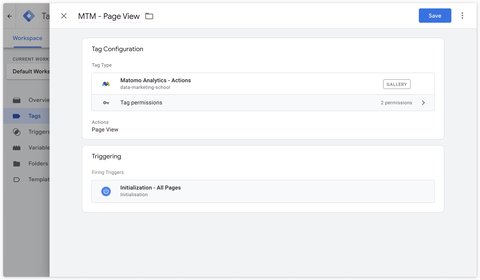
Les pages vues sont envoyées automatiquement par la balise de configuration. Si vous souhaitez gérer l’envoi des pages vues avec une balise séparée, vous pouvez le faire avec la balise Matomo Analytics - Actions.

Événements
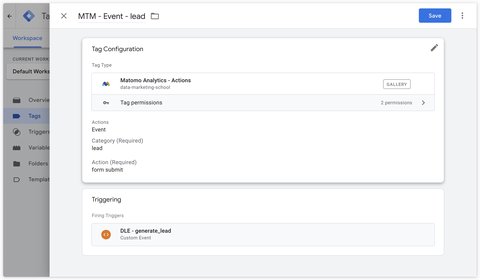
Dans la balise Matomo Analytics - Actions, sélectionnez l’action Event.

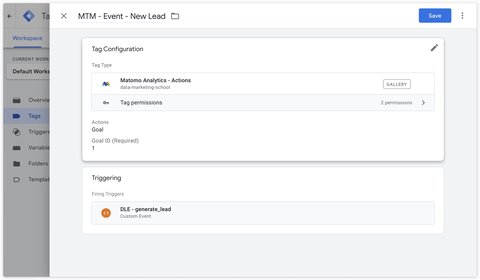
Objectifs
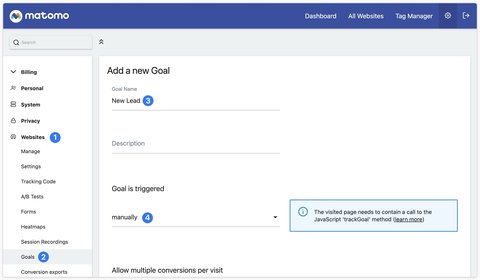
Pour envoyer un objectif à Matomo, vous devez l’avoir créé au préalable dans l’interface.
Rendez-vous dans Websites > Goals puis cliquez sur Add a new Goal

Une fois votre objectif créé, vous pouvez récupérer son identifiant.

Une fois l’identifiant de votre objectif récupérés, vous n’avez plus qu’à le spécifier dans la balise Matomo Analytics - Actions en séléctionnant l’action Goal.

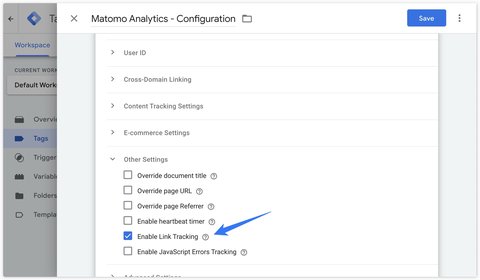
Liens sortants
Suivi automatique
Pour activer le suivi automatique des liens sortants, vous pouvez cocher la case Enable Link Tracking dans la section Other Settings de la balise Matomo Analytics - Configuration.

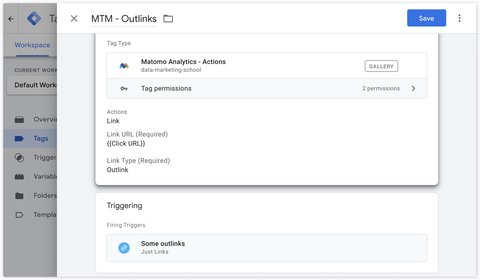
Suivi manuel
Pour effectuer un suivi manuel des liens sortants (par exemple pour suivre uniquement un pour plusieurs liens sortants mais pas tous) vous pouvez utiliser la balise Matomo Analytics - Actions et sélectionner l’action Link puis Outlink comme Link Type.

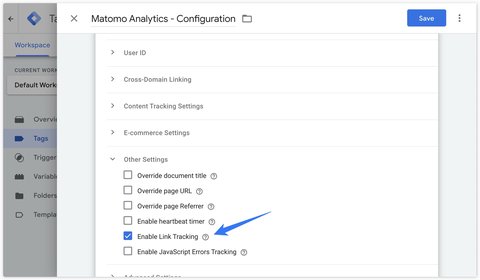
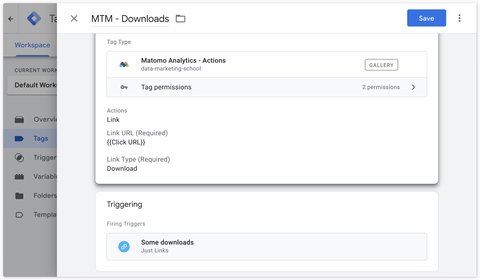
Téléchargements
Suivi automatique
Pour activer le suivi automatique des téléchargements, vous pouvez cocher la case Enable Link Tracking dans la section Other Settings de la balise Matomo Analytics - Configuration.

Suivi manuel
Pour effectuer un suivi manuel des liens sortants (par exemple pour suivre uniquement un pour plusieurs liens sortants mais pas tous) vous pouvez utiliser la balise Matomo Analytics - Actions et sélectionner l’action Link puis Download comme Link Type.

Recherche sur le site
Suivi automatique
Par défaut Matomo suit les recherches si elle engendre un rechargement de page et si la page de résultats contient un des paramètres de requête suivants :
qqueryssearchsearchwordkkeywordkeywords
Suivi manuel
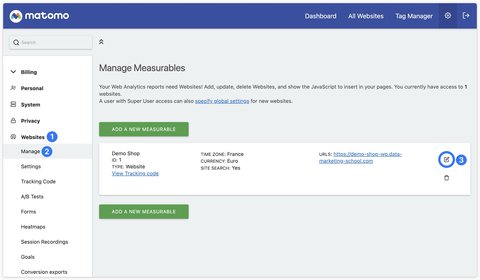
Pour pouvoir suivre les recherches effectuées sur votre site, vous devez d’abord activer cette fonctionnalité dans Matomo. Pour cela, rendez-vous dans Websites puis Manage.

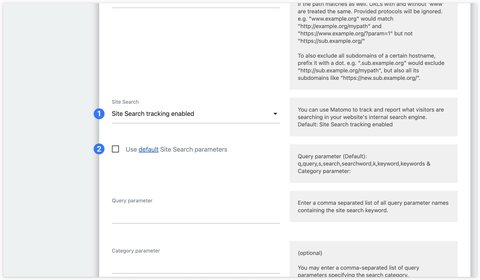
Cliquez ensuite sur l’iône pour modifier votre site web. Scrollez ensuite jusqu’à la section Site Search. Activez le Site Search et décochez la case Use default Site Search parameters.

Le suivi e-commerce
Avec le suivi e-commerce, Matomo peut collecter et afficher des statistiques détaillées sur :
- Commandes : nombre, revenus, taux de conversion, etc.
- Produits : produits vus, ajoutés au panier, achetés, leur performance individuelle.
- Panier : abandons, ajouts, modifications.
- Revenus par canal : d’où viennent les visiteurs qui achètent.
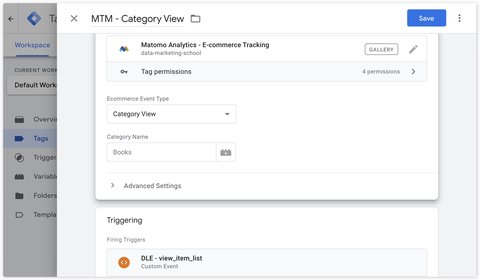
Les vues de catégories
Pour suivre les vues de catégories, vous pouvez utiliser la balise Matomo Analytics - Ecommerce Tracking et sélectionner Category View comme Ecommerce Event Type.
Si vous laissez le champ Category Name vide, la balise ira chercher par défaut la valeur ecommerce.items.0.item_category si elle est présente.

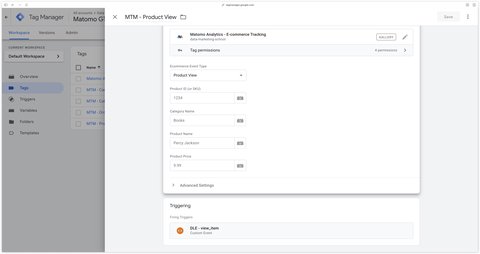
Les vues de produits
Pour suivre les vues de produits, vous pouvez utiliser la balise Matomo Analytics - Ecommerce Tracking et sélectionner Product View comme Ecommerce Event Type.
Les champs sont optionnels et iront chercher les valeurs par défaut suivantes :
- Product ID :
ecommerce.items.0.item_id - Category Name :
ecommerce.items.0.item_category - Product Name :
ecommerce.items.0.item_name - Product Price :
ecommerce.items.0.price

Les mises à jour du panier
Pour suivre les mises à jour du panier, vous pouvez utiliser la balise Matomo Analytics - Ecommerce Tracking et sélectionner Cart Update comme Ecommerce Event Type.
Par défaut, cette balise ira chercher le tableau ecommerce.items mais vous pouvez modifier ce comportement dans la section Override items array.

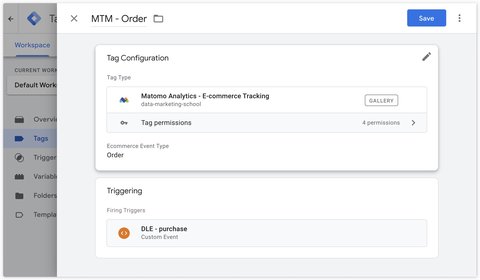
Les commandes
Pour suivre les mises à jour du panier, vous pouvez utiliser la balise Matomo Analytics - Ecommerce Tracking et sélectionner Order comme Ecommerce Event Type.
Par défaut, cette balise ira chercher le dataLayer ecommerce les variables suivantes :
- Order ID :
ecommerce.transaction_id - Total Revenue :
ecommerce.value - Subtotal : vous devez le remplir manuellement car le standard dataLayer GA4 ne contient pas ce champ
- Tax :
ecommerce.tax - Shipping :
ecommerce.shipping - Discount :
ecommerce.discount
Par défaut, cette balise va utiliser le tableau ecommerce.items mais vous pouvez modifier ce comportement dans la section Override items array.

Conclusion
Félicitations, vous avez terminé la configuration de Matomo Analytics avec Google Tag Manager.
Si vous rencontrez un souci dans la configuration des balises ou que vous avez un retour (positif ou négatif), des suggestions de modification à me partager, vous pouvez le faire en commentaires ci-dessous.
